Integrating Maps into iOS 10 Applications using MKMapItem
| Previous | Table of Contents | Next |
| An iOS 10 Local Notification Tutorial | An Example iOS 10 MKMapItem Application |
Learn SwiftUI and take your iOS Development to the Next Level |
The objective of this chapter is to work through the creation of an example iOS 10 application which makes use of reverse geocoding together with the MKPlacemark and MKMapItem classes. The application will consist of a screen into which the user will be required to enter destination address information. When a button is selected by the user, a map will be launched containing turn-by-turn directions from the user’s current location to the specified destination.
Creating the MapItem Project
Launch Xcode and create a new project by selecting the options to create a new iOS application based on the Single View Application template. Enter MapItem as the product name, set the device menu to Universal and choose Swift as the programming language.
Learn SwiftUI and take your iOS Development to the Next Level |
Designing the User Interface
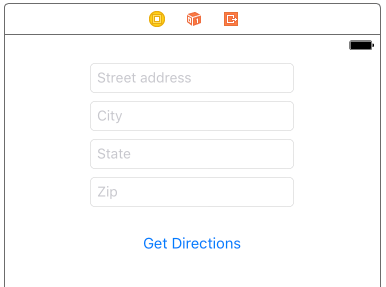
The user interface will consist of four Text Field objects into which the destination address will be entered, together with a Button to launch the map. Select the Main.storyboard file in the project navigator panel and, using the Object Library palette, design the user interface layout such that it resembles that of Figure 76-1, taking steps to widen the Text Fields and to configure Placeholder text attributes on each one.
If you reside in a country that is not divided into States and Zip code regions, feel free to adjust the user interface accordingly.
Select all of the view objects within the view canvas, display the Auto Layout Align menu and configure a Horizontally in Container constraint for the views. With the views still selected, display the Auto Resolve Auto Layout issues menu and select the “Add Missing Constraints” option listed under All Views in View Controller.
The next step is to connect the outlets for the text views and declare an action for the button. Select the Street address Text Field object and display the Assistant Editor and make sure that the editor is displaying the ViewController.swift file.
Figure 76-1
Ctrl-click on the Street address Text Field object and drag the resulting line to the area immediately beneath the class declaration directive in the Assistant Editor panel. Upon releasing the line, the configuration panel will appear. Configure the connection as an Outlet named address and click on the Connect button. Repeat these steps for the City, State and Zip text fields, connecting them to outlets named city, state and zip respectively.
Ctrl-click on the Get Directions button and drag the resulting line to a position beneath the new outlets declared in the Assistant Editor. In the resulting configuration panel, change the Connection type to Action and name the method getDirections. On completion, the beginning of the ViewController.swift file should read as follows:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var address: UITextField!
@IBOutlet weak var city: UITextField!
@IBOutlet weak var state: UITextField!
@IBOutlet weak var zip: UITextField!
@IBAction func getDirections(_ sender: AnyObject) {
}
.
.
}
Learn SwiftUI and take your iOS Development to the Next Level |
Converting the Destination using Forward Geocoding
When the user touches the button in the user interface, the getDirections method will be able to extract the address information from the text fields. The objective will be to create an MKPlacemark object to contain this location. As outlined in Integrating Maps into iOS 10 Applications using MKMapItem, an MKPlacemark instance requires the longitude and latitude of an address before it can be instantiated. The first step in the getDirections method is to perform a forward geocode translation of the address. Before doing so, however, it is necessary to declare a property in the ViewController.swift file in which to store these coordinates once they have been calculated. This will, in turn, require that the CoreLocation framework be imported. Now is also an opportune time to import the MapKit and Contacts frameworks, both of which will be required later in the chapter:
import UIKit
import Contacts
import MapKit
import CoreLocation
class ViewController: UIViewController {
@IBOutlet weak var address: UITextField!
@IBOutlet weak var city: UITextField!
@IBOutlet weak var state: UITextField!
@IBOutlet weak var zip: UITextField!
var coords: CLLocationCoordinate2D?
.
.
}
Next, select the ViewController.swift file, locate the getDirections method stub and modify it to convert the address string to geographical coordinates:
@IBAction func getDirections(_ sender: AnyObject) {
let addressString =
"\(address.text) \(city.text) \(state.text) \(zip.text)"
CLGeocoder().geocodeAddressString(addressString, completionHandler:
{(placemarks, error) in
if error != nil {
print("Geocode failed: \(error!.localizedDescription)")
} else if placemarks!.count > 0 {
let placemark = placemarks![0]
let location = placemark.location
self.coords = location!.coordinate
self.showMap()
}
})
}
The steps used to perform the geocoding translation mirror those outlined in Integrating Maps into iOS 10 Applications using MKMapItem with one difference in that a method named showMap is called in the event that a successful translation took place. All that remains, therefore, is to implement this method.
Learn SwiftUI and take your iOS Development to the Next Level |
Launching the Map
With the address string and coordinates obtained, the final task is to implement the showMap method. This method will create a new MKPlacemark instance for the destination address, configure options for the map to request driving directions and then launch the map. Since the map will be launched with a single map item, it will default to providing directions from the current location. With the ViewController.swift file still selected, add the code for the showMap method so that it reads as follows:
func showMap() {
let addressDict =
[CNPostalAddressStreetKey: address.text!,
CNPostalAddressCityKey: city.text!,
CNPostalAddressStateKey: state.text!,
CNPostalAddressPostalCodeKey: zip.text!]
let place = MKPlacemark(coordinate: coords!,
addressDictionary: addressDict)
let mapItem = MKMapItem(placemark: place)
let options = [MKLaunchOptionsDirectionsModeKey:
MKLaunchOptionsDirectionsModeDriving]
mapItem.openInMaps(launchOptions: options)
}
The method simply creates an NSDictionary containing the contact keys and values for the destination address and then creates an MKPlacemark instance using the address dictionary and the coordinates from the forward-geocoding operation. A new MKMapItem object is created using the placemarker object before another dictionary is created and configured to request driving directions. Finally, the map is launched.
Building and Running the Application
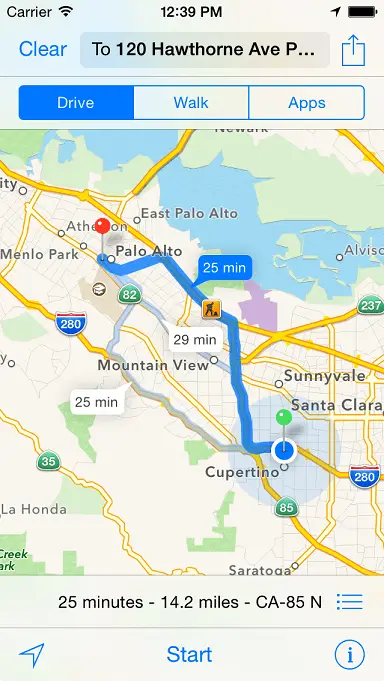
Within the Xcode toolbar, click on the Run button to compile and run the application, either on a physical iOS device or the iOS Simulator. Once loaded, enter an address into the text fields before touching the Get Directions button. The map should subsequently appear together with the route between your current location and the destination address. Note that if the app is running in the simulator, the current location will likely default to Apple’s headquarters in California.
Figure 76-2
Summary
The goal of this chapter has been to work through the creation of a simple application designed to use a combination of geocoding and the MKPlacemark and MKMapItem classes. The example application created in this chapter has demonstrated the ease with which maps and directions can be integrated into iOS 10 applications.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| An iOS 10 Local Notification Tutorial | An Example iOS 10 MKMapItem Application |