Difference between revisions of "An Android Studio Transition Tutorial using beginDelayedTransition"
m (Text replacement - "<!-- Ezoic - BottomOfPage - bottom_of_page --> <div id="ezoic-pub-ad-placeholder-114"></div> <!-- End Ezoic - BottomOfPage - bottom_of_page -->" to "<htmlet>ezoicbottom</htmlet>") |
m (Text replacement - "<htmlet>ezoicbottom</htmlet>" to "") |
||
| Line 212: | Line 212: | ||
| − | + | ||
<hr> | <hr> | ||
<table border="0" cellspacing="0"> | <table border="0" cellspacing="0"> | ||
Revision as of 18:05, 11 May 2016
| Previous | Table of Contents | Next |
| Animating User Interfaces in Android Studio using the Transitions Framework | Implementing Android Scene Transitions – An Android Studio Tutorial |
The previous chapter, entitled Animating User Interfaces in Android Studio using the Transitions Framework, provided an introduction to the animation of user interfaces using the Android Transitions framework. This chapter uses a tutorial based approach to demonstrate Android transitions in action using the beginDelayedTransition() method of the TransitionManager class.
The next chapter will create a more complex example that uses layout files and transition resource files to animate the transition from one scene to another within an application.
Creating the Android Studio TransitionDemo Project
Create a new project in Android Studio, entering TransistionDemo into the Application name field and ebookfrenzy.com as the Company Domain setting before clicking on the Next button.
On the form factors screen, enable the Phone and Tablet option and set the minimum SDK setting to API 19: Android 4.4 (KitKat). Continue to proceed through the screens, requesting the creation of a blank activity named TransitionDemoActivity with layout and menu resource files named activity_transition_demo and menu_transition_demo respectively.
Preparing the Project Files
The first example transition animation will be implemented through the use of the beginDelayedTransition() method of the TransitionManager class. The first step, however, is to assign an ID to the parent layout view element in the user interface layout created for us by Android Studio. If Android Studio does not automatically load the file, locate and double click on the app -> res -> layout -> activity_transition_demo.xml file in the Project tool window panel to load it into the Designer tool. Once loaded, switch to Design mode and double click on the background of the view canvas that represents the parent RelativeLayout container and, in the resulting panel, name the layout view @+id/myLayout and press Enter to commit the change.
Select the TextView object that currently displays the Hello world! text and press the keyboard delete key to remove it from the layout. Drag a Button from the Widget section of the Designer palette and position it in the top left hand corner of the device screen layout. Once positioned, double click on it and specify an ID of @+id/myButton1.
Implementing beginDelayedTransition Animation
The objective for the initial phase of this tutorial is to implement a touch handler so that when the user taps on the layout view the button view moves to the lower right hand corner of the screen and increases in size.
Locate the TransitionDemoActivity.java file (located in the Project tool window under app -> java -> com.ebookfrenzy.transitiondemo) and modify the onCreate() method to implement the onTouch handler:
package com.ebookfrenzy.transitiondemo;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
public class TransitionDemoActivity extends ActionBarActivity {
ViewGroup myLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_transition_demo);
myLayout = (ViewGroup) findViewById(R.id.myLayout);
myLayout.setOnTouchListener(
new RelativeLayout.OnTouchListener() {
public boolean onTouch(View v,
MotionEvent m) {
handleTouch();
return true;
}
}
);
}
.
.
.
}
The above code simply sets up a touch listener on the RelativeLayout container and configures it to call a method named handleTouch() when a touch is detected. The next task, therefore, is to implement the handleTouch() method as follows:
public void handleTouch() {
View view = findViewById(R.id.myButton1);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,
RelativeLayout.TRUE);
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM,
RelativeLayout.TRUE);
view.setLayoutParams(params);
ViewGroup.LayoutParams lparams = view.getLayoutParams();
lparams.width = 500;
lparams.height = 350;
view.setLayoutParams(lparams);
}
This method obtains a reference to the button view in the user interface layout and creates a new set of layout parameter rules designed to move the button to the bottom right hand corner of the parent layout and to increase the button’s dimensions. Once created, these new parameters are applied to the button.
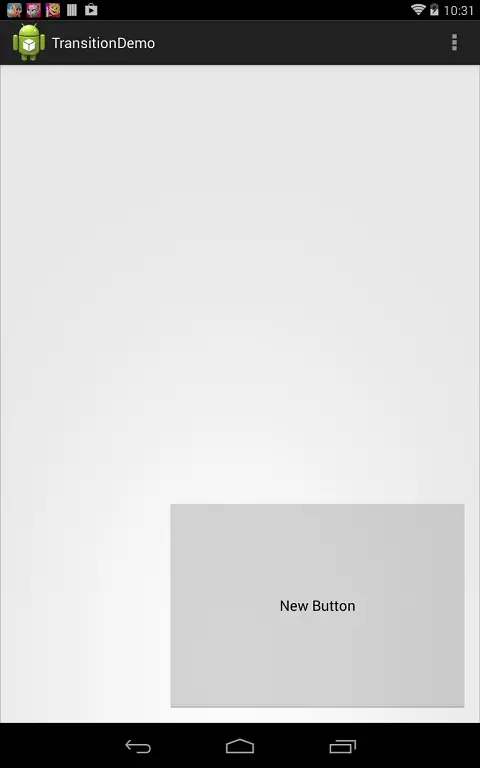
Test the code so far by compiling and running the application. Once launched, touch the background (not the button) and note that the button moves and resizes as illustrated in Figure 29-1:

Figure 29-1
package com.ebookfrenzy.transitiondemo;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import android.transition.TransitionManager;
public class TransitionDemoActivity extends ActionBarActivity {
.
.
.
public void handleTouch() {
View view = findViewById(R.id.myButton1);
TransitionManager.beginDelayedTransition(myLayout);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,
RelativeLayout.TRUE);
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM,
RelativeLayout.TRUE);
params.width = 500;
params.height = 350;
view.setLayoutParams(params);
}
.
.
.
}
Compile and run the application once again and note that the transition is now animated.
Customizing the Transition
The final task in this example is to modify the changeBounds transition so that it is performed over a longer duration and incorporates a bounce effect when the view reaches its new screen location. This involves the creation of a Transition instance with appropriate duration interpolator settings which is, in turn, passed through as an argument to the beginDelayedTransition() method:
package com.ebookfrenzy.transitiondemo;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.RelativeLayout;
import android.transition.TransitionManager;
import android.transition.ChangeBounds;
import android.transition.Transition;
import android.view.animation.BounceInterpolator;
public class TransitionDemoActivity extends ActionBarActivity {
.
.
.
public void handleTouch() {
View view = findViewById(R.id.myButton1);
Transition changeBounds = new ChangeBounds();
changeBounds.setDuration(3000);
changeBounds.setInterpolator(new BounceInterpolator());
TransitionManager.beginDelayedTransition(myLayout,
changeBounds);
TransitionManager.beginDelayedTransition(myLayout);
RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
params.addRule(RelativeLayout.ALIGN_PARENT_RIGHT,
RelativeLayout.TRUE);
params.addRule(RelativeLayout.ALIGN_PARENT_BOTTOM,
RelativeLayout.TRUE);
params.width = 500;
params.height = 350;
view.setLayoutParams(params);
}
When the application is now executed, the animation will slow to match the new duration setting and the button will bounce on arrival at the bottom right hand corner of the display.
Summary
The most basic form of transition animation involves the use of the beginDelayedTransition() method of the TransitionManager class. Once called, any changes in size and position of the views in the next user interface rendering frame, and within a defined view group, will be animated using the specified transitions. This chapter has worked through a simple Android Studio example that demonstrates the use of this approach to implementing transitions.
| Previous | Table of Contents | Next |
| Animating User Interfaces in Android Studio using the Transitions Framework | Implementing Android Scene Transitions – An Android Studio Tutorial |





