Difference between revisions of "Creating a Simple iOS 7 App"
m (Text replacement - "<google>ADSDAQBOX_FLOW</google>" to "<htmlet>adsdaqbox_flow</htmlet>") |
m (Text replacement - "<google>BUY_IOS7</google>" to "<htmlet>ios9_upgrade</htmlet>") |
||
| Line 8: | Line 8: | ||
| − | < | + | <htmlet>ios9_upgrade</htmlet> |
| Line 110: | Line 110: | ||
With the property panel for the View selected in the main panel, we will begin our design work by changing the background color of this view. Start by making sure the View is selected and that the Attributes Inspector (View -> Utilities -> Show Attributes Inspector) is displayed in the right hand panel. Click on the white rectangle next to the Background label to invoke the Colors dialog. Using the color selection tool, choose a visually pleasing color and close the dialog. You will now notice that the view window has changed from white to the new color selection. | With the property panel for the View selected in the main panel, we will begin our design work by changing the background color of this view. Start by making sure the View is selected and that the Attributes Inspector (View -> Utilities -> Show Attributes Inspector) is displayed in the right hand panel. Click on the white rectangle next to the Background label to invoke the Colors dialog. Using the color selection tool, choose a visually pleasing color and close the dialog. You will now notice that the view window has changed from white to the new color selection. | ||
| − | < | + | <htmlet>ios9_upgrade</htmlet> |
== Adding Objects to the User Interface == | == Adding Objects to the User Interface == | ||
| Line 207: | Line 207: | ||
| − | < | + | <htmlet>ios9_upgrade</htmlet> |
Revision as of 20:42, 1 February 2016
| Previous | Table of Contents | Next |
| Installing Xcode 5 and the iOS 7 SDK | Testing Apps on iOS 7 Devices with Xcode 5 |
Learn SwiftUI and take your iOS Development to the Next Level |
It is traditional in books covering programming topics to provide a very simple example early on. This practice, though still common, has been maligned by some authors of recent books. Those authors, however, are missing the point of the simple example. One key purpose of such an exercise is to provide a very simple way to verify that your development environment is correctly installed and fully operational before moving on to more complex tasks. A secondary objective is to give the reader a quick success very early in the learning curve to inspire an initial level of confidence. There is very little to be gained by plunging into complex examples that confuse the reader before having taken time to explain the underlying concepts of the technology.
With this in mind, iOS 7 App Development Essentials will remain true to tradition and provide a very simple example with which to get started. In doing so, we will also be honoring another time honored tradition by providing this example in the form of a simple “Hello World” program. The “Hello World” example was first used in a book called the C Programming Language written by the creators of C, Brian Kernighan and Dennis Richie. Given that the origins of Objective-C can be traced back to the C programming language it is only fitting that we use this example for iOS 7.
Starting Xcode 5
As with all iOS examples in this book, the development of our example will take place within the Xcode 5 development environment. If you have not already installed this tool together with the latest iOS SDK refer first to the Installing Xcode 5 and the iOS 7 SDK chapter of this book. Assuming that the installation is complete, launch Xcode either by clicking on the icon on the dock (assuming you created one) or use the Finder to locate the Xcode binary.
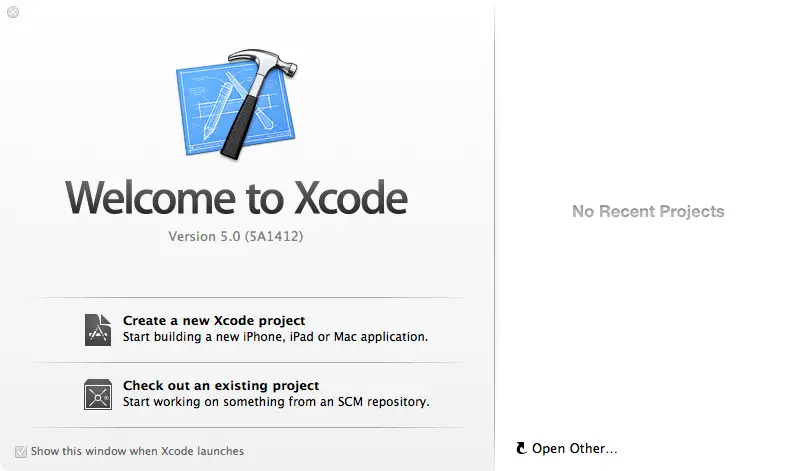
When launched for the first time, and until you turn off the Show this window when Xcode launches toggle, the screen illustrated in Figure 4-1 will appear by default:
Figure 4-1
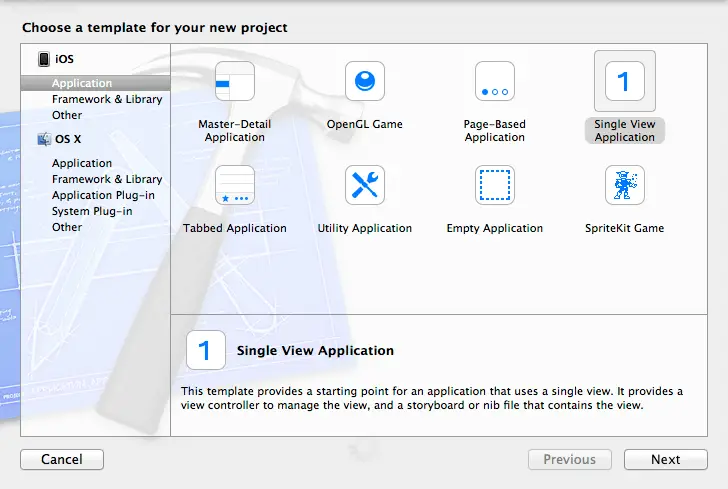
If you do not see this window, simply select the Window -> Welcome to Xcode menu option to display it. From within this window click on the option to Create a new Xcode project. This will display the main Xcode 5 project window together with the New Project panel where we are able to select a template matching the type of project we want to develop:
Figure 4-2
The panel located on the left hand side of the window allows for the selection of the target platform, providing options to develop an application either for iOS based devices or Mac OS X.
Begin by making sure that the Application option located beneath iOS is selected. The main panel contains a list of templates available to use as the basis for an application. The options available are as follows:
- Master-Detail Application – Used to create a list based application. Selecting an item from a master list displays a detail view corresponding to the selection. The template then provides a Back button to return to the list. You may have seen a similar technique used for news based applications, whereby selecting an item from a list of headlines displays the content of the corresponding news article. When used for an iPad based application this template implements a basic split-view configuration.
- OpenGL Game – The OpenGL ES framework provides an API for developing advanced graphics drawing and animation capabilities. The OpenGL ES Game template creates a basic application containing an OpenGL ES view upon which to draw and manipulate graphics, and a timer object.
- Page-based Application – Creates a template project using the page view controller designed to allow views to be transitioned by turning pages on the screen.
- Tabbed Application – Creates a template application with a tab bar. The tab bar typically appears across the bottom of the device display and can be programmed to contain items that, when selected, change the main display to different views. The iPhone’s built-in Phone user interface, for example, uses a tab bar to allow the user to move between favorites, contacts, keypad and voicemail.
- Utility Application – For iPhone projects, this option creates a template consisting of a two sided view. Pressing an Info button flips the view to the second view. For iPad based projects, an Info bar is created which, when selected, displays the second view in a popover.
- Single View Application – Creates a basic template for an application containing a single view and corresponding view controller.
- Empty Application – This most basic of templates creates only a window and a delegate. If none of the above templates match your requirements then this is the option to take.
- SpriteKit Game – Creates a project configured to take advantage of the Sprite Kit Framework for the development of 2D games.
For the purposes of our simple example, we are going to use the Single View Application template so select this option from the new project window and click Next to configure some project options:
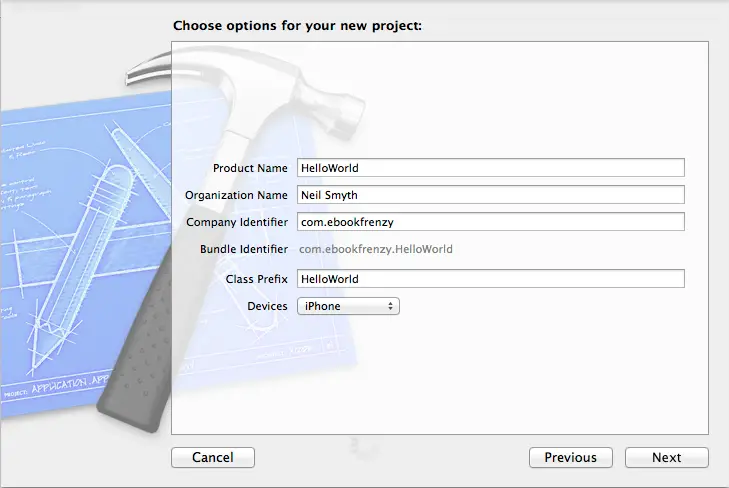
Figure 4-3
On this screen, enter a Product name for the application that is going to be created, in this case “HelloWorld”. The company identifier is typically the reversed URL of your company’s website, for example “com.mycompany”. This will be used when creating provisioning profiles and certificates to enable applications to be tested on a physical iPhone or iPad device (covered in more detail in Testing Apps on iOS 7 Devices with Xcode 5). Enter the Class Prefix value of “HelloWorld” which will be used to prefix any classes created for us by Xcode when the template project is created.
Make sure that iPhone is currently selected from the Devices menu before clicking the Next button to proceed. On the final screen, choose a location on the file system for the new project to be created and click on Create.
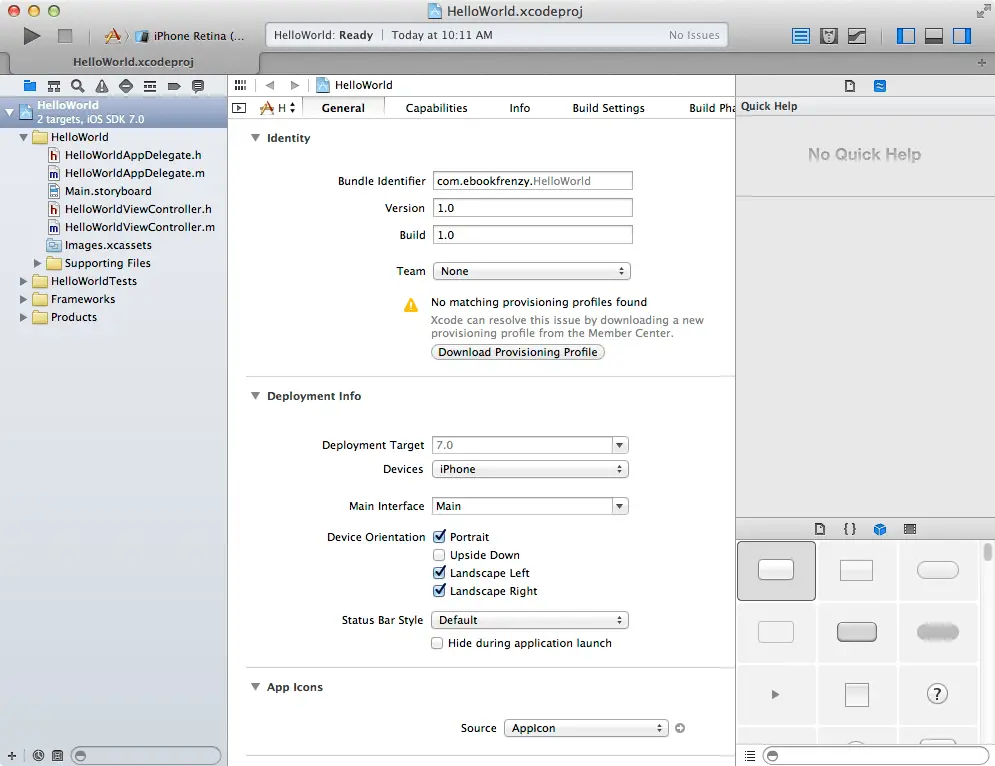
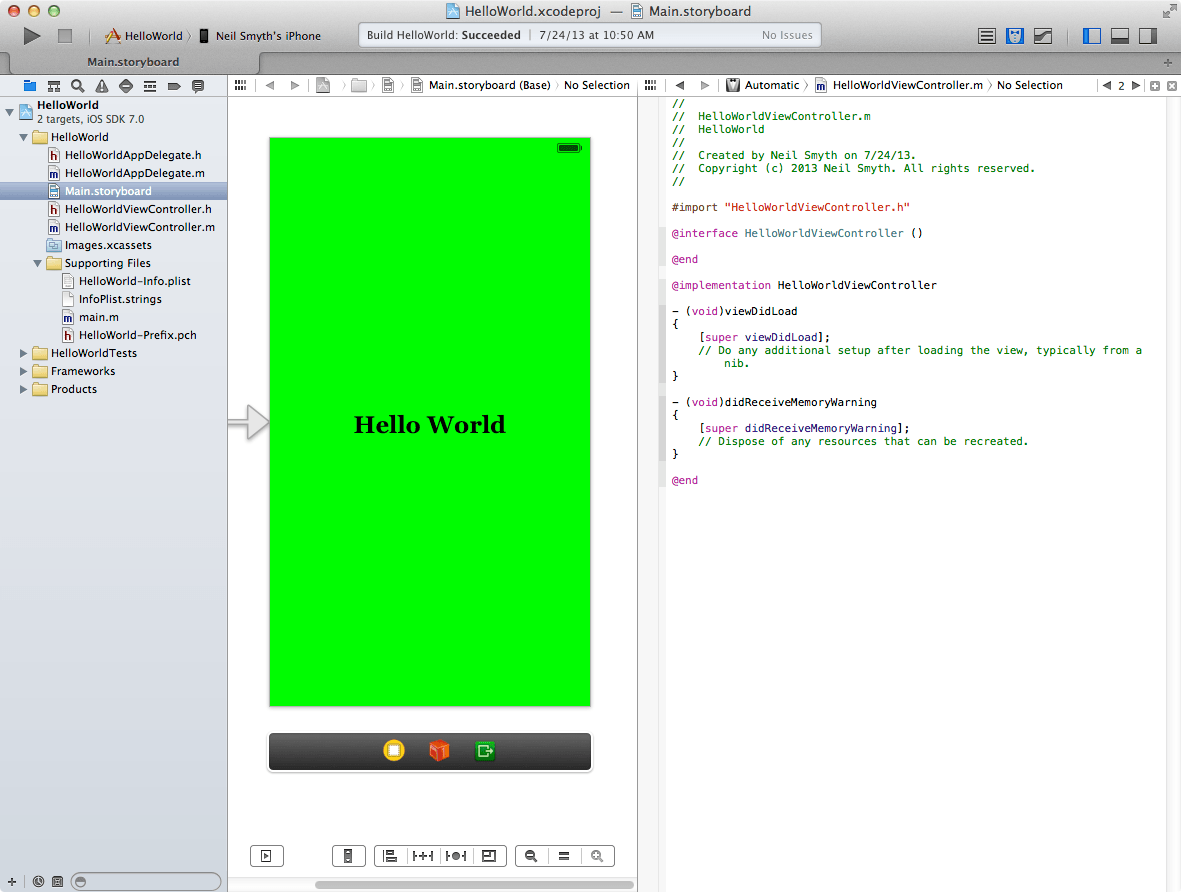
Once the new project has been created, the main Xcode window will appear as illustrated in Figure 4-4:
Figure 4-4
Before proceeding we should take some time to look at what Xcode has done for us. Firstly it has created a group of files that we will need to create our application. Some of these are Objective-C source code files (with a .m extension) where we will enter the code to make our application work, others are header or interface files (.h) that are included by the source files and are where we will also need to put our own declarations and definitions. In addition, the .storyboard file is the save file used by the Interface Builder tool to hold the user interface design we will create. Also present will be one or more files with a .plist file extension. These are Property List files which contain key/value pair information. For example, the HelloWorld-info.plist file contains resource settings relating to items such as the language, icon file, executable name and app identifier. The list of files is displayed in the Project Navigator located in the left hand panel of the main Xcode project window. A toolbar at the top of this panel contains options to display other information such as build and run history, breakpoints and compilation errors.
By default, the center panel of the window shows a general summary of the settings for the application project. This includes the identifier specified during the project creation process and the target device. Options are also provided to configure the orientations of the device that are to be supported by the application together with options to upload icons (the small images the user selects on the device screen to launch the application) and launch screen images (displayed to the user while the application loads) for the application.
In addition to the General screen, tabs are provided to view and modify additional settings consisting of Capabilities, Info, Build Settings, Build Phases and Build Rules. As we progress through subsequent chapters of this book we will explore some of these other configuration options in greater detail. To return to the project settings panel at any future point in time, make sure the Project Navigator is selected in the left hand panel and select the top item (the application name) in the navigator list. When a source file is selected from the list in the navigator panel, the contents of that file will appear in the center panel where it may then be edited. To open the file in a separate editing window, simply double click on the file in the list.
Creating the iOS App User Interface
Simply by the very nature of the environment in which they run, iOS apps are typically visually oriented. As such, a key component of just about any app involves a user interface through which the user will interact with the application and, in turn, receive feedback. Whilst it is possible to develop user interfaces by writing code to create and position items on the screen, this is a complex and error prone process. In recognition of this, Apple provides a tool called Interface Builder which allows a user interface to be visually constructed by dragging and dropping components onto a canvas and setting properties to configure the appearance and behavior of those components. Interface Builder was originally developed some time ago for creating Mac OS X applications, but has now been updated to allow for the design of iOS app user interfaces.
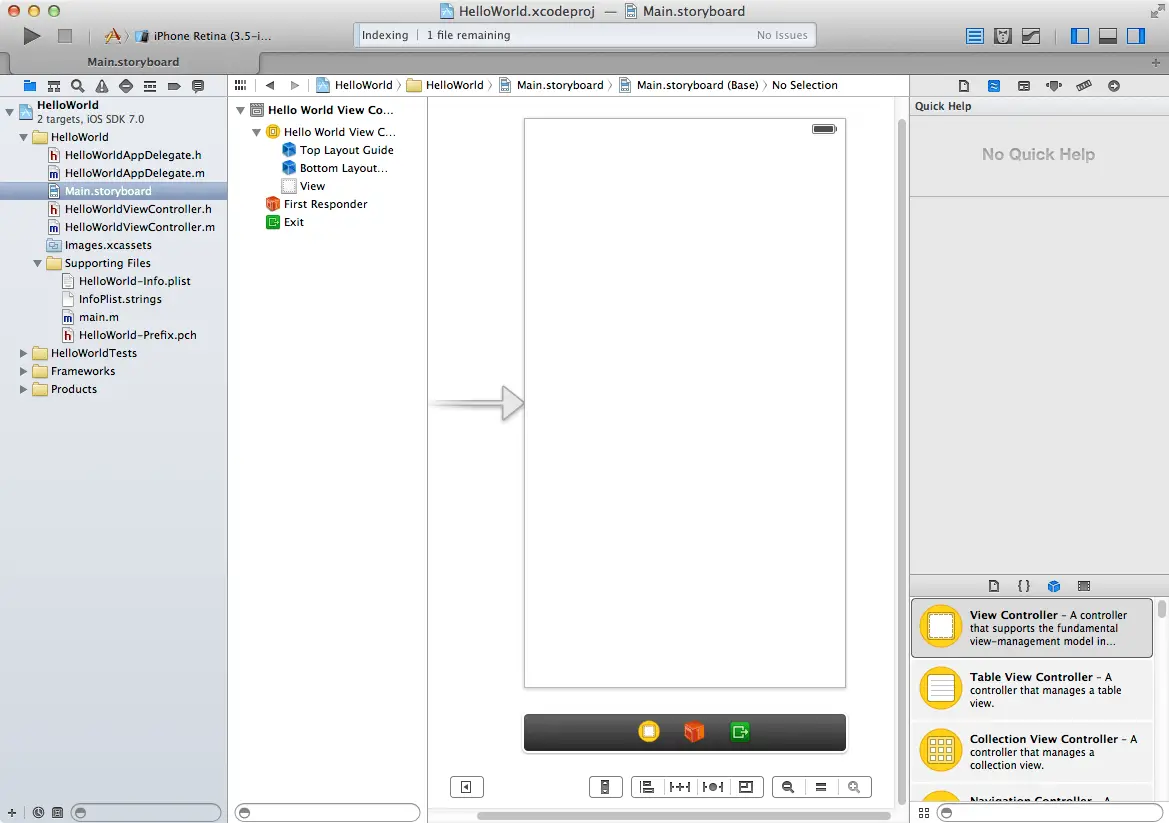
As mentioned in the preceding section, Xcode pre-created a number of files for our project, one of which has a .storyboard filename extension. This is an Interface Builder storyboard save file and the file we are interested in for our HelloWorld project is named Main.storyboard. To load this file into Interface Builder simply select the file name in the list in the left hand panel. Interface Builder will subsequently appear in the center panel as shown in Figure 4-5:
Figure 4-5
Figure 4-6
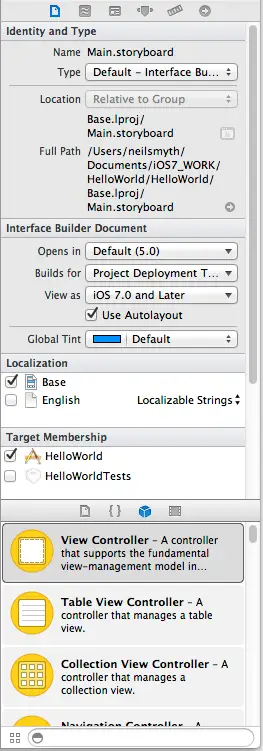
The right hand panel, once displayed, will appear as illustrated in Figure 4-7:
Figure 4-7
Along the top edge of the panel is a row of buttons which change the settings displayed in the upper half of the panel. By default the File Inspector is displayed. Options are also provided to display quick help, the Identity Inspector, Attributes Inspector, Size Inspector and Connections Inspector. Before proceeding, take some time to review each of these selections to gain some familiarity with the configuration options each provides. Throughout the remainder of this book extensive use of these inspectors will be made.
The lower section of the panel may default to displaying the file template library. Above this panel is another toolbar containing buttons to display other categories. Options include frequently used code snippets to save on typing when writing code, the Object Library and the Media Library. For the purposes of this tutorial we need to display the Object Library so click on the appropriate toolbar button (represented by the three dimensional cube). This will display the UI components that can be used to construct our user interface. Move the cursor to the line above the lower toolbar and click and drag to increase the amount of space available for the library if required. The layout of the items in the library may also be switched from a single column of objects with descriptions to multiple columns without descriptions by clicking on the option located in the bottom left hand corner of the panel and to the left of the search box.
Changing Component Properties
With the property panel for the View selected in the main panel, we will begin our design work by changing the background color of this view. Start by making sure the View is selected and that the Attributes Inspector (View -> Utilities -> Show Attributes Inspector) is displayed in the right hand panel. Click on the white rectangle next to the Background label to invoke the Colors dialog. Using the color selection tool, choose a visually pleasing color and close the dialog. You will now notice that the view window has changed from white to the new color selection.
Learn SwiftUI and take your iOS Development to the Next Level |
Adding Objects to the User Interface
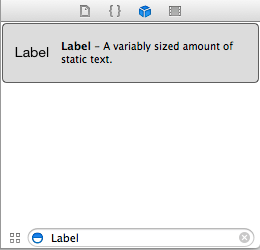
The next step is to add a Label object to our view. To achieve this, either scroll down the list of objects in the library panel to locate the Label object or, as illustrated in Figure 4-8, enter Label into the search box beneath the panel:
Figure 4-8
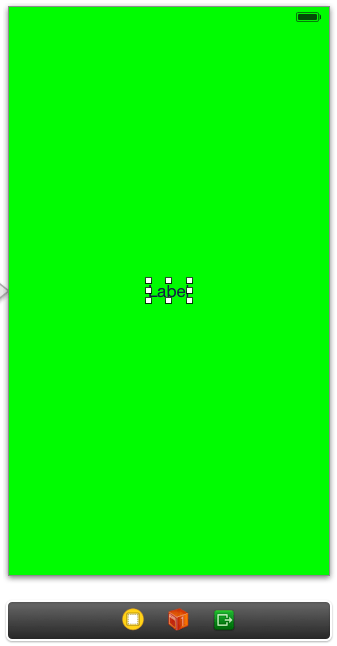
Having located the Label object, click on it and drag it to the center of the view so that the vertical and horizontal center guidelines appear. Once it is in position release the mouse button to drop it at that location:
Figure 4-9
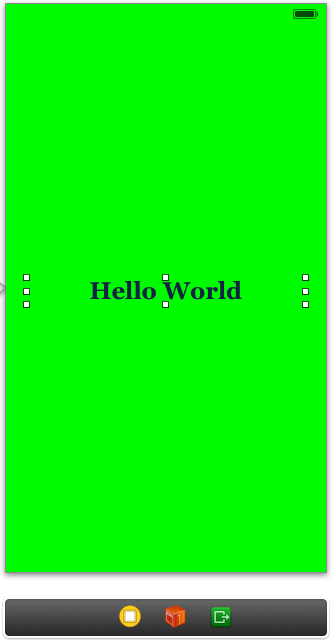
Using the resize markers surrounding the label border, stretch first the left and then right side of the label out to the edge of the view until the vertical blue dotted lines marking the recommended border of the view appear. With the Label still selected, click on the centered alignment button in the Attributes Inspector (View -> Utilities -> Show Attributes Inspector) to center the text in the middle of the screen. Click on the current font attribute setting to choose a larger Custom font setting, for example a Georgia bold typeface with a size of 24.
Finally, double click on the text in the label that currently reads “Label” and type in “Hello World”. At this point, your View window will hopefully appear as outlined in Figure 4-10 (allowing, of course, for differences in your color and font choices). Having created our simple user interface design we now need to save it. To achieve this, select File -> Save or use the Command+S keyboard shortcut.
Figure 4-10
Building and Running an iOS 7 App in Xcode 5
Before an app can be run it must first be compiled. Once successfully compiled it may be run either within a simulator or on a physical iPhone, iPad or iPod Touch device. The process for testing an app on a physical device requires some additional steps to be performed involving developer certificates and provisioning profiles and will be covered in detail in Testing Apps on iOS 7 Devices with Xcode 5. For the purposes of this chapter, however, it is sufficient to run the app in the simulator.
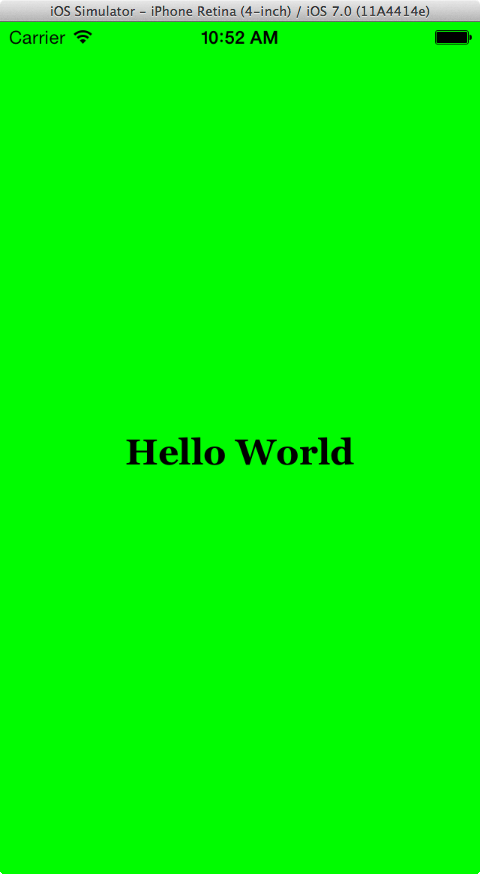
Within the main Xcode 5 project window, make sure that the menu located in the top left hand corner of the window (to the right of the square “stop” button) has the iPhone Retina (4-inch) simulator option selected and then click on the Run toolbar button (the triangular button located to the left of the stop button resembling a “play” button) to compile the code and run the app in the simulator. The small iTunes style window in the center of the Xcode toolbar will report the progress of the build process together with any problems or errors that cause the build process to fail. Once the app is built, the simulator will start and the HelloWorld app will run:
Figure 4-11
Dealing with Build Errors
As we have not actually written or modified any code in this chapter it is unlikely that any errors will be detected during the build and run process. In the unlikely event that something did get inadvertently changed thereby causing the build to fail it is worth taking a few minutes to talk about build errors within the context of the Xcode environment.
If for any reason a build fails, the status window in the Xcode toolbar will report that an error has been detected by displaying “Build” together with the number of errors detected and any warnings. In addition, the left hand panel of the Xcode window will update with a list of the errors. Selecting an error from this list will take you to the location in the code where corrective action needs to be taken.
Testing Different Screen Sizes
With the introduction of the retina display, iPhone 5 series and iPad Mini, applications now potentially need to work on a variety of different screens sizes and resolutions.
In order to test the appearance of an application on these different displays, simply launch the application in the iOS Simulator and switch between the different displays using the Hardware -> Device menu options.
Testing User Interface Appearance in Different iOS Versions
In addition to testing the application on different devices, there is also the need to validate the appearance of an application on different versions of iOS. Whilst this was not an issue on versions of iOS prior to version 6, iOS 7 introduces a new look and feel for applications. Many user interface elements now have a significantly different appearance from those in earlier versions of iOS and a number also differ in size. In recognition of this fact, Xcode now includes a Preview assistant that enables the user interface of an application to be previewed as it will appear either on iOS 7 or earlier versions of iOS.
With the Main.storyboard file selected and the storyboard canvas displayed, select the Xcode View -> Assistant Editor -> Show Assistant Editor. A new panel will appear to the right of the storyboard canvas as shown in Figure 4-12:
Figure 4-12
Within the assistant editor panel, the toolbar across the top of the panel will display an entry that reads either Manual or Automatic (or may be represented by a tuxedo icon). Click on this item to display a drop down menu and, from that menu, select the Preview -> Main.storyboard (Preview) menu option. The panel will change to show a representation of the user interface for the selected storyboard scene. Using the menu in the lower right hand corner, change the setting from iOS 7.0 and Later to iOS 6.1 and Earlier. Note that the status bar across the top of the user interface changes to reflect the non-transparent form of the bar present in pre-iOS 7 releases. In addition, the rotation button can be used to switch between landscape and portrait orientation and the size button used to switch between iOS device display sizes. Clearly, this example application does not handle rotation well, an issue that will be explored when the topic of Auto Layout is covered later in the book.
When working with applications that will be required to run on earlier versions of iOS, the preview tool provides a useful mechanism for testing the appearance of the application without the need to compile and run the code using different SDK configurations.
Monitoring Application Performance
Another useful feature of Xcode is the ability to monitor the performance of an application while it is running. This information is accessed by displaying the Debug Navigator.
When Xcode is launched, the project navigator is displayed in the left hand panel by default. Along the top of this panel is a bar with a range of other options. The sixth option from the left displays the debug navigator when selected as illustrated in Figure 4-13. When displayed, this panel shows a number of real-time statistics relating to the performance of the currently running application such as memory, CPU usage and iCloud storage access.
Figure 4-13
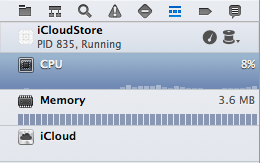
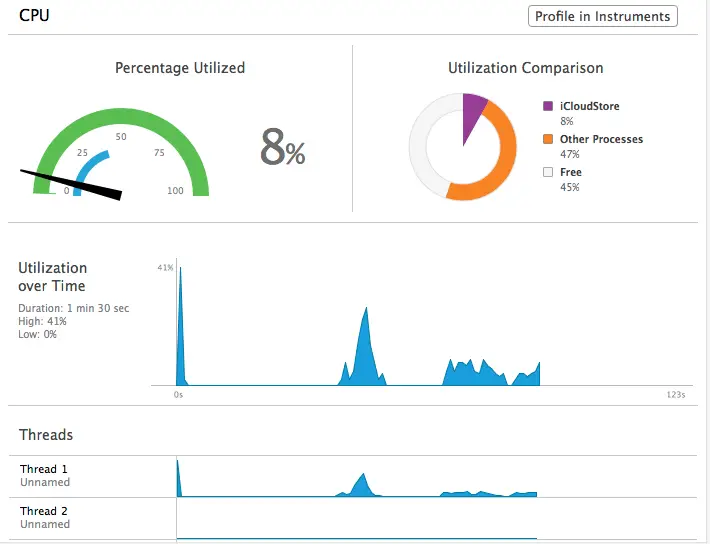
When one of these categories is selected, the main panel (Figure 4 14) updates to provide additional information about that particular aspect of the application’s performance:
Figure 4-14
Yet more information can be obtained by clicking on the Profile in Instruments button in the top right hand corner of the panel.
Summary
Applications are primarily created within the Xcode development environment. This chapter has served to provide a basic overview of the Xcode environment and to work through the creation of a very simple example application. The chapter also explored the topic of testing the appearance of the user interface of an application on older iOS versions using the preview assistant. This is of particular importance given the dramatic changes in the appearance of application user interfaces between iOS 6 and iOS 7. Finally, a brief overview was provided of some of the performance monitoring features in Xcode 5.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Installing Xcode 5 and the iOS 7 SDK | Testing Apps on iOS 7 Devices with Xcode 5 |