IOS 9 Directory Handling and File I/O in Swift – A Worked Example
| Previous | Table of Contents | Next |
| Working with Files in Swift on iOS 9 | Preparing an iOS 9 App to use iCloud Storage |
Learn SwiftUI and take your iOS Development to the Next Level |
In the Working with Directories in Swift on iOS 9 and Working with Files in Swift on iOS 9 chapters of this book we discussed in some detail the steps involved in working with the iOS 9 file system in terms of both file and directory handling from within iOS applications. The goal of this chapter is to put theory into practice by working through the creation of a simple application that demonstrates some of the key concepts outlined in the preceding chapters.
The Example Application
The steps in this chapter walk through the creation of an iOS 9 application consisting of a text field and a button. When the user touches the button after entering text into the text field, that text is saved to a file. The next time the application is launched the content of the file is read by the application and pre-loaded into the text field.
Setting up the Application Project
The first step in creating the application is to set up a new project. To do so, start the Xcode environment and select the option to create a new project (or select the File -> New -> Project menu option if Xcode is already running or the welcome screen does not appear by default).
Select the Single View Application template, choose the Universal option from the Devices menu, Swift as the language and name the product FileExample.
Designing the User Interface
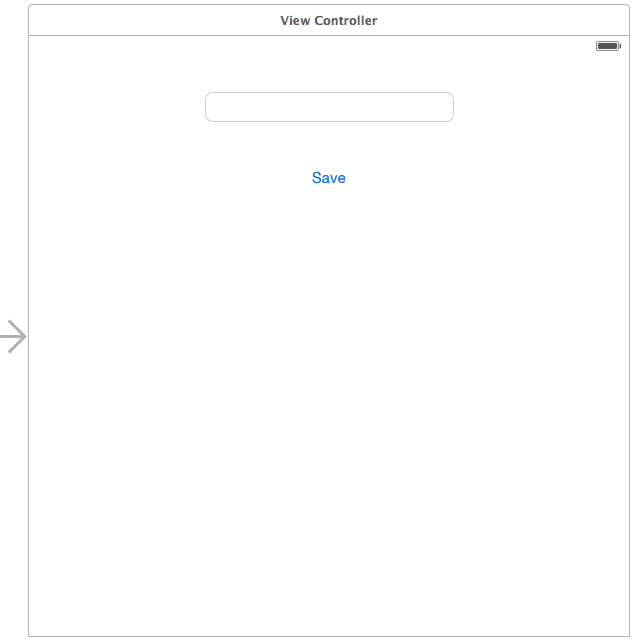
The example application is going to consist of a button and a text field. To begin the user interface design process, select the Main.storyboard file to load it into the Interface Builder environment. Drag a Button and then a Text Field from the Object Library panel (View -> Utilities -> Show Object Library) onto the view. Double click on the button and change the text to Save. Position the components and resize the width of the text field so that the layout appears as illustrated in Figure 35-1:
Figure 40-1
Shift-click on the Text Field and Button so that both views are selected and use the Auto Layout Align menu to add a Horizontal Center in Container constraint. Select only the Text Field view and use the Auto Layout Pin menu to add a Spacing to nearest neighbor constraint on the top edge of the view and enable the Width constraint. After adding these constraints, select the Button view and use the Pin menu once again to add a Spacing to nearest neighbor constraint on the top edge of the view.
Select the Text Field object in the view canvas, display the Assistant Editor panel and verify that the editor is displaying the contents of the ViewController.swift file. Ctrl-click on the text field object and drag to a position just below the class declaration line in the Assistant Editor. Release the line and in the resulting connection dialog establish an outlet connection named textBox.
Ctrl-click on the button object and drag the line to the area immediately beneath the viewDidLoad method in the Assistant Editor panel. Release the line and, within the resulting connection dialog, establish an Action method on the Touch Up Inside event configured to call a method named saveText.
Learn SwiftUI and take your iOS Development to the Next Level |
Checking the Data File on Application Startup
Each time the application is launched by the user it will need to check to see if the data file already exists (if the user has not previously saved any text, the file will not have been created). If the file does exist, the contents need to be read by the application and displayed within the text field. A good place to put initialization code of this nature is in the viewDidLoad method of the view controller. With this in mind, select the ViewController.swift file, declare some variables that will be needed in the code and scroll down to the viewDidLoad method and edit it as follows:
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var textBox: UITextField!
var fileMgr: NSFileManager = NSFileManager.defaultManager()
var docsDir: String?
var dataFile: String?
override func viewDidLoad() {
super.viewDidLoad()
let dirPaths = NSSearchPathForDirectoriesInDomains(
.DocumentDirectory, .UserDomainMask, true)
docsDir = dirPaths[0] as? String
dataFile =
docsDir?.stringByAppendingPathComponent("datafile.dat")
if fileMgr.fileExistsAtPath(dataFile!) {
let databuffer = fileMgr.contentsAtPath(dataFile!)
var datastring = NSString(data: databuffer!,
encoding: NSUTF8StringEncoding)
textBox.text = datastring as! String
}
}
.
.
.
Before proceeding we need to take some time to talk about what the above code is doing. First, we declare some variables that will be used in the method and create an instance of the NSFileManager class. Because each iOS application on a device has its own Documents directory, we next make the appropriate calls to identify the path to that directory and assign the result to the docsDir variable. Once we know where the documents directory is located we construct the full path to our file (which is named datafile.dat) before checking whether the file already exists. If it exists, we read the contents of the file and assign it to the text property of our text field object so that it is visible to the user. Finally, we release the file manager object.
Now that we have the initialization code implemented, we need to write the code for our action method.
Implementing the Action Method
When the user enters text into our text field component and touches the save button, the text needs to be saved to the datafile.dat file located in the application’s Documents directory. In order to make this happen we need, therefore, to implement the code in our saveText action method. Select the ViewController.swift file if it is not already open and modify the template saveText method we created previously so that it reads as follows:
@IBAction func saveText(sender: AnyObject) {
let databuffer = (textBox.text as
NSString).dataUsingEncoding(NSUTF8StringEncoding)
fileMgr.createFileAtPath(dataFile!, contents: databuffer,
attributes: nil)
}
This code converts the text contained in the text field object and assigns it to an NSData object, the contents of which are written to the data file by calling the createFileAtPath method of the file manager object.
Building and Running the Example
Once the appropriate code changes have been made, test the application by clicking on the run button located in the toolbar of the main Xcode project window.
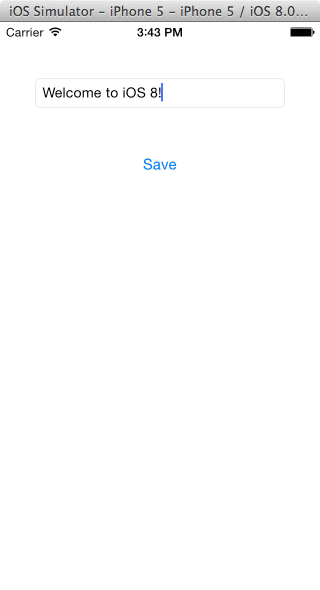
When the application has loaded, enter some text into the text field and click on the Save button. Next, stop the app by clicking on the stop button in the Xcode toolbar and then restart the app by clicking the run button again. On loading for a second time the text field will be primed with the text saved during the previous session:
Figure 40-2
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Working with Files in Swift on iOS 9 | Preparing an iOS 9 App to use iCloud Storage |