Difference between revisions of "An Introduction to Android App Links in Kotlin"
| Line 69: | Line 69: | ||
val appLinkData = appLinkIntent.data | val appLinkData = appLinkIntent.data | ||
</pre> | </pre> | ||
| − | + | <htmlet>as30kotlin</htmlet> | |
Having obtained the Uri for the app link, the various components that make up the URL path can be used to make decisions about the actions to be performed within the activity. In the following code example, the last component of the URL is used to identify whether content should be displayed for a new or existing user: | Having obtained the Uri for the app link, the various components that make up the URL path can be used to make decisions about the actions to be performed within the activity. In the following code example, the last component of the URL is used to identify whether content should be displayed for a new or existing user: | ||
Latest revision as of 15:43, 1 December 2017
| Previous | Table of Contents | Next |
| A Kotlin Guide to Android Custom Document Printing | A Kotlin Android Studio App Links Tutorial |
As technology evolves, the traditional distinction between web and mobile content is beginning to blur. One area where this is particularly true is the growing popularity of progressive web apps, where web apps look and behave much like traditional mobile apps.
Another trend involves making the content within mobile apps discoverable within web search and via URL links. In the context of Android app development, the App Links and Instant Apps features are designed specifically to make it easier for users to both discover and access content that is stored within an Android app even if the user does not have the app installed.
In this and the following chapter, the topic of Android App Links will be covered. Once App Links have been explained, the chapter entitled “An Introduction to Android Instant Apps” will begin coverage of Android Instant Apps.
An Overview of Android App Links
An app link is a standard HTTP URL intended to serve as an easy way to link directly to a particular place in your app from an external source such as a website or app. App links (also referred to as deep links) are used primarily to encourage users to engage with an app and to allow users to share app content. App links also provide the foundation on which Instant Apps are built.
App link implementation is a multi-step process that involves the addition of intent filters to the project manifest, the implementation of link handling code within the associated app activities and the use of digital assets files to associate app and web-based content.
These steps can either be performed manually by making changes within the project, or automatically using the Android Studio App Links Assistant.
The remainder of this chapter will outline app links implementation in terms of the changes that need to be made to a project. The next chapter (“An Android Studio App Links Tutorial”) will demonstrate the use of the App Links Assistant to achieve the same results.
App Link Intent Filters
An app link URL needs to be mapped to a specific activity within an app project. This is achieved by adding intent filters to the project’s AndroidManifest.xml file designed to launch an activity in response to an android.intent.action.VIEW action. The intent filters are declared within the element for the activity to be launched and must contain the data outlining the scheme, host and path of the app link URL. The following manifest fragment, for example, declares an intent filter to launch an activity named MyActivity when an app link matching http://www.example.com/welcome is detected:
<activity android:name="com.ebookfrenzy.myapp.MyActivity"> <intent-filter> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <data android:scheme="http" android:host="www.example.com" android:pathPrefix="/welcome" /> </intent-filter> </activity>
The order in which ambiguous intent filters are handled can be specified using the order property of the intent filter tag as follows:
<application> <activity android:name=" com.ebookfrenzy.myapp.MyActivity"> <intent-filter android:order="1"> . .
The intent filter will cause the app link to launch the correct activity, but code still needs to be implemented within the target activity to handle the intent appropriately.
Handling App Link Intents
In most cases, the launched activity will need to gain access to the app link URL and to take specific action based on the way in which the URL is structured. Continuing from the above example, the activity will most likely display different content when launched via a URL containing a path of /welcome/newuser than one with the path set to /welcome/existinguser.
When the activity is launched by the link, it is passed an intent object containing data about the action which launched the activity including a Uri object containing the app link URL. Within the initialization stages of the activity, code can be added to extract this data as follows:
val appLinkIntent = intent val appLinkAction = appLinkIntent.action val appLinkData = appLinkIntent.data
val userType = appLinkData.lastPathSegment
if (userType == "newuser") {
// display new user content
} else {
// display existing user content
}
Associating the App with a Website
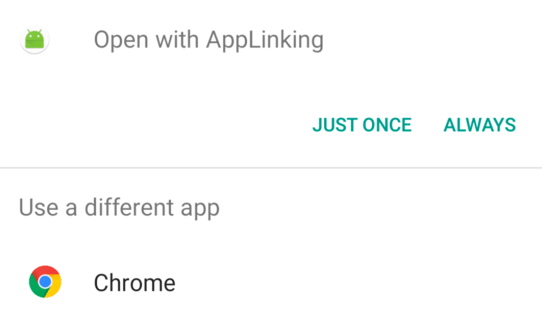
By default, Android will provide the user with a range of options for handling an app link using the panel shown in Figure 79-1. This will usually consist of the Chrome browser and the target app.
To prevent this from happening the app link URL needs to be associated with the website on which the app link is based. This is achieved by creating a Digital Assets Link file named assetlinks.json and installing it within the website’s .well-known folder. Note that digital asset linking is only possible for websites that are https based.
A digital asset link file comprises a relation statement granting permission for a target app to be launched using the web site’s link URLs and a target statement declaring the companion app package name and SHA-256 certificate fingerprint for that project. A typical asset link file might, for example, read as follows:
[{
"relation": ["delegate_permission/common.handle_all_urls"],
"target" : { "namespace": "android_app",
"package_name": "<app package name here>",
"sha256_cert_fingerprints": ["<app certificate here>"] }
}]
The assetlinks.json file can contain multiple digital asset links, potentially allowing a single web site to be associated with more than one companion app.
Summary
Android App Links allow app activities to be launched via URL links both from external websites and other apps. App links are implemented using a combination of intent filters within the project manifest file and intent handling code within the launched activity. It is also possible, through the use of a Digital Assets Link file, to associate the domain name used in an app link with the corresponding website. Once the association has been established, Android no longer needs to ask the user to select the target app when an app link is used.
| Previous | Table of Contents | Next |
| A Kotlin Guide to Android Custom Document Printing | A Kotlin Android Studio App Links Tutorial |