Difference between revisions of "An Example Swift iOS 8 Touch, Multitouch and Tap Application"
m (Text replacement - "<!-- Ezoic - BottomOfPage - bottom_of_page --> <div id="ezoic-pub-ad-placeholder-114"></div> <!-- End Ezoic - BottomOfPage - bottom_of_page -->" to "<htmlet>ezoicbottom</htmlet>") |
m (Text replacement - "<htmlet>ezoicbottom</htmlet>" to "") |
||
| Line 127: | Line 127: | ||
| − | + | ||
<hr> | <hr> | ||
<table border="0" cellspacing="0"> | <table border="0" cellspacing="0"> | ||
Revision as of 18:02, 11 May 2016
| Previous | Table of Contents | Next |
| An Overview of iOS 8 Multitouch, Taps and Gestures | Detecting iOS 8 Touch Screen Gesture Motions in Swift |
Learn SwiftUI and take your iOS Development to the Next Level |
Having covered the basic concepts behind the handling of iOS user interaction with an iPhone or iPad touch screen in the previous chapter, this chapter will work through a tutorial designed to highlight the handling of taps and touches. Topics covered in this chapter include the detection of single and multiple taps and touches, identifying whether a user single or double tapped the device display and extracting information about a touch or tap from the corresponding event object.
The Example iOS 8 Tap and Touch Application
The example application created in the course of this tutorial will consist of a view and some labels. The view object’s view controller will implement a number of the touch screen event methods outlined in An Overview of iOS 8 Multitouch, Taps and Gestures and update the status labels to reflect the detected activity. The application will, for example, report the number of fingers touching the screen, the number of taps performed and the most recent touch event that was triggered. In the next chapter, entitled Detecting iOS 8 Touch Screen Gesture Motions we will look more closely at detecting the motion of touches.
Creating the Example iOS Touch Project
Begin by launching the Xcode development environment and selecting the option to create a new project. Select the iOS Application Single View Application template, set the device menu to Universal and the language menu to Swift. Name the project Touch and, when the main Xcode project screen appears, we are ready to start writing the code for our application.
Designing the User Interface
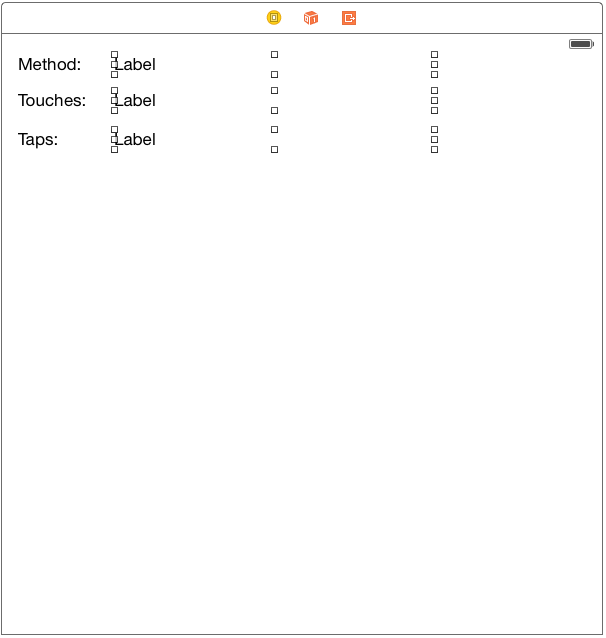
Load the storyboard by selecting the Main.storyboard file. Using Interface Builder, modify the user interface by adding label components from the Object Library (View -> Utilities -> Show Object Library) and modifying properties until the view appears as outlined in Figure 49 1.
When adding the rightmost labels, be sure to stretch them so that the right hand edges reach approximately three quarters across the overall layout width.
Figure 49-1
Select label to the right of the “Method:” label, display the Assistant Editor panel and verify that the editor is displaying the contents of the ViewController.swift file. Ctrl-click on the same label object and drag to a position just below the class declaration line in the Assistant Editor. Release the line and in the resulting connection dialog establish an outlet connection named methodStatus.
Repeat the above steps to establish outlet connections for the remaining label objects to properties named touchStatus and tapStatus.
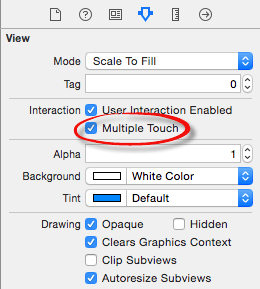
Enabling Multitouch on the View
Figure 49-2
Implementing the touchesBegan Method
When the user touches the screen, the touchesBegan method of the first responder is called. In order to capture these event types, we need to implement this method in our view controller. In the Xcode project navigator, select the ViewController.swift file and add the touchesBegan method as follows:
override func touchesBegan(touches: Set<NSObject>, withEvent event: UIEvent) {
let touchCount = touches.count
let touch = touches.first as! UITouch
let tapCount = touch.tapCount
methodStatus.text = "touchesBegan"
touchStatus.text = "\(touchCount) touches"
tapStatus.text = "\(tapCount) taps"
}
This method obtains a count of the number of touch objects contained in the touches set (essentially the number of fingers touching the screen) and assigns it to a variable. It then gets the tap count from one of the touch objects. The code then updates the methodStatus label to indicate that the touchesBegan method has been triggered, constructs a string indicating the number of touches and taps detected and displays the information on the touchStatus and tapStatus labels accordingly.
Implementing the touchesMoved Method
When the user moves one or more fingers currently in contact with the surface of the touch screen, the touchesMoved method is called repeatedly until the movement ceases. In order to capture these events it is necessary to implement the touchesMoved method in our view controller class:
override func touchesMoved(touches: Set<NSObject>, withEvent event: UIEvent) {
let touchCount = touches.count
let touch = touches.first as! UITouch
let tapCount = touch.tapCount
methodStatus.text = "touchesMoved";
touchStatus.text = "\(touchCount) touches"
tapStatus.text = "\(tapCount) taps"
}
Once again we report the number of touches and taps detected and indicate to the user that this time the touchesMoved method is being triggered.
Implementing the touchesEnded Method
When the user removes a finger from the screen the touchesEnded method is called. We can, therefore, implement this method as follows:
override func touchesEnded(touches: Set<NSObject>, withEvent event: UIEvent) {
let touchCount = touches.count
let touch = touches.first as! UITouch
let tapCount = touch.tapCount
methodStatus.text = "touchesEnded";
touchStatus.text = "\(touchCount) touches"
tapStatus.text = "\(tapCount) taps"
}
Getting the Coordinates of a Touch
Although not part of this particular example, it is worth knowing that the coordinates of the location on the screen where a touch has been detected may be obtained in the form of a CGPoint structure by calling the locationInView method of the touch object. For example:
let touch = touches.first as! UITouch let point = touch.locationInView(self.view)
The X and Y coordinates may subsequently be extracted from the CGPoint structure by accessing the corresponding elements:
let pointX = point.x let pointY = point.y
Building and Running the Touch Example Application
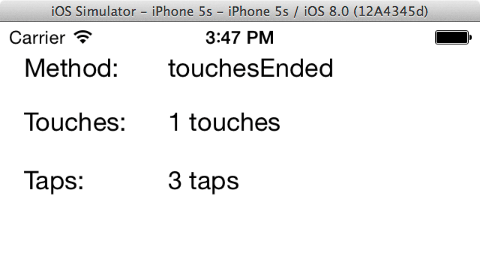
Build and run the application on a physical iOS device by clicking on the run button located in the toolbar of the main Xcode project window. With each tap and touch on the device screen, the status labels should update to reflect the interaction:
Figure 49-3
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| An Overview of iOS 8 Multitouch, Taps and Gestures | Detecting iOS 8 Touch Screen Gesture Motions in Swift |