Building an Example WatchKit App
| Previous | Table of Contents | Next |
| An Overview of WatchKit Apps | An Overview of the WatchKit App Architecture |
<google>BUY_WATCHKIT</google>
Having outlined the basic architecture for a WatchKit app in the previous chapter, it is now time to start putting some of this knowledge to practical use through the creation of a simple example app.
The project created in this chapter will work through the creation of a basic WatchKit app that does nothing more than display a message and an image on an Apple Watch display.
Creating the WatchKit App Project
Start Xcode and, on the Welcome screen, select the Create a new Xcode project option. On the template screen choose the Application option located under iOS in the left hand panel and select Single View Application. Click Next, set the product name to WatchKitSample, enter your company identifier and make sure that the Devices menu is set to Universal so that the user interface will be suitable for deployment on all iPhone and iPad screen sizes. Before clicking Next, change the Language menu to Swift. On the final screen, choose a file system location in which to store the project files and click on the Create button to proceed to the main Xcode project window.
Designing the iOS App User Interface
The next step in the project is to design the user interface for the iOS app. This layout is contained within the Main.storyboard file and is listed in the project navigator panel on the left hand side of the main Xcode window. Locate and click on this file to load it into the interface builder environment. Once loaded, locate the Label view object in the Object Library panel and drag and drop it so that it is centered in the layout canvas. Once positioned, double click on the label and change the text so that it reads “Welcome to WatchKit” as illustrated in Figure 3-1:
Figure 3-1
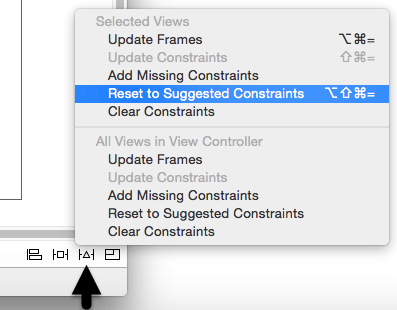
Select the new label in the layout canvas and display the Resolve Auto Layout Issues menu by clicking on the button in the lower right hand corner of the Interface Builder panel as indicated in Figure 3 2:
Figure 3-2
From the resulting menu, select the Reset to Suggested Constraints option. This will set up recommended layout constraints so that the label remains centered both horizontally and vertically within the screen regardless of whether the application is running on an iPhone or iPad display.
The user interface for the iOS application is now complete. Verify this by running the application on an iPhone device or iOS Simulator session before continuing.
Adding the WatchKit Extension and App
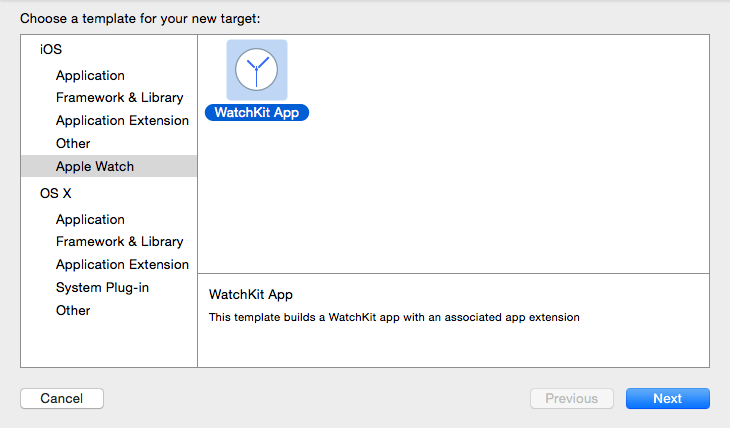
With a rudimentary iOS application created the next step is to add the WatchKit extension and WatchKit app to the project. This is achieved by selecting the Xcode New -> File -> Target… menu option. From within the resulting panel, select the Apple Watch option listed under iOS in the left hand panel as outlined in Figure 3-3:
Figure 3-3
With the WatchKit App option selected, click on the Next button to proceed to the options screen shown in Figure 3 4. The product name will be preset based on the name of the containing app and cannot be changed. Before clicking on the Finish button, make sure that the Include Notification Scene and Include Glance Scene options are switched off (Glances and Notifications will be introduced in later chapters) and that the language menu is set to Swift.
Figure 3-4
As soon as the extension target has been created, a new panel will appear requesting permission to activate the new scheme for the extension target. Every target within an Xcode project has associated with it a scheme which defines how that target is to be built. When an extension target is added to a project, Xcode automatically creates a corresponding scheme so that the extension can be built and run. Activate this scheme now by clicking on the Activate button in the request panel:
Figure 3-5
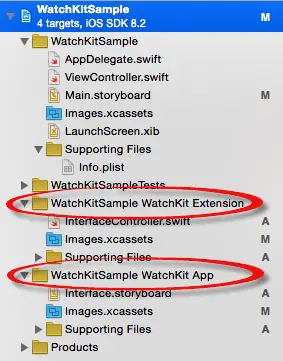
A review of the project files within the Project Navigator panel will reveal that new folders have been added for the WatchKit Extension and the WatchKit App (Figure 3-6), each of which contains the files that will need to be modified to implement the appearance and behavior of the WatchKit app:
Figure 3-6
Designing the WatchKit App Storyboard
The next step in the project is to design the user interface for the WatchKit app. This is contained within the Interface.storyboard file located under the WatchKitSample WatchKit App folder within the Project Navigator. Locate and select this file to load it into the Interface Builder tool where the scene will appear as illustrated in Figure 3-7:
Figure 3-7
Designing the user interface for a WatchKit app involves dragging objects from the Object Library panel onto the layout canvas. When user interface objects are added to the layout canvas they are stacked vertically. These elements are then positioned at runtime by WatchKit based on the available display space combined with any sizing and positioning attributes declared during the storyboard design phase.
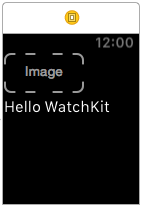
For the purposes of this example, the user interface will be required to display an image and a label. Locate the Image object in the Object Library panel and drag and drop it onto the scene layout. Repeat this step to position a Label object immediately beneath the Image object. Double click on the newly added Label object and change the text so that it reads “Hello WatchKit” such that the layout matches that of Figure 3-8:
Figure 3-8
Before testing the app, some additional attributes need to be set on the objects in the user interface. The first step is to configure the Image object to display an image. Before this can be configured, however, the image file needs to be added to the project. The image file is named watch_image.png and can be found in the sample_images folder of the sample code archive which can be downloaded from the following URL:
http://www.ebookfrenzy.com/print/watchkit/index.php
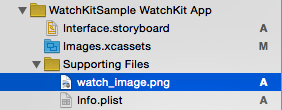
Locate the image file in a Finder window and drag and drop it onto the Supporting Files entry located under the WatchKit App folder in the Xcode Project Navigator panel (Figure 3 9):
Figure 3-9
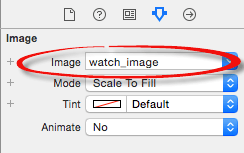
With the image file added to the project, the Image object needs to be configured to display the image when the app runs. Select the Image object in the storyboard scene and display the Attributes Inspector in the utilities panel (View -> Utilities -> Show Attributes Inspector). Within the inspector panel, use the drop down menu for the Image attribute to select the watchkit_image.png file:
Figure 3-10
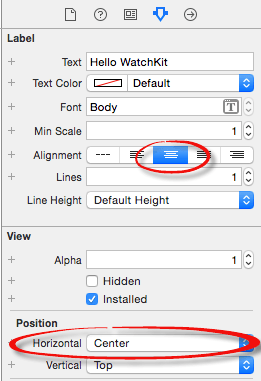
Finally, select the Label object in the scene and use the Attribute Inspector panel to change the Alignment attribute so that the text is centered within the label. Having set this attribute, a review of the scene will show that the text is still positioned on the left of the layout. The reason for this is that the text has been centered within the label but the Label object itself is still positioned on the left side of the display. To correct this, locate the Position section in the Attributes Inspector panel and change the Horizontal attribute from Left to Center. Figure 3-11 shows the Attributes Inspector panel with these attributes set:
Figure 3-11
Running the WatchKit App
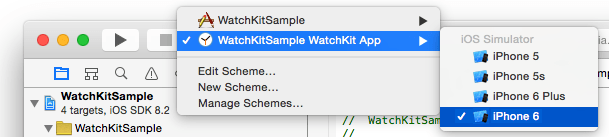
All that remains is to run the WatchKit app and make sure that it appears as expected. For the purposes of this example this will be performed using the simulator environment. By default, Xcode will run the iOS app on an iPhone simulator. In order to test the WatchKit app, the run target will need to be changed in the Xcode toolbar. Select the current scheme in the toolbar and use the drop down menu (Figure 3-12) to select the WatchKitSample WatchKit App -> iPhone 6 option:
Figure 3-12
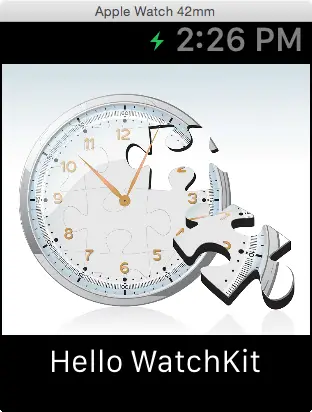
With the WatchKit app selected, click on the run button. Once the simulator has loaded two windows should appear, one representing the iPhone 6 device and the other the Apple Watch device. After a short delay, the WatchKit app should appear on the watch simulator display as illustrated in Figure 3-13:
Figure 3-13
If the WatchKit simulator window fails to appear, use the iOS Simulator Hardware -> External Displays menu option to select one of the Apple Watch options.
By default Xcode will launch the 42mm Apple Watch simulator. To also test the layout on the 38mm Apple Watch model, select the iOS Simulator Hardware -> External Displays -> Apple Watch – 38 mm menu option and then stop and restart the WatchKit app from within Xcode.
Setting the Scene Title and Key Color
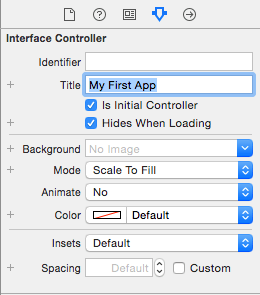
The area at the top of the Apple Watch display containing the current time is the status bar and the area to the left of the time is available to display a title string. To set this property, click on the scene within the storyboard so that it highlights in blue, display the Attributes Inspector panel and enter a title for the scene into the Title field:
Figure 3-14
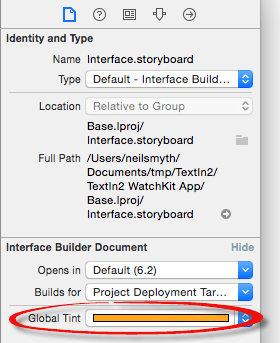
The foreground color of all of the scene titles in a WatchKit app may be configured by setting the global tint attribute for the storyboard file. To set this property, select the Interface.storyboard file in the Project Navigator panel and display the File Inspector panel (View -> Utilities -> Show File Inspector). Within the File Inspector panel change the color setting for the Global Tint attribute (Figure 3 15) to a different color.
Figure 3-15
Next time the app runs, all of the titles in the scenes that make up the storyboard will be rendered using the selected foreground color.
The global tint color is also adopted by the app name when it is displayed in the short look notification panel, a topic area that will be covered in detail in the chapter entitled [[[TBD]]].
Adding App Icons to the Project
Every WatchKit app must have associated with it an icon. This icon represents the app on the Apple Watch Home screen and identifies the app in notifications and within the iPhone-based Apple Watch app. A variety of icon sizes may need to be created depending on where the icon is displayed and the size of Apple Watch on which the app is running. The various icon size requirements are as outlined in Table 3-1:
| Icon | 38mm Watch 42mm Watch | |
| Home Screen | 80 x 80 pixels | 80 x 80 pixels |
| Long Look Notification | 80 x 80 pixels | 88 x 88 pixels |
| Short Look Notification | 172 x 172 pixels | 196 x 196 pixels |
| Notification Center | 48 x 48 pixels | 55 x 55 pixels |
Table 3-1
In addition to the icons in Table 3-1, icons are also required for the Apple Watch app on the paired iPhone device (a topic outlined in the chapter entitled Configuring Preferences with the WatchKit Settings Bundle). Two versions of the icon are required for this purpose so that the icon can be represented on both iPhone (@2x) and iPhone Plus (@3x) size models:
Icon iPhone @2x iPhone Plus @3x
Apple Watch App 58 x 58 pixels 87 x 87 pixels
Table 3-2
Since the app created in this chapter does not make use of notifications, only Home Screen and Apple Watch App icons need to be added to the project. The topic of notification icons will be addressed in greater detail in the chapter entitled [[[TBD]]].
The home screen icon needs to be circular and 80x80 pixels in size with a 24-bit color depth. The image must be in PNG format with a file name ending with “@2x”, for example [email protected]. Icons are stored in the image asset catalog of the WatchKit app target. Access the image set in the asset catalog by selecting the Images.xcassets file listed under the WatchKitSample WatchKit App folder in the project navigator panel. Within the asset catalog panel (Figure 3-16), select the AppIcon image set:
Figure 3-16
To add icons, locate them in a Finder window and drag and drop them onto the corresponding location within the image set. For the purposes of this example, app icons can be found in the app_icons folder of the sample code download.
Once the icons have been located, drag and drop the icon file named [email protected] onto the Apple Watch Home Screen (All) image location within the image asset catalog as shown in Figure 3-17:
Figure 3-17
The two Apple Watch App icons are named [email protected] and [email protected] and should be placed in the Apple Watch Companion Settings 2x and 3x image locations respectively. Once these icons have been added the three icon categories in the AppIcon image set should resemble Figure 3-18:
Figure 3-18
When the sample WatchKit app is now compiled and run on a physical Apple Watch device the app will be represented on the device Home Screen by the provided icon.
Summary
This chapter has worked through the steps involved in creating a simple WatchKit app and running it within the simulator environment. A WatchKit app is added as a target to an existing iOS app project. When a WatchKit target is added, Xcode creates an initial storyboard for the WatchKit app user interface and the basic code for the WatchKit Extension template. The user interface for the WatchKit app is designed in the storyboard file by selecting and positioning UI objects in the Interface Builder environment and setting attributes where necessary to configure the appearance and position of the visual elements. In order to test run a WatchKit app, the appropriate run target must first be selected from the Xcode toolbar.
Before a WatchKit app can be published, app icons must be added to image asset catalog of the WatchKit App target. These icons must meet strict requirements in terms of size and format, details of which have also been covered in this chapter.
<google>BUY_WATCHKIT</google>
| Previous | Table of Contents | Next |
| An Overview of WatchKit Apps | An Overview of the WatchKit App Architecture |