Twitter Sign-In Authentication using FirebaseUI Auth
| Previous | Table of Contents | Next |
| Facebook Login Authentication using FirebaseUI Auth | Phone Number Sign-in Authentication using FirebaseUI Auth |
Now that Firebase sign-in authentication using Google and Facebook have been covered in the preceding chapters, this chapter will focus on integrating Twitter based user authentication into the example FirebaseAuth app.
As with the Facebook authentication provider, this is a multistep process consisting primarily of configuring settings within the Firebase and Twitter developer consoles.
Preparing the Project
As with the previous authentication chapters, many of the steps required to configure the project to work with Twitter as an authentication provider have already been performed in the chapter entitled Email/Password Authentication using FirebaseUI Auth. Assuming that these steps have been performed, the next step is to enable Twitter authentication within the Firebase console.
Enabling Twitter Authentication
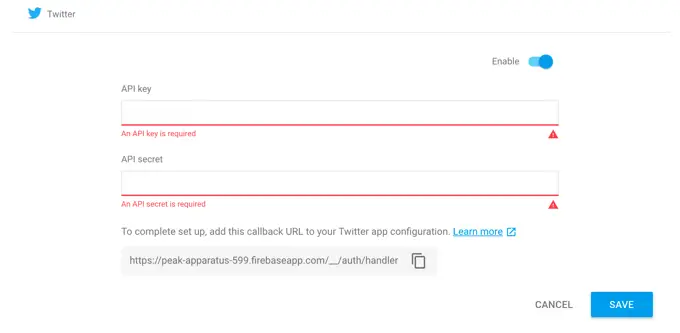
Navigate to the Firebase console in a browser window and select the Authentication option in the navigation panel followed by the Sign-In Method tab. Click on the Twitter entry in the list of sign-in providers and turn on the Enable switch. The field at the bottom of the dialog will contain the callback URL for the authentication process which will need to be added within the Twitter Application Management console in the next step. Click on the button to the right of the callback URL to copy this to the clipboard:
Figure 8-1
Leave the Twitter dialog open so that it is ready to paste in the API key and API secret in a later section.
Creating a Twitter App
Twitter authentication using Firebase requires that a consumer API key and API secret be obtained for the app from within the Twitter developer environment. This will require that you have a Twitter account with which to sign into the Twitter Application Management console. Open another browser window and navigate to the following URL to access the Application Management console:
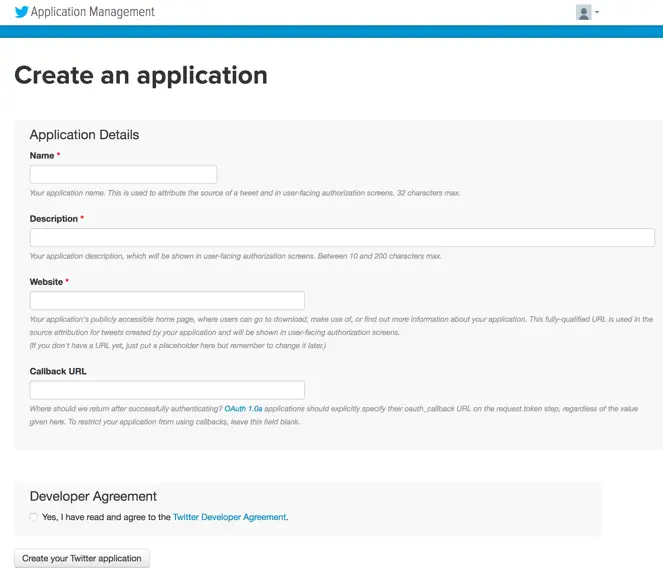
When the page has loaded, sign into the console using your Twitter account credentials. Once signed in, click on the Create New App button which will display the screen shown in Figure 8 2:
Figure 8-2
Enter a name, description and website URL into the corresponding fields of the form, then paste the callback URL copied from the Firebase console into the Callback URL field. Enable the box indicating acceptance of the developer agreement, then click on the Create your Twitter application button.
Obtaining the Twitter API Keys
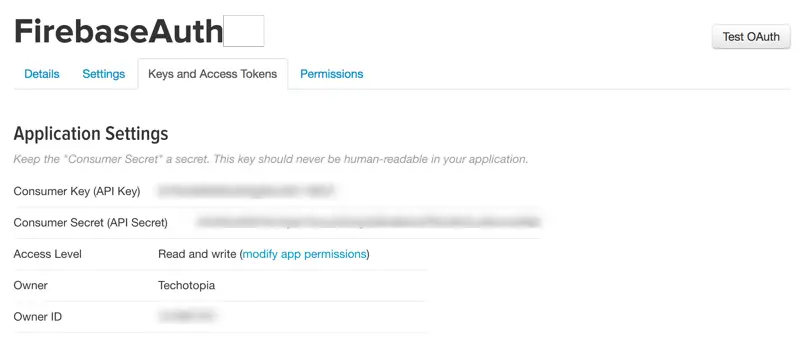
After the app has been created within the management console, a screen will load displaying the details of the app. From within this screen, click on the Keys and Access Tokens tab:
Figure 8-3
Highlight and copy the Consumer API key, return to the browser window containing the Firebase console and paste the key into the API Key field of the Twitter settings dialog. Repeat this step, this time copying the Consumer API Secret from the Twitter page and pasting it into the API Secret field within the Firebase console.
Once the keys have been added to the Firebase console, click on the Save button in the Twitter dialog of the Firebase console to commit the changes before returning to the Twitter Application Management browser window.
Generating the Access Token
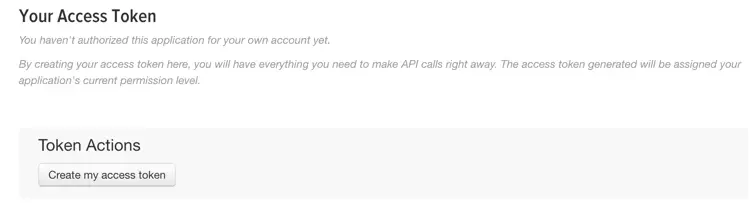
Before Twitter authentication can be used, one more step is required within the Twitter Application Management console. Located beneath the Application Settings on the Keys and Access Tokens screen is a section entitled Your Access Token as shown in Figure 8-4:
Figure 8-4
To generate the access token for the app, simply click on the Create my access token button. After a short delay, the screen will refresh and display the generated access token information. This token information is used internally by the authentication process so no further action is needed on this screen. The consumer API key data will be needed one more time so leave this browser window open.
Adding the API Keys to the Project
The consumer API key and secret now need to be embedded into the Android Studio project in the form of string resources. Launch Android Studio, open the FirebaseAuth project and use the project tool window to locate and edit the app -> res -> values -> string.xml resource file and add entries for the consumer API key and secret as generated within the Twitter Application Management portal. These entries should read as follows where <consumer api key> and <consumer api secret> are replaced by the keys for your app:
<resources>
<string name="app_name">FirebaseAuth</string>
.
.
.
<string name="twitter_consumer_key" translatable="false">
<consumer api key></string>
<string name="twitter_consumer_secret" translatable="false">
<consumer api secret></string>
</resources>
Adding Twitter to the Provider List
The final step in implementing Twitter sign-in is to add a single line of code to the app to include Twitter in the list of sign-in providers. Edit the FirebaseAuthActivity.java file, locate the getProviderList() method and modify it so that it reads as follows:
private List<AuthUI.IdpConfig> getProviderList() {
List<AuthUI.IdpConfig> providers = new ArrayList<>();
providers.add(new
AuthUI.IdpConfig.Builder(AuthUI.EMAIL_PROVIDER).build());
providers.add(new
AuthUI.IdpConfig.Builder(AuthUI.GOOGLE_PROVIDER).build());
providers.add(new
AuthUI.IdpConfig.Builder(AuthUI.FACEBOOK_PROVIDER).build());
providers.add(new
AuthUI.IdpConfig.Builder(AuthUI.TWITTER_PROVIDER).build());
return providers;
}
Adding the Twitter Library Dependency
Edit the module level build.gradle file and add an entry to the dependencies section to reference the Twitter API SDK library as follows:
compile("com.twitter.sdk.android:twitter-core:3.0.0@aar") { transitive = true }
Testing Twitter Authentication
Compile and run the app on a device or emulator and dismiss the Smart Lock dialog if it appears. When the login screen displays, Twitter should now be included in the list of available providers as outlined in Figure 8-5:
Figure 8-5
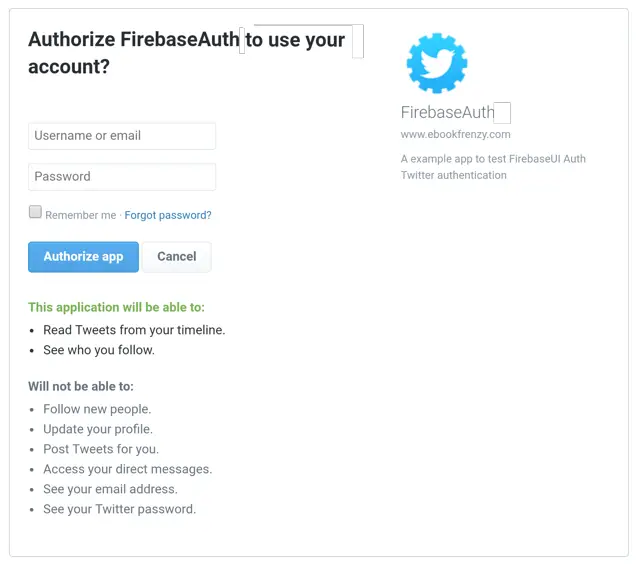
Choosing the Twitter sign-in option will cause a second screen to appear in which authorization must be given to access the user’s Twitter account:
Figure 8-6
Enter your Twitter account credentials into the appropriate sign-in fields before clicking on the Authorize app button to initiate the sign-in process. Firebase will authenticate the account credentials with Twitter and, assuming a successful result, load the SignedInActivity screen populated with the user’s profile photo and Twitter user name.
After the account has been created, return to the list of authenticated users within the Firebase console and note that the new account has been added with a Twitter logo positioned in the Providers column.
Summary
In this chapter we have explored the mechanism for implementing user authentication using the user’s Twitter credentials. Similar in many ways to Facebook authentication, this involved registering the app within the Twitter Application Management console and the generation of API key data, embedding those keys into the Android project and adding Twitter as a supported authentication provider.
| Previous | Table of Contents | Next |
| Facebook Login Authentication using FirebaseUI Auth | Phone Number Sign-in Authentication using FirebaseUI Auth |