Installing the Firebase CLI
| Previous | Table of Contents | Next |
| Firebase Cloud Functions | A Firebase Cloud Functions Tutorial |
The Firebase CLI is a utility used to administer Firebase projects and perform tasks such as Realtime Database management tasks from the command-line of a terminal or command-prompt window. The Firebase CLI is also the method by which Firebase Cloud Functions are deployed and managed.
This chapter covers the installation of the Firebase CLI before creating and testing a simple Firebase Cloud Functions project.
Installing Node.js
The Firebase CLI is built on Node.js and, as such, the first step in installing the CLI is to set up the Node.js environment. If you do not already have Node.js installed, refer to the steps outlined in the chapter entitled Sending Firebase Cloud Messages from a Node.js Server.
Installing the Firebase Tools Package
With Node.js installed, the next step is to install the Firebase Tools package using the following npm command within a terminal or command-prompt window:
npm install -g firebase-tools
Note that on some platforms such as macOS and Linux it may be necessary to execute the above command with super user privileges:
sudo npm install -g firebase-tools
Logging into Firebase
Before a new Cloud Functions project can be created it is necessary to sign into Firebase using the same account credentials used for access to the Firebase console. Installed as part of the Firebase Tools package is the Firebase CLI tool which can now be used to log into Firebase:
firebase login
The command will prompt for permission to gather anonymous usage data before displaying a browser window within which to select the Google account associated with your Firebase development projects. Select an account and agree to the terms and conditions. Once the login is complete the panel shown in Figure 53‑1 will appear in the browser window:
Figure 53‑1
Close the browser window and return to the terminal window. To logout at any point in the future, simply execute the following Firebase CLI command:
firebase logout
Creating a Cloud Functions Project
The Firebase CLI is also used to create new Firebase Cloud Functions projects. For this example a project named MyCloudFunctions will be created. Begin by creating a subdirectory named MyCloudFunctions in a suitable filesystem location in which to store the project. Change directory into the new project folder and run the following command to create the project:
firebase init functions
When executed, the initialization command will generate the following output:
Figure 53‑2
Using the up and down arrow keys on the keyboard, select the Firebase Examples project and press Enter. Select the option to install dependencies and wait for the initialization to complete.
Reviewing the Project
When the project creation is complete the project folder will contain the following files and directories:
• .firebaserc – A script file used by the firebase use command to switch between projects.
• firebase.json – The properties configuration file.
• functions/package.json – The JSON configuration file for the project containing version number and dependency information.
• functions/index.js – The source code file within which the Cloud Functions will be written.
• functions/node_modules – Contains the dependency packages defined in the package.json file.
Deploying a Simple HTTP Cloud Function
Using your preferred editor, edit the index.js file located in the functions folder. By default, the first line of the file imports the firebase-functions package. This is a standard requirement for all cloud function source files:
const functions = require('firebase-functions');
The remainder of the file contains a commented out example HTTP cloud function. Remove the comment markers so that the function reads as follows:
// Create and Deploy Your First Cloud Functions
// https://firebase.google.com/docs/functions/write-firebase-functions
exports.helloWorld = functions.https.onRequest((request, response) => {
response.send("Hello from Firebase!");
});
Save the file and deploy it using the following Firebase CLI command:
firebase deploy --only functions:helloWorld
This command will deploy only the helloWorld function. To deploy all of the functions in the index.js file, use the following command:
firebase deploy --only functions
Deployment of cloud functions can take a few minutes, but once the deployment is finished, the full output should read as follows:
Figure 53‑3
The final line of output contains the URL by which the cloud function will be triggered. Copy and paste this URL into a browser window and verify that the “Hello from Firebase!” message appears.
Edit the index.js file and modify the function to accept a query value as part of the URL and to output diagnostics to the log:
exports.helloWorld = functions.https.onRequest((request, response) => {
const name = request.query.name;
console.log("Name = " + name);
response.send("Hello from Firebase, " + name);
});
Redeploy the app using the Firebase CLI then open the same URL, this time adding a query value:
https://<your server here>.cloudfunctions.net/helloWorld?name=John
When the web page now loads, the new message containing the name value should appear.
Reviewing the Logs
Cloud function logs can be accessed either using the Firebase CLI, or from within the Firebase console. To view log output using the CLI, simply run the following command:
firebase functions:log
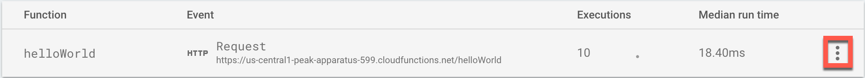
Alternatively, select the Firebase Examples project in the Firebase console and click on the Functions link in the navigation panel. The Functions Dashboard screen will list the functions currently deployed for the project together with basic runtime and execution metrics:
Figure 53‑4
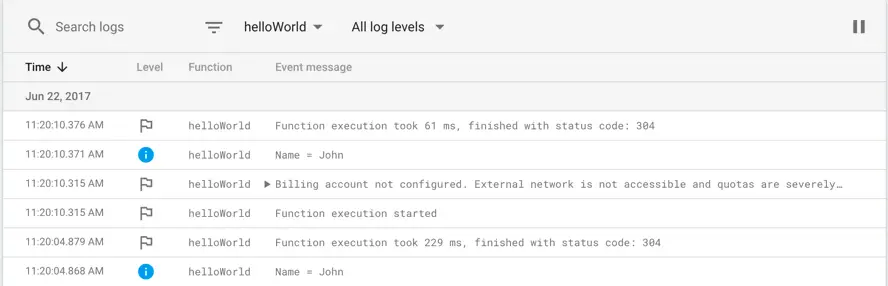
Hovering over the function will display the menu dots (highlighted in the figure above). Open this menu and select the View logs option to view the log output for the function:
Figure 53‑5
Removing a Deployed Function
To withdraw a cloud function from deployment, remove it from the index.js file (or comment it out) and then run the Firebase CLI deployment command:
firebase deploy –only functions
Firebase will detect the absence of the previously deployed function and delete it from the cloud.
Summary
Firebase Cloud Functions are deployed and managed using the Firebase CLI tool. This tool is built on Node.js and is installed using the npm command. Once installed, the Firebase CLI is used to sign into Firebase and create new Firebase Cloud Function projects. Once the project has been created, cloud functions are added to the index.js file and deployed to the cloud. In addition to outlining the installation process for Firebase CLI, this chapter also created, deployed and tested a simple HTTP cloud function.
| Previous | Table of Contents | Next |
| Firebase Cloud Functions | A Firebase Cloud Functions Tutorial |