Difference between revisions of "Android Explicit Intents – An Android Studio Example"
m (Text replacement - "<hr> <table border=" to "<htmlet>ezoicbottom</htmlet> <hr> <table border=") |
m (Text replacement - "<table border="0" cellspacing="0">" to "<table border="0" cellspacing="0" width="100%">") |
||
| Line 1: | Line 1: | ||
| − | <table border="0" cellspacing="0"> | + | <table border="0" cellspacing="0" width="100%"> |
<tr> | <tr> | ||
<td width="20%">[[An Overview of Intents in Android Studio|Previous]]<td align="center">[[Android Studio Development Essentials|Table of Contents]]<td width="20%" align="right">[[Android Implicit Intents – An Android Studio Example|Next]]</td> | <td width="20%">[[An Overview of Intents in Android Studio|Previous]]<td align="center">[[Android Studio Development Essentials|Table of Contents]]<td width="20%" align="right">[[Android Implicit Intents – An Android Studio Example|Next]]</td> | ||
| Line 348: | Line 348: | ||
<htmlet>ezoicbottom</htmlet> | <htmlet>ezoicbottom</htmlet> | ||
<hr> | <hr> | ||
| − | <table border="0" cellspacing="0"> | + | <table border="0" cellspacing="0" width="100%"> |
<tr> | <tr> | ||
<td width="20%">[[An Overview of Intents in Android Studio|Previous]]<td align="center">[[Android Studio Development Essentials|Table of Contents]]<td width="20%" align="right">[[Android Implicit Intents – An Android Studio Example|Next]]</td> | <td width="20%">[[An Overview of Intents in Android Studio|Previous]]<td align="center">[[Android Studio Development Essentials|Table of Contents]]<td width="20%" align="right">[[Android Implicit Intents – An Android Studio Example|Next]]</td> | ||
Latest revision as of 19:57, 27 October 2016
| Previous | Table of Contents | Next |
| An Overview of Intents in Android Studio | Android Implicit Intents – An Android Studio Example |
The chapter entitled An Overview of Intents in Android Studio covered the theory of using intents to launch activities. This chapter will put this theory into practice through the creation of an example application.
The example Android Studio application project created in this chapter will demonstrate the use of an explicit intent to launch an activity, including the transfer of data between sending and receiving activities. The next chapter (Android Implicit Intents – An Android Studio Example) will demonstrate the use of implicit intents.
Creating the Explicit Intent Example Application
Launch Android Studio and create a new project, entering ExplicitIntent into the Application name field and ebookfrenzy.com as the Company Domain setting before clicking on the Next button.
On the form factors screen, enable the Phone and Tablet option and set the minimum SDK setting to API 8: Android 2.2 (Froyo). Continue to proceed through the screens, requesting the creation of a blank activity named ActivityA with a corresponding layout named activity_a and a menu resource file named menu_activity_a.
Click Finish to create the new project.
Designing the User Interface Layout for ActivityA
The user interface for ActivityA will consist of a RelativeLayout view containing EditText (Plain Text), TextView and Button views named editText1, textView1 and button1 respectively. Using the Project tool window, locate the activity_a.xml resource file for ActivityA (located under app -> res -> layout) and double click on it to load it into the Android Studio Designer tool. Either design the layout in Design mode, or switch to Text mode and enter the following XML. Note that the “Ask Question” text displayed on the button view has been extracted to a string resource named ask_text.
If designing the user interface using the Designer tool in Design mode, be sure to edit the XML afterwards to add the onClick handler property for the button1 view, and note the the layout width property of the EditView component has been set to 200dp:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".ActivityA">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="Large Text"
android:id="@+id/textView1"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<EditText
android:layout_width="200dp"
android:layout_height="wrap_content"
android:id="@+id/editText1"
android:layout_above="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginBottom="77dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ask Question"
android:id="@+id/button1"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:onClick="onClick"
android:layout_marginTop="56dp" />
</RelativeLayout>
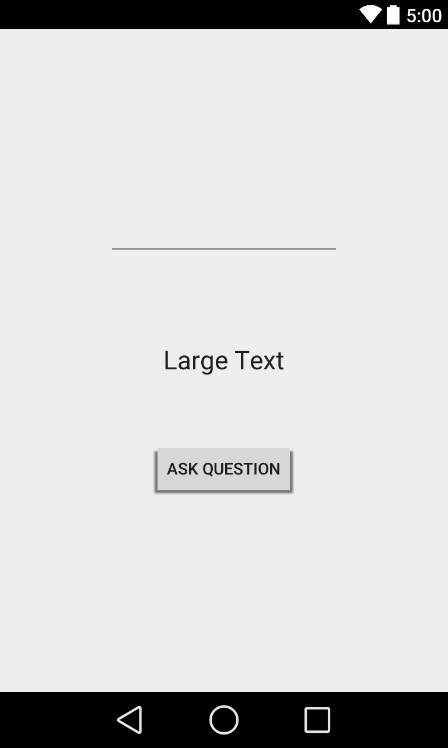
Once the layout is complete, the user interface should resemble that illustrated in Figure 32-1:
Figure 32-1
Creating the Second Activity Class
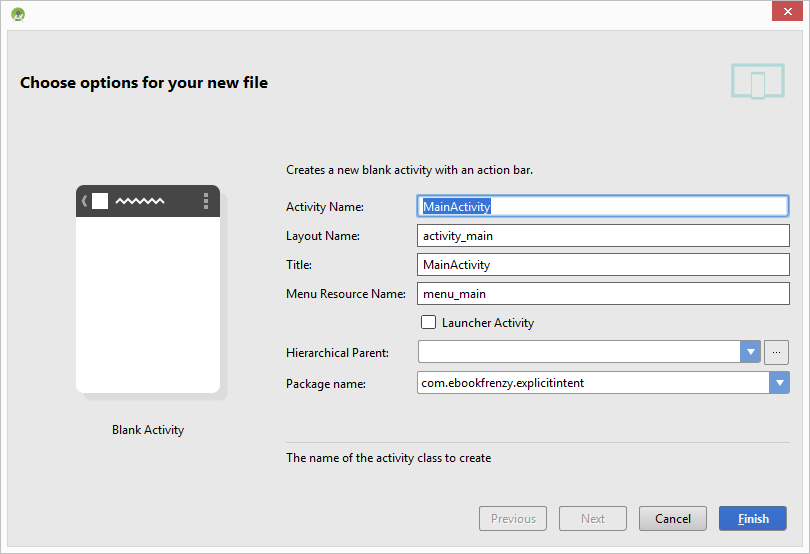
When the “Ask Question” button is touched by the user, an intent will be issued requesting that a second activity be launched into which an answer can be entered by the user. The next step, therefore, is to create the second activity. Within the Project tool window, right-click on the com.ebookfrenzy.explicitintent package name located in app-> java and select the New -> Activity -> Blank Activity menu option to display the New Blank Activity dialog as shown in Figure 32-2:
Figure 32-2
Enter ActivityB into the Activity Name and Title fields and name the layout and menu files activity_b and menu_activity_b. Since this activity will not be started when the application is launched (it will instead be launched via an intent by ActivityA when the button is pressed), it is important to make sure that the Launcher Activity option is disabled before clicking on the Finish button.
Designing the User Interface Layout for ActivityB
The only elements that are required for the user interface of the second activity are a Plain Text EditText, TextView and Button view. With these requirements in mind, modify the activity_b.xml layout in the Designer tool, either visually using Design mode or by directly inputting the following XML in Text mode. Note that the text on the button (which reads “Answer Question”) has been extracted to a string resource named answer_text:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ActivityB”>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/editText1"
android:layout_centerHorizontal="true"
android:layout_marginTop="86dp"
android:onClick="onClick"
android:text="@string/answer_text" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="35dp"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<EditText
android:id="@+id/editText1"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="66dp"
android:ems="10"
android:inputType="text" />
</RelativeLayout>
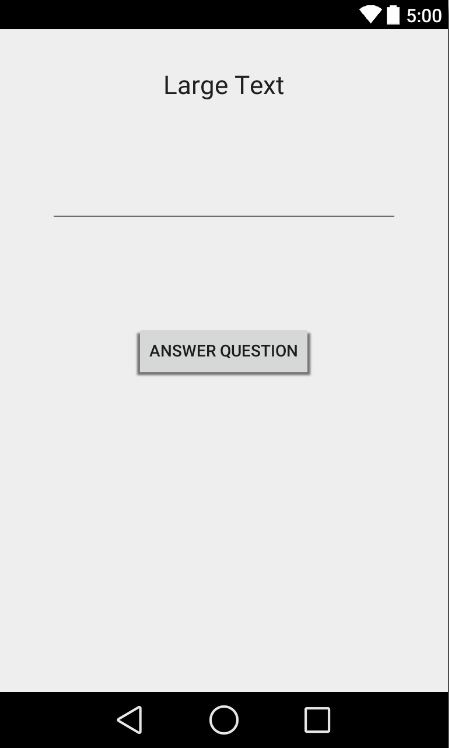
If designing the layout using the Designer tool in Design mode, note that the onClick property on the button view has been configured to call a method named onClick(), the width of the EditText view has been set to 300dp and the views have been assigned IDs button1, TextView1 and editText1. The completed layout should resemble that illustrated in Figure 32-2:
Figure 32-3
Reviewing the Application Manifest File
In order for ActivityA to be able to launch ActivityB using an intent, it is necessary that an entry for ActivityB be present in the AndroidManifest.xml file. Locate this file within the Project tool window (app -> manifests), double click on it to load it into the editor and verify that Android Studio has automatically added an entry for the activity:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ebookfrenzy.explicitintent" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".ActivityA"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".ActivityB"
android:label="@string/title_activity_activity_b" >
</activity>
</application>
</manifest>
With the second activity created and listed in the manifest file, it is now time to write some code in the ActivityA class to issue the intent.
Creating the Intent
The objective for ActivityA is to create and start an intent when the user touches the “Ask Question” button. As part of the intent creation process, the question string entered by the user into the EditText view will be added to the intent object as a key-value pair. When the user interface layout was created for ActivityA, the button object was configured to call a method named onClick() when “clicked” by the user. This method now needs to be added to the ActivityA class ActivityA.java source file as follows:
package com.ebookfrenzy.explicitintent;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.content.Intent;
import android.view.View;
import android.widget.EditText;
import android.widget.TextView;
public class ActivityA extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_a);
}
public void onClick(View view) {
Intent i = new Intent(this, ActivityB.class);
final EditText editText1 = (EditText)
findViewById(R.id.editText1);
String myString = editText1.getText().toString();
i.putExtra("qString", myString);
startActivity(i);
}
.
.
.
}
The code for the onClick() method follows the techniques outlined in An Overview of Android Intents. First, a new Intent instance is created, passing through the current activity and the class name of ActivityB as arguments. Next, the text entered into the EditText object is added to the intent object as a key-value pair and the intent started via a call to startActivity(), passing through the intent object as an argument.
Compile and run the application and touch the “Ask Question” button to launch ActivityB and the back button to return to ActivityA.
Extracting Intent Data
Now that ActivityB is being launched from ActivityA, the next step is to extract the String data value included in the intent and assign it to the TextView object in the ActivityB user interface. This involves adding some code to the onCreate() method of ActivityB in the ActivityB.java source file:
package com.ebookfrenzy.explicitintent;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.content.Intent;
import android.view.View;
import android.widget.TextView;
import android.widget.EditText;
public class ActivityB extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activityb);
Bundle extras = getIntent().getExtras();
if (extras == null) {
return;
}
String qString = extras.getString("qString");
final TextView textView = (TextView)
findViewById(R.id.textView1);
textView.setText(qString);
}
}
Compile and run the application either within an emulator or on a physical Android device. Enter a question into the text box in ActivityA before touching the “Ask Question” button. The question should now appear on the TextView component in the ActivityB user interface.
Launching ActivityB as a Sub-Activity
In order for ActivityB to be able to return data to ActivityA, ActivityB must be started as a sub-activity of ActivityA. This means that the call to startActivity() in the ActivityA onClick() method needs to be replaced with a call to startActivityForResult(). Unlike the startActivity() method, which takes only the intent object as an argument, startActivityForResult() requires that a request code also be passed through. The request code can be any number value and is used to identify which sub-activity is associated with which set of return data. For the purposes of this example, a request code of 5 will be used, giving us a modified ActivityA class that reads as follows:
public class ActivityA extends ActionBarActivity {
private static final int request_code = 5;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
public void onClick(View view) {
Intent i = new Intent(this, ActivityB.class);
final EditText editText1 = (EditText)
findViewById(R.id.editText1);
String myString = editText1.getText().toString();
i.putExtra("qString", myString);
startActivityForResult(i, request_code);
}
}
When the sub-activity exits, the onActivityResult() method of the parent activity is called and passed as arguments the request code associated with the intent, a result code indicating the success or otherwise of the sub-activity and an intent object containing any data returned by the sub-activity. Remaining within the ActivityA class source file, this method needs to be implemented as follows:
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if ((requestCode == request_code) &&
(resultCode == RESULT_OK)) {
TextView textView1 =
(TextView) findViewById(R.id.textView1);
String returnString =
data.getExtras().getString("returnData");
textView1.setText(returnString);
}
}
The code in the above method begins by checking that the request code matches the one used when the intent was issued and ensuring that the activity was successful. The return data is then extracted from the intent and displayed on the TextView object.
Returning Data from a Sub-Activity
ActivityB is now launched as a sub-activity of ActivityA, which has, in turn, been modified to handle data returned from ActivityB. All that remains is to modify ActivityB.java to implement the finish() method and to add code for the onClick() method, which is called when the “Answer Question” button is touched. The finish() method is triggered when an activity exits (for example when the user selects the back button on the device):
public void onClick(View view) {
finish();
}
@Override
public void finish() {
Intent data = new Intent();
EditText editText1 = (EditText) findViewById(R.id.editText1);
String returnString = editText1.getText().toString();
data.putExtra("returnData", returnString);
setResult(RESULT_OK, data);
super.finish();
}
All that the finish() method needs to do is create a new intent, add the return data as a key-value pair and then call the setResult() method, passing through a result code and the intent object. The onClick() method simply calls the finish() method.
Testing the Application
Compile and run the application, enter a question into the text field on ActivityA and touch the “Ask Question” button. When ActivityB appears, enter the answer to the question and use either the back button or the “Submit Answer” button to return to ActivityA where the answer should appear in the text view object.
Summary
Having covered the basics of intents in the previous chapter, the goal of this chapter has been to work through the creation of an application project in Android Studio designed to demonstrate the use of explicit intents together with the concepts of data transfer between a parent activity and sub-activity.
The next chapter will work through an example designed to demonstrate implicit intents in action.
| Previous | Table of Contents | Next |
| An Overview of Intents in Android Studio | Android Implicit Intents – An Android Studio Example |