An Overview of ClockKit and Apple Watch Complications
| Previous | Table of Contents | Next |
| A watchOS 2 WatchKit Audio Recording and Playback Example | A watchOS 2 Complication Tutorial |
| Purchase the full edition of this watchOS 2 App Development Essentials book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
With all of the excitement surrounding the Apple Watch and the wonderful things it can do it is easy to lose sight of the fact that most of the instances when a user looks at the device on their wrist they will be doing so simply to check the time of day. In recognition of this fact, Apple has added the ability for WatchKit app developers to embed information into the clock faces presented on the Apple Watch when the user checks the time. These small fragments of information are referred to as Complications and are the topic of this chapter.
What is a Complication?
A complication is a small fragment of information relating to a timeline provided by a WatchKit app which is displayed alongside the time and date in the clock faces of an Apple Watch. A calendar app might, for example, use a complication so that the user can see the date and time of the next upcoming appointment simply by glancing at the clock face in which the complication has been enabled.
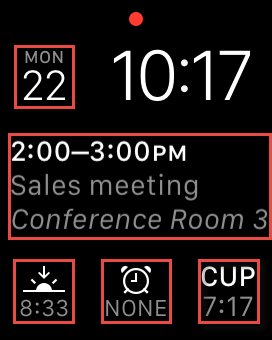
The watchOS system includes a number of different clock faces ranging from Mickey Mouse to a standard clock face, each of which supports a variety of different complications. Figure 28 1, for example, highlights the complications available within the Apple Watch Modular clock face:
Figure 28-1
In actual fact, with the exception of the current time of day, every other piece of information presented in the clock face in Figure 28 1 is provided by a complication.
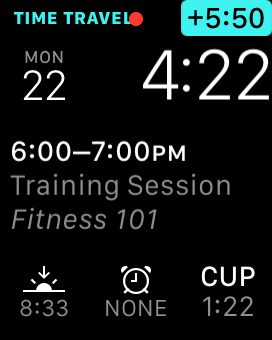
In addition to seeing the next pending event, the user is also able to use a “Time Travel” feature to scroll backwards and forwards through the timelines of the displayed complications simply by turning the Digital Crown to display past and future timeline events:
Figure 28-2
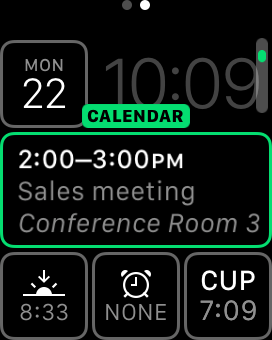
The complications that are embedded into a particular clock face are selected by the user by performing a force touch “deep press” on the clock face, tapping the Customize button and sliding to the complication customization screen, an example of which is illustrated in Figure 28-3:
Figure 28-3
A number of different complications are included with watchOS such as calendar appointments, temperature, moon phase and weather information. With the introduction of watchOS 2 and the ClockKit framework, it is now possible for developers to also provide complications for WatchKit apps.
Complication Families and Templates
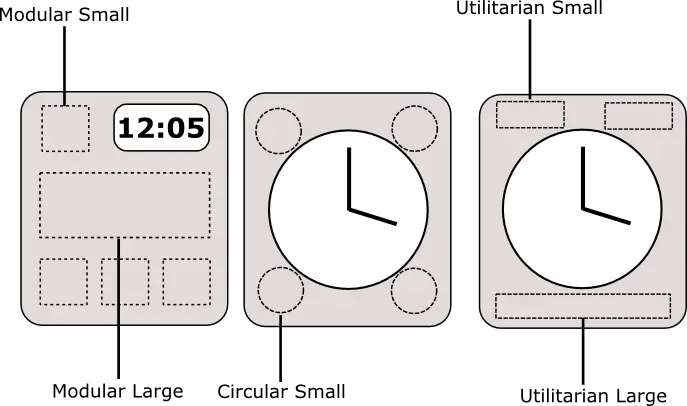
Clearly complications come in different shapes and sizes depending on the clock face and the location of the complication in the face. The size and location of each complication is dictated entirely by watchOS and each complication provided by a WatchKit app must conform to a complication family template. There are currently five complication templates available for selection when developing a complication and these are illustrated in Figure 28-4:
Figure 28-4
When implementing complications Apple recommends that as many complication families as possible be supported by the WatchKit app. This increases the chances that a complication for your app will be available for the user’s preferred clock face.
The Complication Data Source
In order to be able to provide complication support, a WatchKit app must designate a class to act as the complication data source. This class must implement the CLKComplicationDataSource protocol and contain a range of methods which will be called by the ClockKit framework to obtain timeline entries to be displayed on the clock face. When timeline entries are requested from the data source, these entries will need to be returned in the form of CLKComplicationTimeLineEntry objects.
Complication Timeline Entry Objects
Timeline entry objects are returned by the complication data source of your WatchKit app and contain the date at which the entry is to be displayed together with a template object containing the text and image information to be displayed within the complication.
Complication Template Objects
Each timeline entry object must contain a complication template object which contains the content to be displayed to the user within the complication. A wide range of template classes (all of which are subclassed from the CLKComplicationTemplate class) is available for use depending on the complication family and the combination of images and text that is to be displayed within a complication. The CLKComplicationTemplateModularSmallSimpleText template class, for example, would be used to create a modular small complication family object consisting of a single line of text. The CLKComplicationFamilyModularLarge template class, on the other hand, would be used to create a modular large family object containing a header row and two lines of text.
ClockKit currently provides 22 different complication template classes for the purposes of building template objects. A full listing of these classes together with detailed descriptions can be found online in the ClockKit Framework Reference:
Once a template object has been created, the next step is to add the content that is to be displayed. This is achieved using text and image provider classes.
Text Provider Classes
Once an appropriate template object has been created it needs to be populated with the content to be displayed in the form of text and images. Instead of using UIImage and String objects to provide this content, however, complication content is constructed using text and image providers.
Text providers are derived from the CLKTextProvider class and provide a variety of options for providing text to be displayed in a complication. The advantage of using text providers is that they can automatically adjust the text to make the best use of the available space within the complication.
The text providers supported in watchOS 2 can be summarized as follows:
- CLKDateTextProvider – Automatically formats date information so that it best fits into the available complication space.
- CLKRelativeDateTextProvider – Automatically formats text representing the difference in time between the current date and a specified date.
- CLKSimpleTextProvider – Allows a line of text to be specified in both long and abbreviated forms. On smaller complications, the abbreviated form will be used.
- CLKTimeIntervalTextProvider – Used to convey a range of time (for example 9:00am – 10:30am) automatically configured to make the best use of the available space within a complication.
- CLKTimeTextProvider – Used to convey a single time value which is automatically configured to match the available space.
Image Provider Class
Images are added to timeline objects using the CLKImageProvider class. This class is passed image and optional tint values. Images can be constructed from a foreground image, or by passing through both background and foreground images which are superimposed to create a single image.
When the user customizes a clock face the option is provided to change the tint color of the face. This tint setting is also applied to both the images and text contained within the complications visible in the clock face. As such, any images included in a complication must be provided as alpha template images. This means that the image must contain only the alpha channel (which controls the level of transparency of the image) and no RGB (red, green and blue) color channel information. This allows ClockKit to adjust the tint of the image to match the user’s color preferences. When creating an image using both background and foreground images, the background image is tinted while the foreground remains in black or white.
| Purchase the full edition of this watchOS 2 App Development Essentials book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
Creating a Timeline Entry Object
Having explored the various elements that comprise a complication timeline entry object, now is a good time to look at what the code to create such an object might look like. The following code, for example, creates a new timeline object:
let template = CLKComplicationTemplateModularLargeStandardBody()
let myImage = UIImage(named: "my_image")
template.headerImageProvider = CLKImageProvider(onePieceImage: myImage!)
template.headerTextProvider =
CLKSimpleTextProvider(text: "11:30 Sales Meeting")
template.body1TextProvider =
CLKSimpleTextProvider(text: "Conference Rm 1 Building 2")
let entry = CLKComplicationTimelineEntry(date: NSDate(),
complicationTemplate: template)
The above code creates a new modular large standard body template object and creates an image object using an image asset name “my_image”. An image provider is then created using the image object and assigned to the header of the complication template. Two simple text providers are then used to assign text to be displayed in the header and body of the complication. Finally, the timeline entry object is created using the template object and an NSDate object set to the current date and time.
The Complication Data Source Delegate Methods
As previously discussed, the ClockKit framework will make calls to a variety of methods implemented in the complication data source class of the WatchKit app. The purpose of these method calls is to obtain information about the complication timeline and the content of the timeline entries. The data source delegate methods, all of which must be implemented in the delegate class, can be summarized as follows:
getPlaceholderTemplateForComplication:withHandler:
When the user customizes a clock face, the ClockKit framework needs a placeholder template to display in the customization screen. This method will be called by ClockKit once after the app has been installed and is first launched on an Apple Watch. It should return via the provided handler a CLKComplicationTemplate object for the requested complication family populated with suitable placeholder content. The following code shows an example implementation of this method:
func getPlaceholderTemplateForComplication(complication: CLKComplication, withHandler handler: (CLKComplicationTemplate?) -> Void) {
let template = CLKComplicationTemplateModularLargeStandardBody()
let beerGlass = UIImage(named: "beer_glass")
template.headerImageProvider =
CLKImageProvider(onePieceImage: beerGlass!)
template.headerTextProvider =
CLKSimpleTextProvider(text: "Beer Festival")
template.body1TextProvider =
CLKSimpleTextProvider(text: "Beer Tasting Schedule")
handler(template)
}
getSupportedTimeTravelDirectionsForComplication:withHandler:
The ClockKit framework calls this method to identify which directions of time travel the complication supports. Acceptable values are as follows:
- CLKComplicationTimeTravelDirections.None
- CLKComplicationTimeTravelDirections.Forward
- CLKComplicationTimeTravelDirections.Backward
If time travel is not supported (in other words the complication only displays one timeline entry configured for the current time) the None option should be specified.
The direction values must be returned via the supplied reply handler method in the form of an options array. The following sample implementation, for example, indicates that both forward and backward time travel are supported:
func getSupportedTimeTravelDirectionsForComplication(complication: CLKComplication, withHandler handler: (CLKComplicationTimeTravelDirections) -> Void) {
handler([.Forward, .Backward])
}
getTimelineStartDateForComplication:withHandler:
This method is called to request the earliest date for which timeline data is available from the complication. The response is returned via the supplied reply handler in the form of an appropriately configured NSDate object.
getTimelineEndDateForComplication:withHandler:
The ClockKit framework calls this method to obtain the last date for which complication timeline data is available. The response is returned via the supplied reply handler in the form of an appropriately configured NSDate object.
getCurrentTimelineEntryForComplication:withHandler:
When called by the ClockKit framework, this method must return the complication timeline entry object that is to be displayed now.
getTimelineEntriesForComplication:beforeDate:limit:withHandler:
The ClockKit framework uses this method to obtain an array of timeline entries preceding a specified date and time. The method is passed the maximum number of entries to be returned by the method via the reply handler.
getTimelineEntriesForComplication:afterDate:limit:withHandler:
Called by ClockKit to obtain an array of timeline entries occurring after a specified date and time. The method is passed the maximum number of entries to be returned by the method via the reply handler.
getNextRequestedUpdateDateWithHandler:handler:
This method is used to notify the ClockKit framework of the date and time at which an updated timeline should be requested from the complication. The date returned by this method should be as far into the future as possible without impacting the usefulness of the complication.
getPrivacyBehaviorForComplication:withHandler:
This method will be called to obtain the privacy behavior for the complication. This basically amounts to indicating whether the complication data should be visible on the clock face when the device is locked. Supported values that may be returned by this method are as follows:
- CLKComplicationPrivacyBehavior.ShowOnLockScreen
- CLKComplicationPrivacyBehavior.HideOnLockScreen
Managing Complications with the CLKComplicationServer Object
The CLKComplicationServer is an object which can be used to gather information about active complications and to request changes to the timeline of a specified complication. CLKComplicationServer is a shared object, a reference to which is obtained as follows:
let server = CLKComplicationServer.sharedInstance()
Once a reference to the server object has been obtained, an array of active CLKComplication objects for the current app may be obtained via a call to the activeComplications method as follows:
let activeComplications = server.activeComplications()
The CLKComplicationServer object may also be used to request that the timeline for a specified complication be reloaded: server.reloadTimeLineForComplication(complication)
When using this method call, it is important to be aware that each WatchKit app is allocated a budget restricting the amount of data a complication can transfer over a given period of time to avoid excessive battery drain. Requests to reload the timeline data should, therefore, be used sparingly.
The timeline for a specified complication may be extended via a call to the extendTimelineForComplication method of the server object:
server.extendTimelineForComplication(complication)
When this method is called, the ClockKit framework will call both the beforeDate and afterDate versions of the getTimelineEntriesForComplication methods of the complication data source to obtain the additional timeline entries.
Summary
Complications are small fragments of timeline-based information provided by a WatchKit app which are displayed alongside the time and date in the clock faces of an Apple Watch. Complications are developed using the ClockKit framework and can take the form of a variety of different shapes and sizes. A complication object typically consists of images and text constructed using image and text providers. Once created, the complication object is combined with a date object to create a timeline entry object. Once a timeline has been constructed, the user is able to use the time travel feature to view current, past and future timeline events within the clock faces into which the complication has been embedded.
| Purchase the full edition of this watchOS 2 App Development Essentials book in eBook ($12.99) or Print ($27.99) format watchOS 2 App Development Essentials Print and eBook (ePub/PDF/Kindle) editions contain 35 chapters. |
| Previous | Table of Contents | Next |
| A watchOS 2 WatchKit Audio Recording and Playback Example | A watchOS 2 Complication Tutorial |