Difference between revisions of "An Example iOS 9 Touch, Multitouch and Tap Application"
m (Text replacement - "<htmlet>ezoicbottom</htmlet>" to "") |
m (Text replacement - "<table border="0" cellspacing="0">" to "<table border="0" cellspacing="0" width="100%">") |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | <table border="0" cellspacing="0"> | + | <table border="0" cellspacing="0" width="100%"> |
<tr> | <tr> | ||
<td width="20%">[[An Overview of iOS 9 Multitouch, Taps and Gestures|Previous]]<td align="center">[[iOS 9 App Development Essentials|Table of Contents]]<td width="20%" align="right">[[Detecting iOS 9 Touch Screen Gesture Motions|Next]]</td> | <td width="20%">[[An Overview of iOS 9 Multitouch, Taps and Gestures|Previous]]<td align="center">[[iOS 9 App Development Essentials|Table of Contents]]<td width="20%" align="right">[[Detecting iOS 9 Touch Screen Gesture Motions|Next]]</td> | ||
| Line 184: | Line 184: | ||
| + | <htmlet>ezoicbottom</htmlet> | ||
<hr> | <hr> | ||
| − | <table border="0" cellspacing="0"> | + | <table border="0" cellspacing="0" width="100%"> |
<tr> | <tr> | ||
<td width="20%">[[An Overview of iOS 9 Multitouch, Taps and Gestures|Previous]]<td align="center">[[iOS 9 App Development Essentials|Table of Contents]]<td width="20%" align="right">[[Detecting iOS 9 Touch Screen Gesture Motions|Next]]</td> | <td width="20%">[[An Overview of iOS 9 Multitouch, Taps and Gestures|Previous]]<td align="center">[[iOS 9 App Development Essentials|Table of Contents]]<td width="20%" align="right">[[Detecting iOS 9 Touch Screen Gesture Motions|Next]]</td> | ||
Latest revision as of 19:56, 27 October 2016
| Previous | Table of Contents | Next |
| An Overview of iOS 9 Multitouch, Taps and Gestures | Detecting iOS 9 Touch Screen Gesture Motions |
Learn SwiftUI and take your iOS Development to the Next Level |
Having covered the basic concepts behind the handling of iOS user interaction with an iPhone or iPad touch screen in the previous chapter, this chapter will work through a tutorial designed to highlight the handling of taps and touches. Topics covered in this chapter include the detection of single and multiple taps and touches, identifying whether a user single or double tapped the device display and extracting information about a touch or tap from the corresponding event object.
The Example iOS 9 Tap and Touch Application
The example application created in the course of this tutorial will consist of a view and some labels. The view object’s view controller will implement a number of the touch screen event methods outlined in An Overview of iOS 9 Multitouch, Taps and Gestures and update the status labels to reflect the detected activity. The application will, for example, report the number of fingers touching the screen, the number of taps performed and the most recent touch event that was triggered. In the next chapter, entitled Detecting iOS 9 Touch Screen Gesture Motions we will look more closely at detecting the motion of touches.
Creating the Example iOS Touch Project
Begin by launching the Xcode development environment and selecting the option to create a new project. Select the iOS Application Single View Application template, set the device menu to Universal and the language menu to Swift. Name the project Touch and, when the main Xcode project screen appears, we are ready to start writing the code for our application.
Designing the User Interface
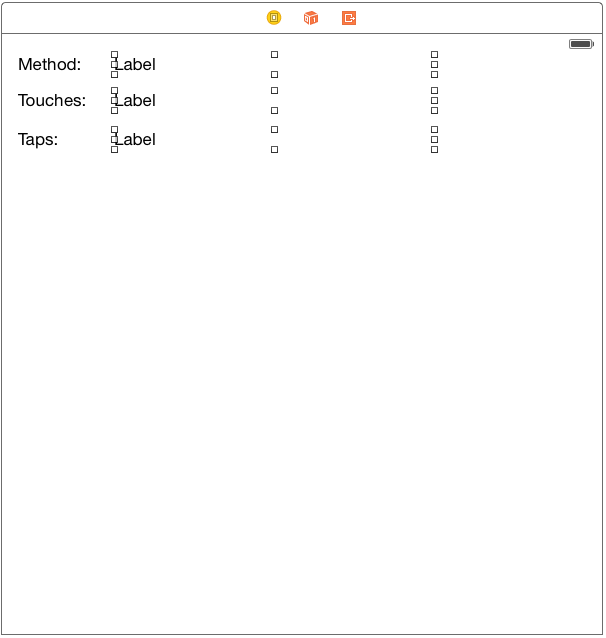
Load the storyboard by selecting the Main.storyboard file. Using Interface Builder, modify the user interface by adding label components from the Object Library (View -> Utilities -> Show Object Library) and modifying properties until the view appears as outlined in Figure 53-1.
When adding the rightmost labels, be sure to stretch them so that the right hand edges reach approximately three quarters across the overall layout width.
Figure 53-1
Select label to the right of the “Method:” label, display the Assistant Editor panel and verify that the editor is displaying the contents of the ViewController.swift file. Ctrl-click on the same label object and drag to a position just below the class declaration line in the Assistant Editor. Release the line and in the resulting connection dialog establish an outlet connection named methodStatus.
Repeat the above steps to establish outlet connections for the remaining label objects to properties named touchStatus and tapStatus.
Enabling Multitouch on the View
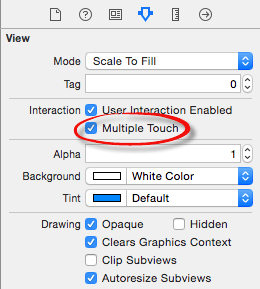
By default, views are configured to respond to only single touches (in other words a single finger touching or tapping the screen at any one time). For the purposes of this example we plan to detect multiple touches. In order to enable this support it is necessary to change an attribute of the view object. To achieve this, click on the background of the View window, display the Attributes Inspector (View -> Utilities -> Show Attributes Inspector) and make sure that the Multiple Touch option is selected in the Interaction section:
Figure 53-2
Implementing the touchesBegan Method
When the user touches the screen, the touchesBegan method of the first responder is called. In order to capture these event types, we need to implement this method in our view controller. In the Xcode project navigator, select the ViewController.swift file and add the touchesBegan method as follows:
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
let touchCount = touches.count
let touch = touches.first
let tapCount = touch!.tapCount
methodStatus.text = "touchesBegan"
touchStatus.text = "\(touchCount) touches"
tapStatus.text = "\(tapCount) taps"
}
This method obtains a count of the number of touch objects contained in the touches set (essentially the number of fingers touching the screen) and assigns it to a variable. It then gets the tap count from one of the touch objects. The code then updates the methodStatus label to indicate that the touchesBegan method has been triggered, constructs a string indicating the number of touches and taps detected and displays the information on the touchStatus and tapStatus labels accordingly.
Implementing the touchesMoved Method
When the user moves one or more fingers currently in contact with the surface of the touch screen, the touchesMoved method is called repeatedly until the movement ceases. In order to capture these events it is necessary to implement the touchesMoved method in our view controller class:
override func touchesMoved(touches: Set<UITouch>, withEvent event: UIEvent?) {
let touchCount = touches.count
let touch = touches.first
let tapCount = touch!.tapCount
methodStatus.text = "touchesMoved";
touchStatus.text = "\(touchCount) touches"
tapStatus.text = "\(tapCount) taps"
}
Once again we report the number of touches and taps detected and indicate to the user that this time the touchesMoved method is being triggered.
Learn SwiftUI and take your iOS Development to the Next Level |
Implementing the touchesEnded Method
When the user removes a finger from the screen the touchesEnded method is called. We can, therefore, implement this method as follows:
override func touchesEnded(touches: Set<UITouch>, withEvent event: UIEvent?) {
let touchCount = touches.count
let touch = touches.first
let tapCount = touch!.tapCount
methodStatus.text = "touchesEnded";
touchStatus.text = "\(touchCount) touches"
tapStatus.text = "\(tapCount) taps"
}
Getting the Coordinates of a Touch
Although not part of this particular example, it is worth knowing that the coordinates of the location on the screen where a touch has been detected may be obtained in the form of a CGPoint structure by calling the locationInView method of the touch object. For example:
let touch = touches.first let point = touch!.locationInView(self.view) The X and Y coordinates may subsequently be extracted from the CGPoint structure by accessing the corresponding elements: let pointX = point.x let pointY = point.y
Building and Running the Touch Example Application
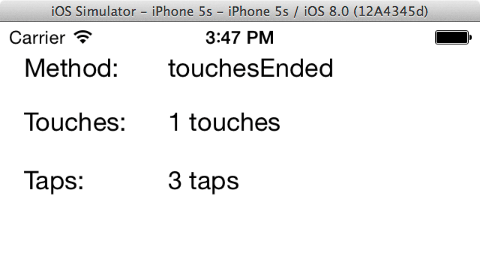
Build and run the application on a physical iOS device by clicking on the run button located in the toolbar of the main Xcode project window. With each tap and touch on the device screen, the status labels should update to reflect the interaction:
Figure 53-3
Note that when running within the iOS Simulator, multiple touches may be simulated by holding down the Option key while clicking in the simulator window.
Checking for Touch Predictions
Having implemented code to detect touches and touch motion on the screen, code will now be added to output to the console any touch predictions available within the UIEvent object passed to the touchesMoved method. Locate this method within the ViewController.swift file and modify it so that it now reads as follows:
override func touchesMoved(touches: Set<UITouch>, withEvent event: UIEvent?) {
let touchCount = touches.count
let touch = touches.first
let tapCount = touch!.tapCount
methodStatus.text = "touchesMoved";
touchStatus.text = "\(touchCount) touches"
tapStatus.text = "\(tapCount) taps"
if let eventObj = event {
for predictedTouch in eventObj.predictedTouchesForTouch(touch!)! {
let point = predictedTouch.locationInView(self.view)
print("Predicted location X = \(point.x), Y = \(point.y)")
}
print("============")
}
}
Learn SwiftUI and take your iOS Development to the Next Level |
Compile and run the application once again and monitor the console as a touch moves around the display. When it is able to do so, UIKit will provide predictions on future touch locations. Note that at time of writing this feature would only work on a physical iOS device.
Accessing Coalesced Touches
The final task in this tutorial is to display any coalesced touch information that might be available. Once again, modify the touchesMoved method, this time implementing code to display the location information for any coalesced touches:
override func touchesMoved(touches: Set<UITouch>, withEvent event: UIEvent?) {
let touchCount = touches.count
let touch = touches.first
let tapCount = touch!.tapCount
methodStatus.text = "touchesMoved";
touchStatus.text = "\(touchCount) touches"
tapStatus.text = "\(tapCount) taps"
if let eventObj = event {
for coalescedTouch in eventObj.coalescedTouchesForTouch(touch!)! {
let point = coalescedTouch.locationInView(self.view)
print("Coalesced location X = \(point.x), Y = \(point.y)")
}
print("============")
}
}
To test this functionality it will be necessary to run the app on a physical iPad Air 2 device. When run on such a device, moving a touch around the screen will cause the coordinates of the coalesced touches to be displayed to the Xcode console.
Summary
This chapter has created a simple example project designed to demonstrate the use of the touchesBegan, touchesMoved and touchesEnded methods to obtain information about the touches occurring on the display of an iOS device. Using these methods it is possible to detect when the screen is touched and released, the number of points of contact with the screen and the amount of taps being performed. Code was also added to detect and output information relating to touch predictions and coalesced touches.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| An Overview of iOS 9 Multitouch, Taps and Gestures | Detecting iOS 9 Touch Screen Gesture Motions |