Creating a Simple C Sharp GUI Application with Visual Studio
| Previous | Table of Contents | Next |
| A Simple C# Console Application | C# Variables and Constants |
| Purchase and download the full PDF and ePub versions of this Visual C# eBook for only $9.99 |
In the previous chapter we looked at the creation of a very simple console based C# program. In this chapter we will take this concept a step further by creating a small GUI (Graphical User Interface) based application using Visual Studio.
Installing Visual Studio with C# Support
Access to a system running Visual Studio with C# support is a pre-requisite for this tutorial. If you do not have a copy of Visual Studio you have the option of either downloading and installing the free Visual Studio Express product or a free 90-day trial of Visual Studio Professional. During the installation process it is important to ensure that C# support is selected.
Once Visual Studio is installed, launch it from the Windows Start menu.
Creating a new Visual Studio C# Project
Once Visual Studio is running the first step is to create a new project. Do this by selecting New Project from the File menu. This will cause the New Project window to appear containing a range of different types of project. For the purposes of this tutorial we will be developing a Windows Forms Application so make sure that this option is selected. At the bottom of the window is a field for providing a project name. This will most likely display a default file name along the lines of WindowsFormsApplication1. Change this to HelloCSharp and press the OK button to initiate the creation of the new project.
Once the new project has been created the main Visual Studio window will appear. At the center of this window will be a new form in which we will create the user interface for our sample C# application.
Adding Components to the Windows Form
At this point we have a new Visual Studio project and are ready to begin the process of adding user interface components to our application. At the moment our Windows Form (entitled Form1) is empty. The next step is to start dragging components from the Toolbox to the Form.
To access the Toolbox click on the Toolbox tab located along the left hand edge of the main Visual Studio window. This will display the Toolbox which contains a number of different categories of components available for addition to the Form.
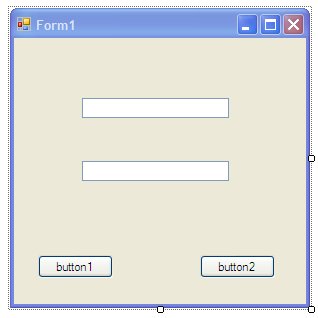
If the All Common Components category is currently folded click on the small + sign to unfold the list of components. With the components visible drag and drop two Button components and two TextBox components onto the Form canvas position and resize them such that the Form appears as shown in the following figure.

Changing Component Names
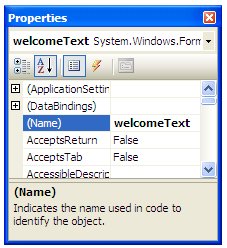
As components are added to the Form, Visual Studio assigns default names to each one. It is via these names that any C# code will interact with the user interface of the application. For this reason it is important to specify meaningful names which identify the component when referenced in the C# source code. It is recommended, therefore, that the default names provided by Visual Studio be replaced by more meaningful ones. This and other properties relating to components are specified through the Properties panel which is located in the bottom right hand corner of the main Visual Studio window. Begin by selecting the top TextEdit component in the Form area so that the panel displays the properties for this component. Scroll to the top of the list of properties until the (Name) value is visible and change this name from textBox1 to welcomeText:
Repeat the above task by selecting each component in the Form in turn and changing the (Name) property. The second textBox should be named nameText, the left hand and right hand buttons helloButton and closeButton respectively.
Changing Component Properties
In addition to changing the names of components it is also possible to change a myriad array of different properties via the properties panel. To demonstrate this concept we will change the text on the two buttons such that they read "Hello" and "Close". Select helloButton in the Form, scroll down the list of properties to locate the Text value and change it from button1 to Hello. Repeat this for closeButton so that it displays Close.
To try out the application so far press the F5 button on your keyboard to build and run the application. After a few seconds the executing application will appear. Enter some text into the TextBoxes to prove it is a live application.
Adding Behavior to a Visual Studio C# Application
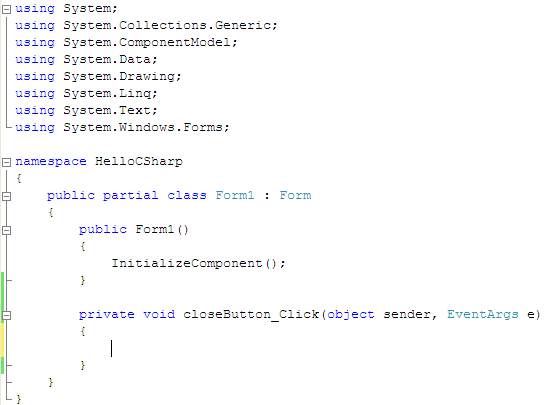
The next task in creating our application is to add some functionality so that things happen when we press the two buttons in our form. This behavior is controlled via events. For example, when a button is pressed a Click event is triggered. All we need to do, therefore, is write some code for the Click events of our buttons. To display the code associated with the closeButton double click on it. The display will change to show the code for the application. Amongst the code is the closeButton_Click event method:
When the closeButton is pressed by the user we want the application to exit. We can achieve this by calling the Close() method in the closeButton_Click event:
private void closeButton_Click(object sender, EventArgs e)
{
Close();
}
The next task is to read the text entered into nameText and use it to display a message in welcomeText. This will take place when helloButton is pressed. Click on the Form1.cs [Design] tab above the code area to return to the visual view of the Form and double click on helloButton to access the code. This time we will be adding code to the helloButton_Click event method to read the value from nameText, combine it with some extra text and then display the result in welcomeText:
private void helloButton_Click(object sender, EventArgs e)
{
welcomeText.Text = "Hello " + nameText.Text;
}
We will learn more about what is happening in the above method in later chapters but in summary we are setting the Text property of the welcomeText component to a string comprised of a string containing "Hello " and the Text property value of the nameText component.
Build and run the application by pressing F5 and when the application runs enter your name into the second text field and press the Hello button. The hello message will subsequently appear in the top text field. Press the Close button to exit the application.
You have now built for first GUI based C# application and are ready to begin learning the basics of the C# programming language in C# Variables and Constants.
| Purchase and download the full PDF and ePub versions of this Visual C# eBook for only $9.99 |
| Previous | Table of Contents | Next |
| A Simple C# Console Application | C# Variables and Constants |