Difference between revisions of "Configuring Preferences with the WatchKit Settings Bundle"
m (Text replacement - "<!-- Ezoic - BottomOfPage - bottom_of_page --> <div id="ezoic-pub-ad-placeholder-114"></div> <!-- End Ezoic - BottomOfPage - bottom_of_page -->" to "<htmlet>ezoicbottom</htmlet>") |
m (Text replacement - "<htmlet>ezoicbottom</htmlet>" to "") |
||
| Line 171: | Line 171: | ||
| − | + | ||
<hr> | <hr> | ||
<table border="0" cellspacing="0"> | <table border="0" cellspacing="0"> | ||
Revision as of 18:04, 11 May 2016
| Previous | Table of Contents | Next |
| WatchKit Extension and iOS App File and Data Sharing - A Tutorial | A WatchKit Settings Bundle Tutorial |
| Purchase the fully updated watchOS 2/Swift 2 edition of this book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
The preceding chapters have explored the concept of sharing small amounts of data between a WatchKit app and the containing iOS app using the NSUserDefaults class and app group sharing. Clearly, this approach could also be used for sharing user preferences between the iOS app and the WatchKit app. The containing iOS app might, for example, provide a screen within which the user is able to configure the text color and font size used to display text within the corresponding WatchKit app. A more consistent approach to providing preference settings for a WatchKit app, however, is to make those settings available via the Apple Watch app on the iPhone using a WatchKit settings bundle.
This chapter will provide an overview of the WatchKit settings bundle while the next chapter, entitled A WatchKit Settings Bundle Tutorial, will work through the creation of a settings bundle example project.
An Overview of the WatchKit Settings Bundle
iOS running on the iPhone now includes the Apple Watch app (Figure 16-1). In addition to configuring the pairing of the iPhone with an Apple Watch device, the app also provides access to preference settings tailored for each installed WatchKit app.
Figure 16-1
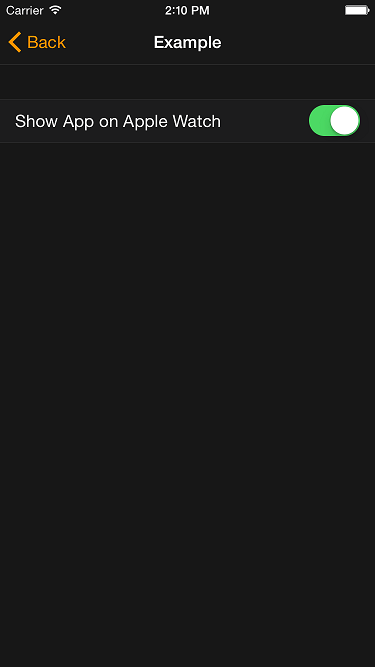
When a WatchKit app is selected from the list within the Apple Watch app, the preferences available for that app are listed. By default, the only preference listed is whether or not the WatchKit app is shown on the paired watch device as shown in Figure 16-2:
Figure 16-2
Additional preference settings can be made available from within the Apple Watch app through the use of a WatchKit Settings Bundle.
The WatchKit settings bundle defines which settings controls are to be displayed on the preferences page and stores the results using the NSUserDefaults class. Access to the chosen preferences from within both the iOS and WatchKit apps is achieved through the use of a shared app group as outlined in the Sharing Data Between a WatchKit App and the Containing iOS App chapter of this book.
Adding a WatchKit Settings Bundle to a Project
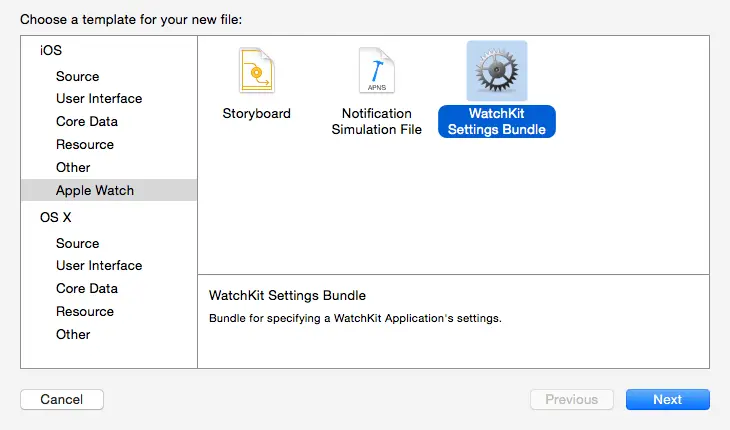
To add a WatchKit settings bundle to an Xcode project, select the File -> New -> File… menu option and, from within the resulting panel, select the Apple Watch option in the left hand panel and the WatchKit Settings Bundle option in the main panel before clicking on the Next Button:
Figure 16-3
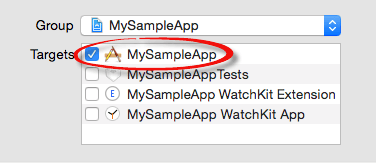
On the subsequent screen, make sure that the iOS app target is selected in the Targets section of the “Save As” panel as shown in Figure 16 4. The filename will be specified as Settings-Watch by default and should not be changed.
Figure 16-4
Once the settings bundle has been added to the project it will appear within the project navigator panel:
Figure 16-5
WatchKit Bundle Settings Controls
Preferences are set by the user within the preferences screens of the Apple Watch app using a variety of controls which are specified within the Root.plist property list file. The options available for inclusion within the panel are as follows:
- Toggle Switch – An On/Off switch mechanism allowing the user to select one of two values for a preference.
- Slider – Allows the user to make a preference selection within a range of values.
- Text Field – An editable text field into which information can be typed by the user.
- Multi-value – Provides a mechanism for the user to make a selection from multiple options. When selected, a second screen is displayed listing the options from which a selection can be made.
- Title – Displays read-only text to the user.
- Group – Used to group preferences together under a specified heading.
- Child Pane – Allows the user to navigate to additional pages of preference settings.
The controls are added to the Root.plist file and configured using the Xcode Property List Editor. When a control is added to the property list file it needs to be assigned an identifier key. This is the key that will be used to extract and set the current preference value from within the code of the iOS app and WatchKit extension.
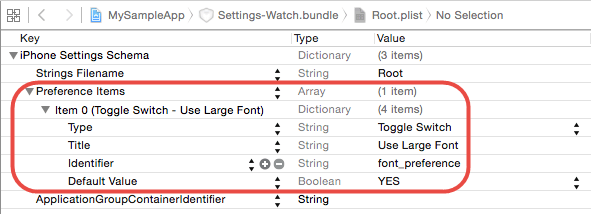
Figure 16-6 shows an example Root.plist file loaded into the Xcode Property List Editor. In this case, the list consists of a single preference control item in the form of a toggle switch. The toggle is configured to display a title which reads “Use Large Font” and to be enabled by default. The item has also been assigned font_preference as the identifier.
Figure 16-6
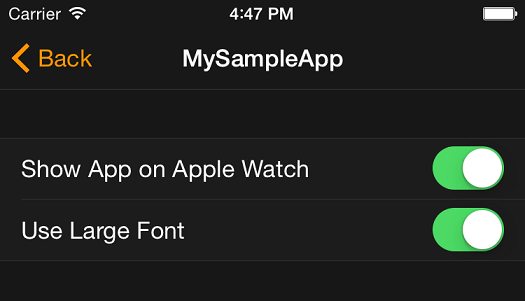
Figure 16-7 shows the above preference item as it appears within an Apple Watch app settings panel:
Figure 16-7
Accessing WatchKit Bundle Settings from Code
Obviously preference settings are of little use if the WatchKit app does not identify the current settings and act upon them. The WatchKit bundle settings reside within the containing iOS app but will need to be accessed from the WatchKit app extension. This sharing can be achieved by creating an app group and configuring both the containing iOS app and WatchKit extension to be group members as outlined in the chapter entitled Sharing Data Between a WatchKit App and the Containing iOS App.
Once an app group has been created as outlined, it needs to be added to the Root.plist file of the settings bundle using the ApplicationGroupContainerIdentifier key. Figure 16-8, for example, shows an app group identifier assigned to this key:
Figure 16-8
| Purchase the fully updated watchOS 2/Swift 2 edition of this book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
let defaults = NSUserDefaults(suiteName:
"group.com.ebookfrenzy.MySampleApp")
if let preference = defaults?.boolForKey("font_preference")
{
if preference {
// The preference setting is enabled
} else {
// The preference setting is disabled
}
}
Registering Default Preference Values
Each item added to the Root.plist file through the Property List Editor has associated with it an optional default value. In Figure 16 8, for example, the toggle switch was configured to have a default Boolean value of YES (or true).
A common mistake made when working with user defaults is to assume that the defaults set in the properties list file are the values that will be stored in the settings bundle in the absence of the selection being made by the user. In reality, these settings only define the appearance of the control when it appears in the preferences screen for a WatchKit app. In fact, a preference value is only saved to the settings bundle when the user makes a change to that value using the control in the preference screen.
It is important, therefore, to write code to configure user default settings within the settings bundle so that a sensible default value is returned in the event that the user has yet to change the setting. This operation should be performed each time the app launches and is achieved using the registerDefaults method of the settings bundle NSUserDefaults object. This method takes as a parameter a dictionary object containing the keys for which defaults are to be set and the corresponding default values.
The ideal location to add the code to register default values is the init method of the interface controller of the main WatchKit app scene. The following code, for example, overrides the init method and registers default values for three keys previously declared in a settings bundle Root.plist file:
override init() {
let defaults = NSUserDefaults(suiteName:
"group.com.ebookfrenzy.MySampleApp")
let defaultSettings = ["display_preference" : true,
"fontsize_preference" : 19,
"color_preference" : "red"]
defaults?.registerDefaults(defaultSettings)
}
Code such as that shown above ensures that default values will be returned when accessing the corresponding keys from within code. Since the registerDefaults method does not overwrite any settings already saved into the settings bundle as a result of user preference selections, it can be called safely each time the app is run.
Configuring a Settings Icon
When the Apple Watch app on the iPhone lists the WatchKit apps for which settings are available it will display both the app name and an app icon within this list. Until a Companion Settings icon is added to the image assets catalog of the WatchKit app, the default icon will be displayed.
The app icons for a WatchKit app are managed by selecting the Image.xcassets entry listed under the WatchKit app target folder within the Project Navigator panel. Once the catalog has loaded into Xcode, selecting the AppIcon image set will display the categories for which icons may be provided:
Figure 16-9
The icons for the Apple Watch app need to be placed in the Apple Watch Companion Settings category. Icon images should be provided for both the 2x and 3x image scales. Since 1x image size is specified as being 29x29 pixels (29pt), the 2x and 3x icons need to be 58x58 pixels and 87x87 pixels respectively. Once the icons have been created, simply drag and drop them onto the icon placeholders in the asset catalog.
Summary
With the introduction of iOS 8.2, the Apple Watch app is now installed by default on all iPhone devices. Among the features provided by this app is the ability to modify the preference settings for any WatchKit app installed on the watch device. By default the settings provide control only over whether or not a specific WatchKit app is visible on the paired Apple Watch. Through the use of the WatchKit settings bundle, however, the Apple Watch app can be used to provide the user with a central and consistent location through which to change any number of preference settings for a WatchKit app.
A range of different settings controls can be defined within the settings bundle property list file including text fields, sliders, switches and multiple value lists. Through the declaration of settings identifiers and app groups, the preferences stored within a WatchKit settings bundle can be accessed in code from both the containing iOS app and the WatchKit extension.
| Purchase the fully updated watchOS 2/Swift 2 edition of this book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
| Previous | Table of Contents | Next |
| WatchKit Extension and iOS App File and Data Sharing - A Tutorial | A WatchKit Settings Bundle Tutorial |