An iPad iOS 5 Gesture Recognition Tutorial
| Previous | Table of Contents | Next |
| An iOS 5 iPad Graphics Tutorial using Quartz 2D and Core Image | An iPad iOS 5 Gesture Recognition Tutorial |
Learn SwiftUI and take your iOS Development to the Next Level |
Having covered the theory of gesture recognition on the iPad in the chapter entitled Identifying iPad Gestures using iOS 5 Gesture Recognizers, the purpose of this chapter is to work through an example application intended to demonstrate the use of the various UIGestureRecognizer subclasses.
The application created in this chapter will configure recognizers to detect a number of different gestures on the iPad display and update a status label with information about each recognized gesture.
Creating the Gesture Recognition Project
Begin by invoking Xcode and creating a new iOS iPad application project using the Single View Application template and name the project and class prefix recognizer.
Configuring the Interface File
The only visual component that will be present on our UIView object will be the label used to notify the user of the type of gesture detected. Since the text displayed on this label will need to be updated from within the application code it will need to be connected to an outlet. In addition, the user interface XIB file will also contain five gesture recognizer objects to detect pinches, taps, rotations, swipes and long presses. When triggered, these objects will need to call action methods in order to update the label with a notification to the user that the corresponding gesture has been detected. With these requirements in mind, select the recognizerViewController.h file and modify it as follows:
#import <UIKit/UIKit.h> @interface recognizerViewController : UIViewController @property (strong, nonatomic) IBOutlet UILabel *statusLabel; -(IBAction)tapDetected:(id)sender; -(IBAction)pinchDetected:(id)sender; -(IBAction)rotationDetected:(id)sender; -(IBAction)swipeDetected:(id)sender; -(IBAction)longPressDetected:(id)sender; @end
Next, edit the recognizerViewController.m file and add the @synthesize directive for the new outlet and update viewDidUnload:
#import "recognizerViewController.h"
@interface recognizerViewController ()
@end
@implementation recognizerViewController
@synthesize statusLabel;
.
.
.
- (void)viewDidUnload
{
[super viewDidUnload];
// Release any retained subviews of the main view.
// e.g. self.myOutlet = nil;
self.statusLabel = nil;
}
.
.
@end
Designing the User Interface
Select the recognizerViewController.xib file to display the interface builder panel. In addition to the UIView created for us by Xcode when the project was created the only visual user interface object that needs to be added is the status label. Display the Object library (View -> Utilities -> Show Object Library) and drag a Label object from the library to the center of the view. Once positioned, stretch the label to the outer edges of the view and then modify the label properties to center the label text. Ctrl+click on the File’s Owner object, drag the blue line to the label object and release. From the resulting menu select the statusLabel outlet.
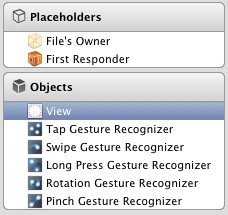
Next, the non-visual gesture recognizer objects need to be added to the design. Scroll down the list of objects in the Object Library panel until the Tap Gesture Recognizer object comes into view. Drag and drop the object onto the View in the design area (if the object is dropped outside the view, the connection between the recognizer and the view on which the gestures are going to be performed will not be established). Repeat these steps to add Pinch, Rotation, Swipe and Long Press Gesture Recognizer objects to the design. Note that the center panel has updated to reflect the presence of the gesture recognizer objects as illustrated in Figure 46-1:
Figure 46-1
Within the center panel, select the Tap Gesture Recognizer instance and display the Attributes Inspector (View -> Utilities -> Show Attributes Inspector). Within the attributes panel, change the Taps value to 2 so that only double taps are detected.
Similarly, select the Long Press Recognizer object and change the Press Duration attribute to 3 seconds.
Having added and configured the gesture recognizers, the next step is to connect each recognizer to its corresponding action method. Remaining within the Interface Builder environment, Ctrl-click on the Tap Gesture Recognizer and drag the resulting blue line to the File’s Owner object. Upon releasing the line select the tapDetected: method from the resulting menu. Repeat these steps to connect the remaining recognizer objects to the corresponding action methods.
Adding the Action Methods
Having configured the gesture recognizers, the next step is to write the action methods that will be called by each recognizer when the corresponding gesture is detected. These methods will also reside in the recognizerViewController.m file and will update the status label with information about the detected gesture:
- (IBAction)longPressDetected:(UIGestureRecognizer *)sender {
self.statusLabel.text = @"Long Press";
}
- (IBAction)swipeDetected:(UIGestureRecognizer *)sender {
self.statusLabel.text = @"Right Swipe";
}
- (IBAction)tapDetected:(UIGestureRecognizer *)sender {
self.statusLabel.text = @"Double Tap";
}
- (IBAction)pinchDetected:(UIGestureRecognizer *)sender {
CGFloat scale =
[(UIPinchGestureRecognizer *)sender scale];
CGFloat velocity =
[(UIPinchGestureRecognizer *)sender velocity];
NSString *resultString = [[NSString alloc] initWithFormat:
@"Pinch - scale = %f, velocity = %f",
scale, velocity];
self.statusLabel.text = resultString;
}
- (IBAction)rotationDetected:(UIGestureRecognizer *)sender {
CGFloat radians =
[(UIRotationGestureRecognizer *)sender rotation];
CGFloat velocity =
[(UIRotationGestureRecognizer *)sender velocity];
NSString *resultString = [[NSString alloc] initWithFormat:
@"Rotation - Radians = %f, velocity = %f",
radians, velocity];
self.statusLabel.text = resultString;
}
Testing the Gesture Recognition Application
The final step is to build and run the application. In order to fully test the pinching and rotation recognition it will be necessary to run the application on a physical device (since it is not possible to emulate two simultaneous touches within the iOS Simulator environment). Assuming a provisioned device is attached (see Testing iOS 5 Apps on the iPad – Developer Certificates and Provisioning Profiles for more details) simply click on the Xcode Run button. Once the application loads on the device, perform the appropriate gestures on the display and watch the status label update accordingly.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| An iOS 5 iPad Graphics Tutorial using Quartz 2D and Core Image | An iPad iOS 5 Gesture Recognition Tutorial |