Difference between revisions of "An Example iOS 7 UIPageViewController Application"
(→Running the UIPageViewController Application) |
(→Creating the Data Model) |
||
| Line 110: | Line 110: | ||
{ | { | ||
NSString *contentString = [[NSString alloc] | NSString *contentString = [[NSString alloc] | ||
| − | initWithFormat:@"<html><head></head><body><br>== Running the UIPageViewController Application == | + | initWithFormat:@"<html><head></head><body><br><h1>Chapter %d</h1><p>This is the page %d of content displayed using UIPageViewController in iOS 7.</p></body></html>", i, i]; |
| + | [pageStrings addObject:contentString]; | ||
| + | } | ||
| + | _pageContent = [[NSArray alloc] initWithArray:pageStrings]; | ||
| + | } | ||
| + | . | ||
| + | . | ||
| + | - (void)viewDidLoad | ||
| + | { | ||
| + | [super viewDidLoad]; | ||
| + | [self createContentPages]; | ||
| + | } | ||
| + | </pre> | ||
| + | |||
| + | == Running the UIPageViewController Application == | ||
Click on the Run button to compile and launch the application in the iOS iPhone Simulator or on a physical device. Once loaded, the first content page should appear. A right to left gesture motion on the screen will cause the page to transition to the second page of content and reversing the gesture direction will page backwards: | Click on the Run button to compile and launch the application in the iOS iPhone Simulator or on a physical device. Once loaded, the first content page should appear. A right to left gesture motion on the screen will cause the page to transition to the second page of content and reversing the gesture direction will page backwards: | ||
Revision as of 21:21, 14 April 2014
| Previous | Table of Contents | Next |
| Implementing a Page based iOS 7 Application using UIPageViewController | Using the iOS 7 UIPickerView and UIDatePicker Components |
<google>BUY_IOS7</google>
The previous chapter entitled Implementing a Page based iOS 7 Application using UIPageViewController covered the theory behind implementing page curling view transitions using the UIPageViewController class. This chapter will work through the creation of an application designed to demonstrate this class in action.
The Xcode Page-based Application Template
When creating a new project within the Xcode environment, an option is provided to base the project on the Page-based Application template. When selected, this option generates a project containing an application designed to display a page for each month of the year. This is somewhat strange and something of an anomaly in that this is the only instance where Xcode provides a template that goes beyond providing a basic foundation on which to build and actually provides a sample application. Whilst this is useful for initial learning, unless an application with 12 pages labeled with months of the year is what you need, effort will need to be invested removing existing functionality from the template before it can be used for other purposes.
Rather than use Xcode’s Page-based Application template, this chapter will work through the implementation of page based behavior using the Single View Application template as a starting point. The reasons for this are two-fold. Firstly, implementing UIPageViewController functionality without recourse to the page-based template provides the reader with a better understanding of how the implementation actually works. Secondly, it will typically be quicker to implement the UIPageViewController code by hand than to attempt to repurpose the example application provided by the Page-based Application template.
Creating the Project
Begin by launching Xcode and creating a new iOS Single View Application iPhone project with a product name and class prefix of PageApp.
Adding the Content View Controller
The example application will use instances of a single view controller class to display pages to the user. The view will contain a UIWebView object onto which different HTML content will be displayed depending on the currently selected page. The view controller class will also need a data object property that will be used to hold the HTML content for the view.
To add the content view controller, select the Xcode File -> New - > File… menu option and create a new iOS Cocoa Touch Objective-C class. Configure the class to be a subclass of UIViewController without an XIB file and name the class ContentViewController. On the final screen and select a location for the new class files before clicking on Create. Select the ContentViewController.h file from the project navigator panel and add a reference to the data object:
#import <UIKit/UIKit.h> @interface ContentViewController : UIViewController @property (strong, nonatomic) id dataObject; @end
Next, select the Main.storyboard file and drag and drop a View Controller object from the Object Library to the storyboard canvas. Display the Identity Inspector (View -> Utilities -> Show Identity Inspector) and change the Class setting to ContentViewController. In the Identity section beneath the Class setting, specify a Storyboard ID of contentView.
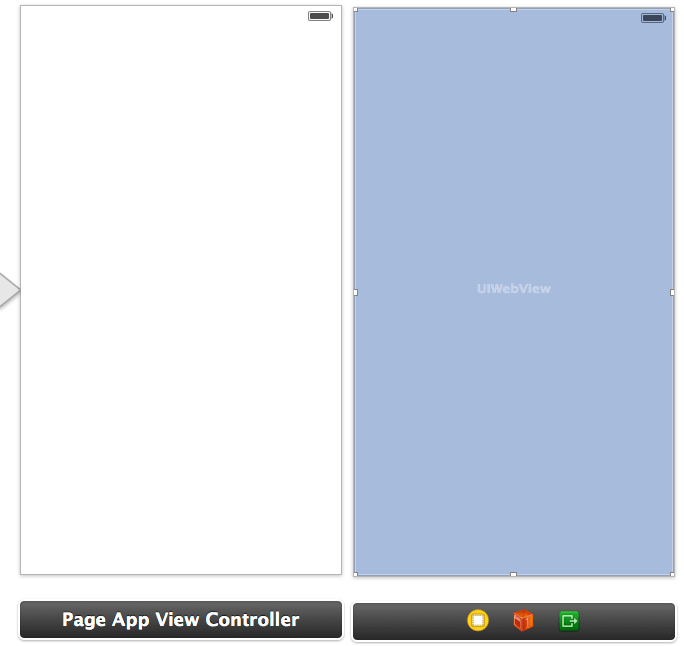
Drag and drop a Web View object from the Object Library to the ContentViewController view in the storyboard canvas and size and position it so that it fills the entire view as illustrated in Figure 28-1.
Select the Web View object in the storyboard panel, display the Assistant Editor panel and verify that the editor is displaying the contents of the ContentViewController.h file. Ctrl-click on the web view object and drag to a position just below the @interface line in the Assistant Editor. Release the line and in the resulting connection dialog establish an outlet connection named webView.
Figure 28-1
With the user interface designed, select the ContentViewController.m file. Each time the user turns a page in the application, the data source methods for a UIPageViewController object are going to create a new instance of our ContentViewController class and set the dataObject property of that instance to the HTML that is to be displayed on the web view object. As such, the viewWillAppear method of ContentViewController needs to assign the value stored in the dataObject property to the web view object. To achieve this behavior, add the viewWillAppear method to assign the HTML to the web view:
#import "ContentViewController.h"
@interface ContentViewController ()
@end
@implementation ContentViewController
.
.
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[_webView loadHTMLString:_dataObject
baseURL:[NSURL URLWithString:@""]];
}
.
.
@end
At this point work on the content view controller is complete. The next step is to create the data model for the application.
Creating the Data Model
The data model for the application is going to consist of an array object containing a number of string objects, each configured to contain slightly different HTML content. For the purposes of this example, the data source for the UIPageViewController instance will be the application’s PageAppViewController class. This class will, therefore, need references to an NSArray and a UIPageViewController object. It will also be necessary to declare this class as implementing the UIPageViewControllerDataSource protocol. Select the PageAppViewController.h file and add these references as follows together with an import directive for the ContentViewController.h file:
#import <UIKit/UIKit.h> #import "ContentViewController.h" @interface PageAppViewController : UIViewController <UIPageViewControllerDataSource> @property (strong, nonatomic) UIPageViewController *pageController; @property (strong, nonatomic) NSArray *pageContent; @end
The final step in creating the model is to add a method to the PageAppViewController.m file to add the HTML strings to the array and then call that method from viewDidLoad
#import "PageAppViewController.h"
@interface PageAppViewController ()
@end
@implementation PageAppViewController
.
.
- (void) createContentPages
{
NSMutableArray *pageStrings = [[NSMutableArray alloc] init];
for (int i = 1; i < 11; i++)
{
NSString *contentString = [[NSString alloc]
initWithFormat:@"<html><head></head><body><br><h1>Chapter %d</h1><p>This is the page %d of content displayed using UIPageViewController in iOS 7.</p></body></html>", i, i];
[pageStrings addObject:contentString];
}
_pageContent = [[NSArray alloc] initWithArray:pageStrings];
}
.
.
- (void)viewDidLoad
{
[super viewDidLoad];
[self createContentPages];
}
Running the UIPageViewController Application
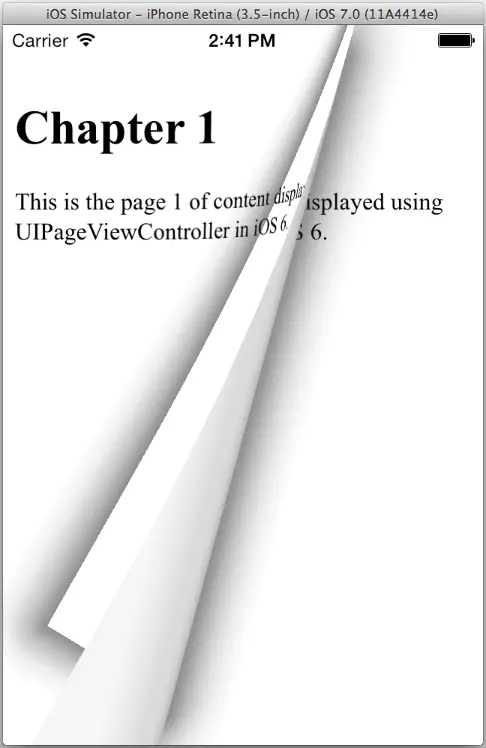
Click on the Run button to compile and launch the application in the iOS iPhone Simulator or on a physical device. Once loaded, the first content page should appear. A right to left gesture motion on the screen will cause the page to transition to the second page of content and reversing the gesture direction will page backwards:
Figure 28-2