Playing Movies and Audio on watchOS 2 using the WKInterfaceMovie Class
| Previous | Table of Contents | Next |
| Sharing watchOS 2 Media Files Using App Groups | A watchOS 2 WatchKit Audio Recording and Playback Example |
| Purchase the full edition of this watchOS 2 App Development Essentials book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
New in watchOS 2, the WKInterfaceMovie class is a user interface control designed specifically to embed video and audio playback into apps running on the Apple Watch. This chapter will provide an overview of this class before working through the creation of an example WatchKit app.
An Introduction to WKInterfaceMovie
The WKInterfaceMovie class is a visual object designed to be placed within the storyboard scene of a WatchKit interface controller. Visually, the movie object appears as a rectangular control over which is superimposed a play button as shown in Figure 28-1. When the play button is tapped by the user the media associated with the object is then played.
Figure 2-1
By default, the WKInterfaceMovie object is presented with a black screen area until the user taps the play button. This blank screen may be replaced by an optional poster image as illustrated in Figure 28-2:
Figure 28-2
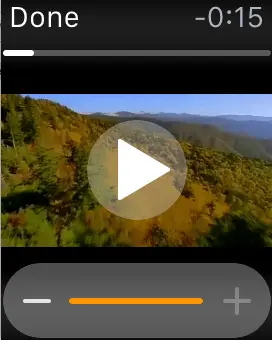
If the user taps the screen at any point while the content is playing the playback is paused. While in this paused state the play button re-appears along with a volume control slider and a progress bar. A Done button is also provided to allow the user to return to the interface controller from which playback was originally initiated:
Figure 28-3
Configuring a WKInterfaceMovie Instance
The WKInterfaceMovie object is included in the Object Library panel within the Xcode Interface Builder tool from where it can be dragged and dropped onto a storyboard scene. Once added to the scene, attributes are available to configure the optional poster image file and the resizing behavior of the content. The resizing options provided are as follows:
- ResizeAspect – The content is resized to fit within the bounds of the movie player object while maintaining the aspect ratio of the original movie content. In order to preserve aspect ratio some border areas of the movie player rectangle may remain unfilled in this mode.
- ResizeAspectFill – The content is resized to entirely fill the bounds of the movie player object while preserving the aspect ratio of the content. Content that does not fit within the movie player is clipped when using this mode.
- Resize – The content is resized to fit the entire movie player bounds without attempting to preserve the aspect ratio of the movie content.
These resizing attributes may be set initially from within the Interface Builder environment, or programmatically at runtime via the object’s setVideoGravity method. The poster image may also be set from within code using the setPosterImage method.
The content to be played may only be specified from within the code of the app and is defined by passing through the content URL to the setMovieURL method of the WKInterfaceMovie object. Playback may also be configured to loop repeatedly by passing a true value through to the setLoops method.
Directly Playing Content
Obviously the WKInterfaceMovie class involves the placement of a user interface object in a storyboard scene which the user must tap in order to initiate audio or video playback. Situations may arise, however, where playback needs to be triggered automatically in response to some other form of event such as a button being tapped or the user selecting a movie clip from a table list. Playback of this kind can be initiated via a call to the presentMediaPlayerControllerWithURL method of the WKInterfaceController class. This method displays the same playback interface as that used by the WKInterfaceMovie class but allows playback to auto-play and does not require the placement of a user interface object into the storyboard scene.
The presentMediaPlayerControllerWithURL method takes as parameters the URL of the content to be played, a dictionary containing options such as whether playback should start automatically and a completion handler closure containing any necessary code to be executed once playback completes. On completion of playback the completion handler is passed a Boolean value indicating whether or not playback ran to the end of the content, the time into the content at which playback stopped and an NSError object containing details of any errors encountered:
let options = [WKMediaPlayerControllerOptionsAutoplayKey : "true"]
presentMediaPlayerControllerWithURL(saveUrl!, options: options, completion: { didPlayToEnd, endTime, error in
// Code here is called after playback ends or fails
})
| Purchase the full edition of this watchOS 2 App Development Essentials book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
- WKMediaPlayerControllerOptionsAutoplayKey – When set to true playback is initiated automatically once the specified media has loaded.
- WKMediaPlayerControllerOptionsStartTimeKey – An NSTimeInterval value indicating the number of seconds into the content at which playback is to start.
- WKMediaPlayerControllerOptionsVideoGravityKey – The video gravity setting to be used when playing video content. These values are the same as those previously described for the WKInterfaceMovie class.
- WKMediaPlayerControllerOptionsLoopsKey - When set to true this option causes playback to loop continuously.
Creating the WKInterfaceMovie Example
Start Xcode and create a new iOS project. On the template screen choose the Application option located under watchOS in the left hand panel and select iOS App with WatchKit App. Click Next, set the product name to MoviePlayerApp, enter your organization identifier and make sure that the Devices menu is set to Universal. Before clicking Next, change the Language menu to Swift and switch off all of the Include options. On the final screen, choose a location in which to store the project files and click on Create to proceed to the main Xcode project window.
Designing the WatchKit App Scene
Select the Interface.storyboard file located under MoviePlayerApp WatchKit App and drag and drop a Movie object from the Object Library onto the scene within the storyboard so that the scene matches that shown in Figure 28-4:
Figure 28-4
The poster image used in the example can be found in the app_icons folder of the download archive available from the following URL:
http://www.ebookfrenzy.com/watchos2/app_icons.zip
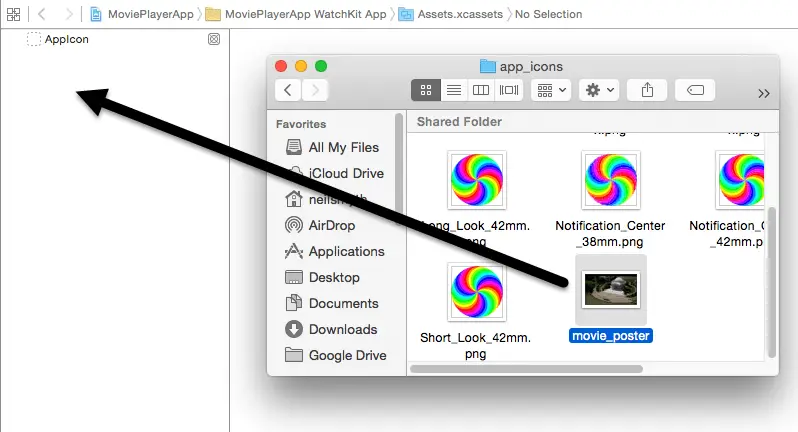
Locate and select the Assets.xcassets file located under the MoviePlayerApp WatchKit App entry in the Project Navigator panel and drag and drop the poster_image.png file from the app_icons folder of the sample code folder onto the left hand panel of the asset catalog as illustrated in Figure 28-5:
Figure 28-5
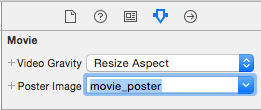
Select the Interface.storyboard file once again, display the Attributes Inspector panel and select the Movie object within the main scene. Using the menus in the Attributes Inspector panel, set the Video Gravity property to Resize Aspect and select the poster_image asset from the Poster Image menu:
Figure 28-6
Finally, display the Assistant Editor and establish an outlet connection from the Movie object to the InterfaceController.swift file named moviePlayer.
Adding the Video File to the Project
The video file used in this project is named movieclip.mov and is included in the video_files folder of the following download:
http://www.ebookfrenzy.com/watchos2/video_files.zip
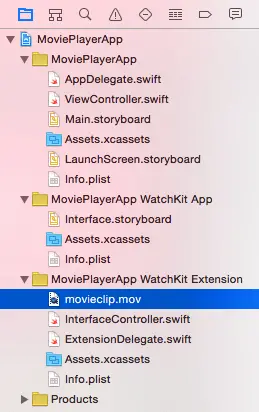
Locate this file and drag and drop it beneath the MoviePlayerApp WatchKit Extension entry in the Project Navigator panel (Figure 28-7):
Figure 28-7
Configuring the Movie URL
All that remains before testing the app is to assign the URL for the movie clip to the WKInterfaceMovie object in the interface controller scene. To achieve this task, select the InterfaceController.swift file and modify the awakeWithContext method so that it obtains the URL of the video file from the app bundle and assigns it to the movie object:
override func awakeWithContext(context: AnyObject?) {
super.awakeWithContext(context)
let url = NSBundle.mainBundle().URLForResource("movieclip",
withExtension: "mov")
moviePlayer.setMovieURL(url!)
}
Testing the App
Compile and run the WatchKit app either on a physical Apple Watch device or using the simulator and, once running, tap the play button that appears over the top of the poster image in the user interface. Once tapped, the movie player screen should appear and begin playback of the movie clip. If a Bluetooth headset is connected the audio will play through the headset. If no headset is present the audio will be directed to the built-in speakers of the Apple Watch.
Summary
The WKInterfaceMovie class was introduced as part of the WatchKit SDK for watchOS 2. This new class provides the ability to play movie or audio content to the user from within an Apple Watch app. This chapter has provided an overview of the capabilities of the WKInterfaceController class and worked through the creation of a simple WatchKit app designed to play a short movie clip on the Apple Watch device.
| Purchase the full edition of this watchOS 2 App Development Essentials book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
| Previous | Table of Contents | Next |
| Sharing watchOS 2 Media Files Using App Groups | A watchOS 2 WatchKit Audio Recording and Playback Example |