Difference between revisions of "Integrating iAds into an iOS 6 iPhone App"
m (Text replacement - "<!-- Ezoic - BottomOfPage - bottom_of_page --> <div id="ezoic-pub-ad-placeholder-114"></div> <!-- End Ezoic - BottomOfPage - bottom_of_page -->" to "<htmlet>ezoicbottom</htmlet>") |
m (Text replacement - "<htmlet>ezoicbottom</htmlet>" to "") |
||
| Line 189: | Line 189: | ||
| − | + | ||
<hr> | <hr> | ||
<table border="0" cellspacing="0"> | <table border="0" cellspacing="0"> | ||
Revision as of 18:06, 11 May 2016
| Previous | Table of Contents | Next |
| Basic iOS 6 iPhone Animation using Core Animation | An Overview of iOS 6 iPhone Multitasking |
Learn SwiftUI and take your iOS Development to the Next Level |
In the first 11 months of business, Apple’s iTunes App Store reached 1 billion downloads. This actually turned out to be something of a slow start, and in the following year and a half the total number of downloads grew to 10 billion. Clearly this spectacular market growth would not have been possible without the availability of hundreds of thousands of high quality applications available to iPhone users in the App Store. Whilst some of these apps may have been developed by those with altruistic motives, it is most likely that the majority of the companies and individuals that invested the time and effort in creating apps did so in order to make money.
In terms of revenue generation options, the iTunes App Store eco-system provides a number of options. Perhaps the most obvious source of revenue for app developers involves charging the user an upfront fee for the application. Another option involves a concept referred to as “in-app purchase” whereby a user buys something from within the installed and running application. This typically takes the form of virtual goods (a packet of seeds in farming simulation or a faster car in a racing game) or premium content such as access to specific articles in a news application. Yet another option involves the inclusion of advertisements in the application. It is, of course, also common to generate revenue from a mixture of these three options.
The subject of this chapter involves the use of advertising, specifically using Apple’s iAds system to incorporate adverts into an iOS 6 based iPhone application.
iOS iPhone Advertising Options
In the early days of the iOS application market, the dominant advertising network was provided by a company called AdMob. AdMob provided an SDK that enabled developers to incorporate AdMob sourced adverts into their iOS applications. In the early days AdMob came under some criticism for the quality of the ads that were served (which mostly took the form of ads for other iPhone applications). Eyeing AdMob’s dominance with envy and concern, both Apple and Google began negotiations to purchase the mobile advertising company. After lengthy discussions, very few details of which were ever made public, AdMob was acquired by Google.
Having lost out on the AdMob acquisition, Apple quickly moved to purchase another mobile advertising network named Quattro Wireless. Part of the attraction of Quattro Wireless was the fact that the company handled mobile advertising for a number of major companies enabling Apple to target premium advertising with iAds. Apple eventually closed down the Quattro Wireless advertising network and used it as the basis for the iAds program which is now built into the iOS SDK ready for any developer to generate advertising revenue from premium quality adverts.
iAds Advertisement Formats
The iAds platform supports two sizes of banner ad and, with the introduction of the iOS 4.3 SDK, a full screen ad format called an interstitial.
The banner ads are intended to typically appear either at the top or bottom of the display and are provided in two formats so that ads may be displayed when the device is either in portrait or landscape orientation. iAds banner based advertising is incorporated into iOS iPhone applications through the ADBannerView class. iAds interstitial adverts occupy the full device display and are primarily intended to be displayed when a user transitions from one screen to another within an application. Interstitial ads are incorporated into applications using the ADInterstitialView class.
Basic Rules for the Display of iAds
Apple provides the iAds framework as part of the iOS SDK and will serve ads to your application from an inventory of advertisers allowing you to keep 60% of the revenue.
Whilst implementation of iAds is relatively straightforward, there are some responsibilities that must be met by the application developer. In the first instance, the inclusion of an iAd advert on a particular screen of an iOS application does not guarantee that Apple will have an advert available to be displayed from the iAds network inventory. If no ad is available, the area of the screen occupied by the iAd object will remain blank. It is essential, therefore, that the application only displays an advert when the ad creative has been successfully downloaded onto the device.
As previously mentioned, iAd creative are available in formats suitable for display in both portrait and landscape orientations. If your application is capable of handling device rotation, it is important that the code supporting the display of iAds be able to switch the advert orientation to match that of the device.
Finally, once an ad appears in an application the user may choose to interact with it. This may, amongst other things, involve watching a movie clip, launching Safari to visit the advertiser’s web site or the display of an interactive view. It is entirely possible, therefore, that a user’s interaction with an iAds advert may result in your application being placed into the background or visually obscured for the duration of the interaction.
Given these requirements and possibilities it is important that the application code keep track of when an ad is displayed and the events that may unfold as a result of a user interacting with that ad. Fortunately this can easily be achieved by implementing a number of delegate methods defined in the ADBannerViewDelegate protocol as outlined later in this chapter.
Creating an Example iAds iPhone Application
In the remainder of this chapter we will work step by step through the creation of a simple iOS 6 iPhone application that includes an iAd banner view advertisement. Begin this tutorial by launching Xcode and creating a new iOS iPhone application project named iAdApp using the Single View Application template with the Storyboard and Automatic Reference Counting options enabled.
The ultimate goal of this example is to create an application consisting of a table view and an iAd banner view. The banner will be configured to only appear when an ad is successfully downloaded from the iAds server and will change format to match the orientation of the device.
Adding the iAds Framework to the Xcode Project
Once the new project has been created, the first step is to make sure the iAds framework is included in the project. Failure to add this framework will result in compilation and linking errors when building the application.
To add the iAds framework, select the iAdApp target located at the top of the project navigator panel. In the center pane, select the Build Phases tab and unfold the Link Binary With Libraries panel. Click on the ‘+’ button to display a list of existing frameworks, locate and select iAd.framework and click the Add button. The iAd.framework will now appear in the frameworks list along with the other frameworks already included in the project.
Configuring the View Controller
The next step is to declare an instance of the ADBannerView class within the view controller and import the <iAd/iAd.h> header file. These steps are performed in the iAdAppViewController.h interface file and the necessary changes are outlined below:
#import <UIKit/UIKit.h>
#import <iAd/iAd.h>
@interface iAdAppViewController : UIViewController
<ADBannerViewDelegate>
@property (strong, nonatomic) ADBannerView *bannerView;
@end
In the above code we have also added a line that reads <ADBannerViewDelegate>. This indicates to the compiler that within the view controller we will be implementing the delegate methods for the banner view protocol.
Designing the User Interface
The next step is to design the user interface which will consist of a single table view object. Select the MainStoryboard.storyboard file, display the Object library (View -> Utilities -> Show Object Library) and drag and drop a UITableView object into the View window as illustrated in Figure 54-1:
Figure 54-1
Select the table view object in the view canvas, display the Assistant Editor panel and verify that the editor is displaying the contents of the iAdAppViewController.h file. Ctrl-click on the table view object and drag to a position just below the @interface line in the Assistant Editor. Release the line and in the resulting connection dialog establish an outlet connection named tableView.
Creating the Banner Ad
For the purposes of this example we will create an instance of the ADBannerView in the viewDidLoad: method of the view controller. Select the iAdAppViewController.m implementation file, locate the method and modify it as follows:
- (void)viewDidLoad {
[super viewDidLoad];
_bannerView = [[ADBannerView alloc]
initWithFrame:CGRectZero];
_bannerView.delegate = self;
}
Within the body of the viewDidLoad method the code creates a new ADBannerView instance and assigns it to our bannerView variable. Finally, the view controller is declared as being the banner view’s delegate.
Displaying the Ad
If we were to compile and run our application now, no ad would be visible because we have not, as yet, taken any steps to display it. As previously mentioned, an ad should not be displayed to the user until creative has been successfully downloaded from the iAds server. On successful download of an ad, the bannerViewDidLoadAd delegate method is called. By implementing this delegate method in our view controller, therefore, we can make sure the ad is displayed only when an ad is ready. Within the iAdAppViewController.m file, implement this method as follows:
- (void)bannerViewDidLoadAd:(ADBannerView *)banner
{
_tableView.tableHeaderView = _bannerView;
}
All that this method needs to do is assign the bannerView ad object as the header of our tableView component in the user interface.
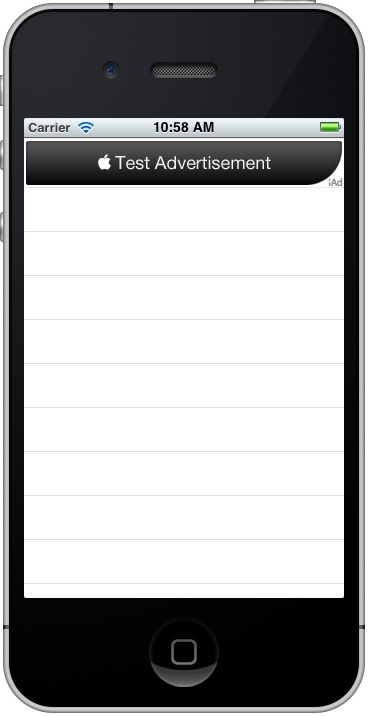
Build and run the application in the iOS Simulator to verify that the code works:
Figure 54-2
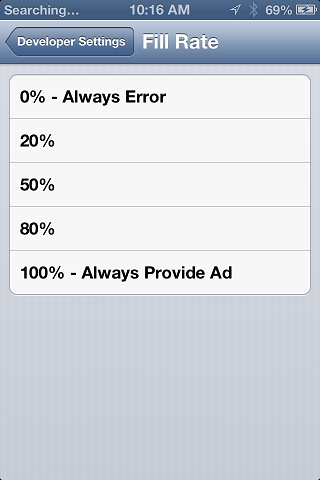
In the real world, there will be situations where an ad is not available to be displayed to the user. This might be because Apple does not have a suitable ad available in its inventory, or simply because the device does not have an internet connection and cannot connect the Apple ad server. It is important, therefore, to test that the application gracefully handles such situations. In recognition of this fact, iOS provides a mechanism for simulating the absence of ad inventory (otherwise known as the ad fill rate) while testing an application. These settings are accessible via the Developer section of the Settings app on the device. Settings are available to adjust the ad refresh rate and also, as illustrated in the following figure, the fill rate.
In the event that the ad does not appear, keep in mind that it can take a while for the Ad to arrive from the server. If no ad appears after about a minute, open the Console window application (located in the Applications/Utilities folder of your Mac OS X system) and check for error messages. The most likely error is that an ad was not available from the iAds inventory and that the application is behaving as intended. Alternatively, it may be worth accessing the Developer settings on the device and changing the fill rate to 100%.

Figure 54-3
Implementing the Delegate Methods
In order to fully implement the ADBannerViewDelegate protocol there are a few more methods that should be implemented within the view controller. What these methods actually do will depend on the requirements of the application and in some cases it may not even be necessary for these methods to do anything. We have already implemented one of these methods in the form of the bannerViewDidLoadAd method. The other delegate methods are as follows:
bannerViewActionShouldBegin
This method is triggered when the user touches the iAds banner in your application. If the willLeave argument passed through to the method is YES then your application will be placed into the background while the user is taken elsewhere to interact with or view the ad. If the argument is NO then the ad will be superimposed over your running application in which case the code in this method may optionally suspend the screen output until the user returns.
- (BOOL)bannerViewActionShouldBegin:
(ADBannerView *)banner
willLeaveApplication:(BOOL)willLeave
{
return YES;
}
If the ad places the application into the background, the application will be resumed automatically once the action is completed.
To prevent the ad from performing the action, return NO from this method, though it is strongly recommended by Apple that you return YES if you wish to earn advertising revenue.
bannerViewActionDidFinish
This method is called when the ad view removes the ad content currently obscuring the application interface. If the application was paused during the ad view session this method can be used to resume activity:
- (void)bannerViewActionDidFinish:(ADBannerView *)banner
{
}
bannerView:didFailToReceiveAdWithError
This method is triggered when an advertisement could not be loaded from the iAds system (perhaps due to a network connectivity issue). If you have already taken steps to only display an ad when it has successfully loaded it is not typically necessary to implement the code for this method.
- (void)bannerView:(ADBannerView *)banner didFailToReceiveAdWithError:(NSError *)error
{
}
bannerViewWillLoadAd
Introduced as part of the iOS 5 SDK, this method is triggered when the banner confirms that an advertisement is available but before the ad is downloaded to the device and is ready for presentation to the user.
- (void)bannerViewDidLoadAd:(ADBannerView *)banner
{
_tableView.tableHeaderView = _bannerView;
}
Summary
There are a variety of methods for generating revenue from an iPhone application. Perhaps one of the more obvious solutions, aside from charging an upfront fee for the application, is to integrate advertising into the user interface. The iAds framework provides an easy to use mechanism for the integration of advertisements sourced from Apple’s iAds inventory. This chapter has covered the basics of the iAds framework and worked through the creation of an example iPhone application.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Basic iOS 6 iPhone Animation using Core Animation | An Overview of iOS 6 iPhone Multitasking |