Preparing and Submitting an iOS 11 Application to the App Store
Learn SwiftUI and take your iOS Development to the Next Level |
Having developed an iOS application the final step is to submit it to Apple’s App Store. Preparing and submitting an application is a multistep process details of which will be covered in this chapter.
Verifying the iOS Distribution Certificate
The chapter entitled Joining the Apple Developer Program covered the steps involved in generating signing certificates. In that chapter, both a development and distribution certificate were generated. Up until this point in the book, applications have been signed using the development certificate so that testing could be performed on physical iOS devices. Before an application can be submitted to the App Store, however, it must be signed using the distribution certificate. The presence of the distribution certificate may be verified from within the Xcode 9 Preferences settings.
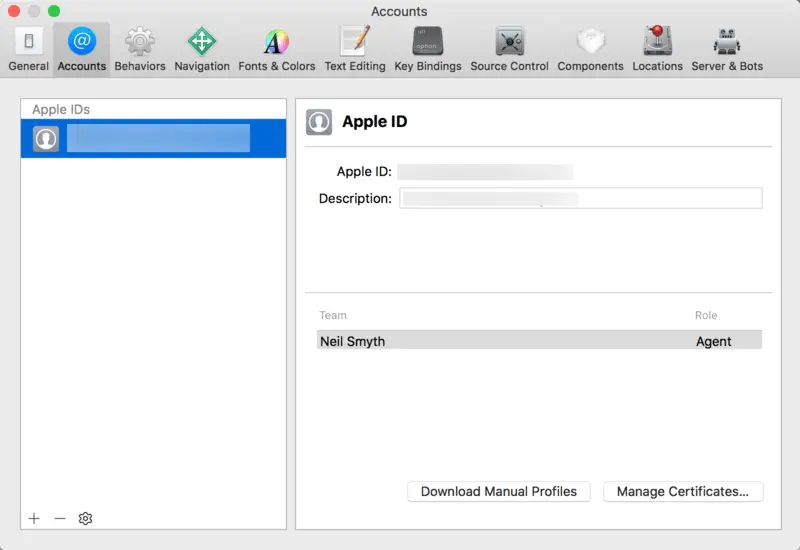
With Xcode running, select the Xcode -> Preferences… menu option and select the Accounts category from the toolbar of the resulting window. Assuming that Apple IDs have been configured as outlined in Joining the Apple Developer Program, a list of one or more Apple IDs will be shown in the accounts panel as illustrated in Figure 116-1:
Figure 116-1
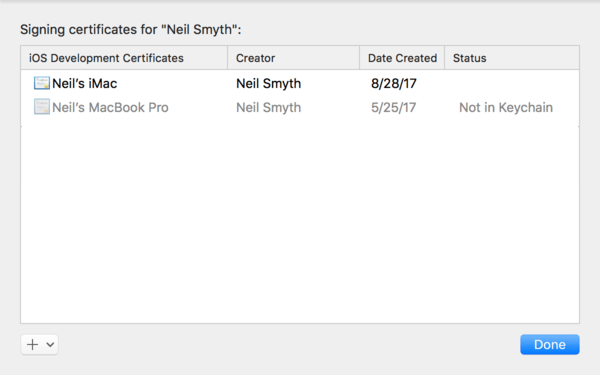
Select the Apple ID to be used to sign the application and click on the Manage Certificates… button to display the list of signing identities and provisioning profiles associated with that ID:
Figure 116-2
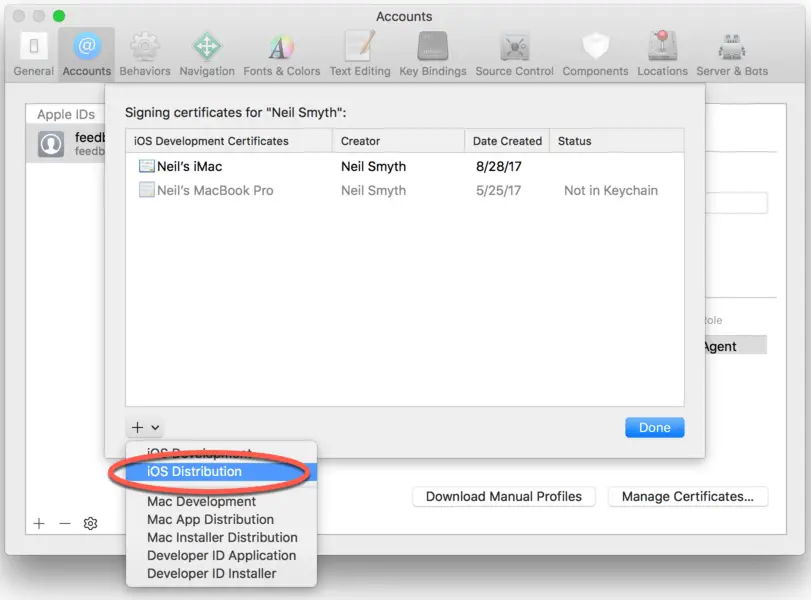
If no iOS distribution certificate is listed, use the menu highlighted in Figure 116-3 to generate one:
Figure 116-3
Xcode will then contact the developer portal and generate and download a new signing certificate suitable for use when signing applications for submission to the App Store. Once the signing identity has been generated, the certificate will appear in the list as shown in Figure 116-4:
[File:ios_11_submit_app_distribution_cert.png]]
Figure 116-4
Adding App Icons
Before rebuilding the application for distribution it is important to ensure that app icons have been added to the application. The app icons are used to represent your application on the home screen, settings panel and search results on the device. Each of these categories requires a suitable icon in PNG format and formatted for a number of different dimensions. In addition, different variants of the icons will need to be added for retina and non-retina displays and depending on whether the application is for the iPhone or iPad (or both).
App icons are added using the project settings screen of the application project within Xcode. To view these settings, load the project into Xcode and select the application target at the top of the project navigator panel. In the main panel, select the General tab and scroll down to the App Icons and Launch Images sections. By default, Xcode will look for the App icon images within an asset catalog named AppIcon located in the Assets.xcassets asset catalog. Next to the App Icons Source menu is a small arrow (as indicated in Figure 116 5) which, when clicked, will provide access to the asset catalog of the App icons.
Figure 116-5
When selected, the AppIcon asset catalog screen will display showing placeholders for each icon size:
Figure 116-6
To add images, simply drag and drop the missing PNG format image files from a Finder window onto the corresponding placeholders in the asset catalog, or Ctrl-click on the catalog and select Import from the menu to import multiple files.
Learn SwiftUI and take your iOS Development to the Next Level |
Designing the Launch Screen
The launch screen contains the content that appears when the application is starting up. The design for this screen is contained in the LaunchScreen.storyboard file which will have been generated automatically during the project creation process.
Load the file into Interface Builder and modify it to meet your requirements, including adding any images that may be required and keeping in mind that the layout must use Auto Layout and Size Classes to ensure that the layout appears correctly on all screen sizes. Note also that the layout is limited to UIKit classes and cannot include a UIWebView object.
Assign the Project to a Team
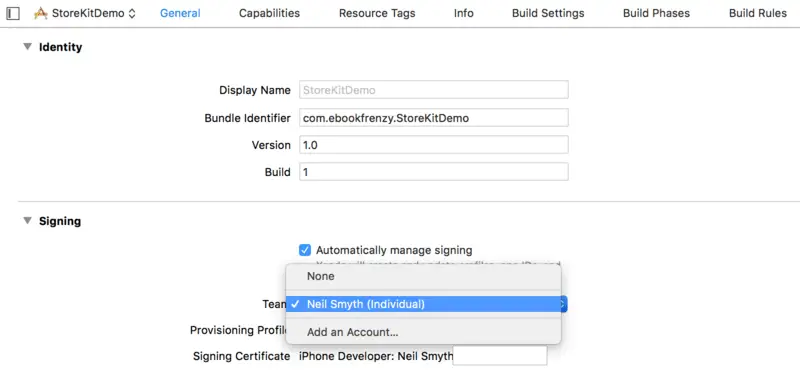
As part of the submission process, the project must be associated with a development team to ensure that the correct signing credentials are used. In the project navigator panel, select the project name to display the project settings panel. Click the General tab and within the Identity section, select a team from the menu as shown in Figure 116-7:
Figure 116-7
Archiving the Application for Distribution
The application must now be rebuilt using the previously installed distribution profile. To generate the archive, select the Xcode Product -> Archive menu option. Note that if the Archive menu is disabled this is most likely because a simulator option is currently selected as the run target in the Xcode toolbar. Changing this menu either to a connected device, or the generic iOS Device target option should enable the Archive option in the Product menu.
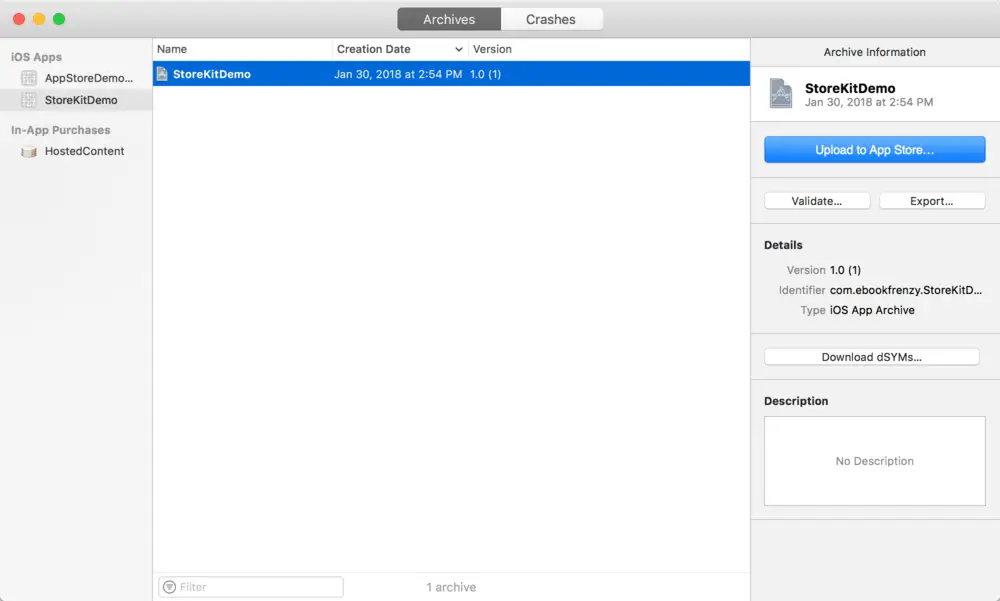
Xcode will proceed to archive the application ready for submission. Once the process is complete the archive will be displayed in the Archive screen of the Organizer dialog ready for upload and distribution:
Figure 116-8
Configuring the Application in iTunes Connect
Before an application can be submitted to the App Store for review it must first be configured in iTunes Connect. Enrollment in the Apple Developer program automatically results in the creation of an iTunes Connect account using the same login credentials. iTunes Connect is a portal where developers enter tax and payment information, input details about applications and track the status of those applications in terms of sales and revenues.
Access iTunes Connect by navigating to http://itunesconnect.apple.com in a web browser and entering your Apple Developer program login and password details.
First time users should click on the Agreements, Tax, and Banking option and work through the various tasks to accept Apple’s terms and conditions and to input appropriate tax and banking information for the receipt of sales revenue.
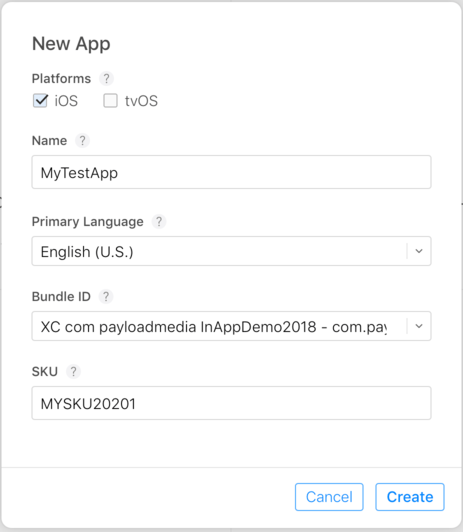
Once the administrative tasks are complete, select the My Apps option and click on the + button followed by New App to enter information about the application. Begin by selecting the iOS checkbox and entering a name for the application together with an SKU of your own creation. Also select or enter the bundle ID that matches the application that has been prepared for upload in Xcode:
Figure 116-9
Once the application has been added it will appear within the My Apps screen listed as Prepare for submission:
Figure 116-10
Validating and Submitting the Application
To validate the application, return to the Xcode archives window, make sure the application archive is selected and click on the Validate… button. Enter your iOS Developer program login credentials when prompted to do so. If more than one signing identity is configured within Xcode, select the desired identity from the menu.
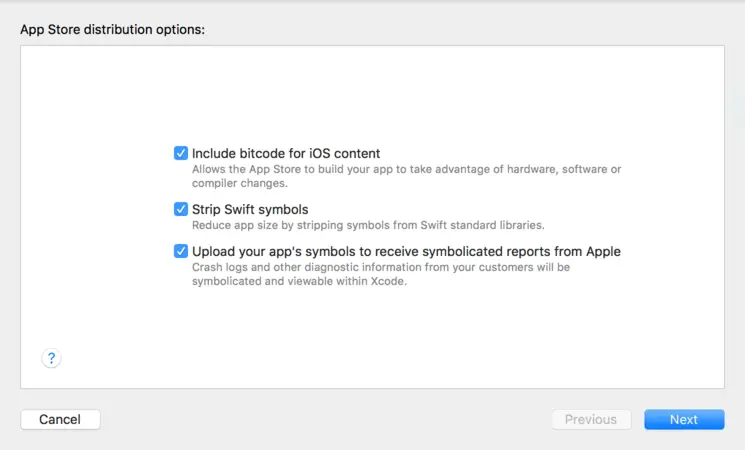
Xcode will connect to the iTunes Connect service, locate the matching app entry added in the previous step and display the summary screen shown in Figure 116-11:
Figure 116-11
This screen includes the following options for selection:
- Include bitcode for iOS content – Bitcode is an intermediate binary format introduced with iOS 9. By including the app in bitcode format, it can be compiled by Apple so that it is optimized for the full range of target iOS devices and to take advantage of future hardware and software advances. Selection of this option is recommended.
- Strip Swift Symbols – Reduces the size of the app by removing symbol data from the Swift libraries linked with the app.
- Upload your app’s symbols – If selected, Apple will include symbol information for the app. This information, which includes function and method names, source code line numbers and file paths, will be included in the crash logs provided to you by Apple in the event that your app crashes when in use by a customer. Selection of this option is recommended.
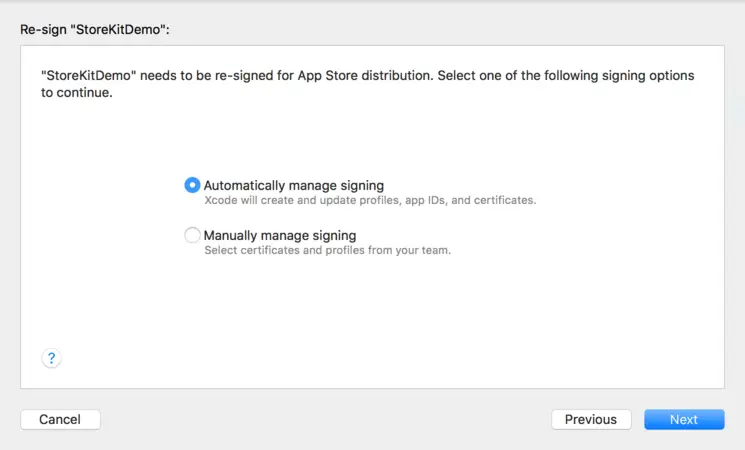
The next screen will provide the option to allow Xcode to automatically manage signing for the app, or to allow you to make manual certificate selections. Unless you are part of a team that uses multiple distribution certificates, automatic signing is usually a good choice:
Figure 116-12
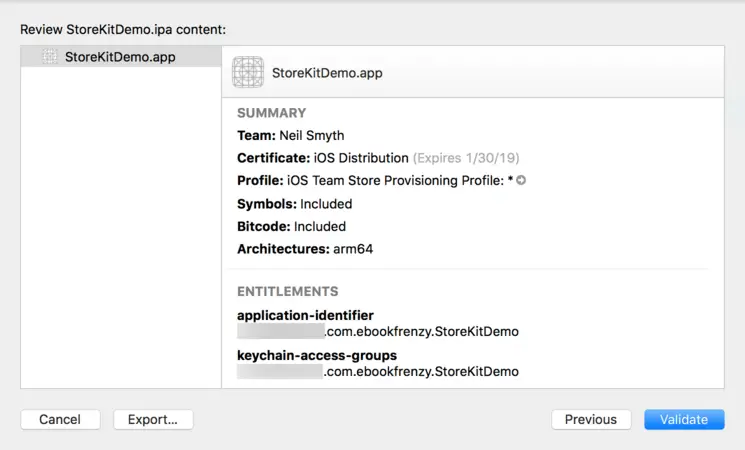
The final screen summarizes the certificate, profile and entitlements associated with the app:
Figure 116-13
Click the Validate button to perform the validation and correct any problems that are reported. Once validation has passed, click on the Done button to dismiss the panel:
Figure 116-14
The application is now ready to be uploaded for App Store review.
Make sure the application archive is still selected and click on the Upload to App Store… button. Enter your developer program login credentials when prompted and review the summary information before clicking on the Upload button. Wait for the upload process to complete at which point a message should appear indicating that the submission was successful:
Figure 116-15
Configuring and Submitting the App for Review
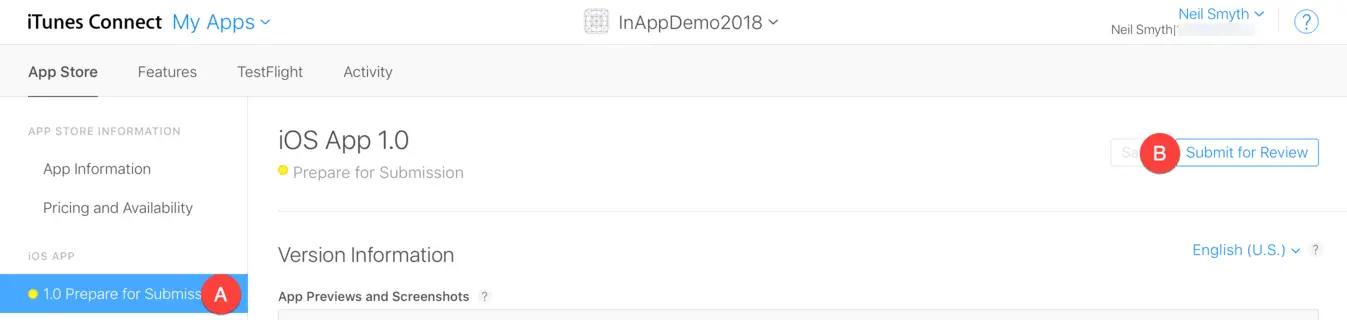
On the My Apps screen of the iTunes Connect portal, select the new app entry to display the configuration screen where options are available to set up pre-release test users, designate pricing, enter product descriptions and upload screenshots and preview videos. Once this information has been entered and saved and the app is ready for submission to the App Store, select the Prepare for Submission option (marked A in Figure 116-16) followed by the Submit for Review button (marked B):
Figure 116-16
Once Apple has completed the review process an email will arrive stating whether the application has been accepted or not. In the event that the application has been rejected, reasons for the rejection will be stated and the application may be resubmitted once these issues have been addressed.
Learn SwiftUI and take your iOS Development to the Next Level |