Understanding iPhone iOS 4 Views, Windows and the View Hierarchy (Xcode 4)
| Previous | Table of Contents | Next |
| Writing iOS 4 Code to Hide the iPhone Keyboard (Xcode 4) | iOS 4 iPhone Rotation, View Resizing and Layout Handling (Xcode 4) |
Learn SwiftUI and take your iOS Development to the Next Level |
In the preceding chapters we have created a number of user interfaces in the course of building our example iOS 4 iPhone applications. In doing so, we have been using views and windows without actually providing much in the way of explanation. Before moving on to other topics, however, it is important to have a clear understanding of the concepts behind the way that iPhone iOS user interfaces are constructed and managed. In this chapter we will cover the concepts of views, windows and view hierarchies.
An Overview of Views
Views are visual objects that are assembled to create the user interface of an iOS application. They essentially define what happens within a specified rectangular area of the screen, both visually and terms of user interaction. All views are subclasses of the UIKit UIView class and include items such the label (UILabel) and image view (UIImageView) and controls such as the button (UIButton) and text field (UITextField).
Another type of view that is of considerable importance is the UIWindow.
The UIWindow Class
If you have developed (or even used) applications for desktop systems such as Windows or Mac OS X you will be familiar with the concept of windows. A typical desktop application will have multiple windows, each of which has a title bar of some sort containing controls that allow you to minimize, maximize or close the window. Windows in this context essentially provide a surface area on the screen onto which the application can present information and controls to the user.
The UIWindow class provides a similar function for iOS based applications in that it also provides the surface on which the view components are displayed. There are, however, some differences in that an iOS app typically only has one window, the window must fill the entire screen and it lacks the title bar we’ve come to expect on desktop applications.
As with the views described previously, UIWindow is also a subclass of the UIView class and sits at the root of the view hierarchy which we will discuss in the next section. The user does not see or interact directly with the UIWindow object. These windows may be created programmatically, but are typically created automatically by Interface Builder when you design your user interface. In the example applications we have created in previous chapters the UIWindow instance is contained in its own NIB file with the name MainWindow.xib.
The View Hierarchy
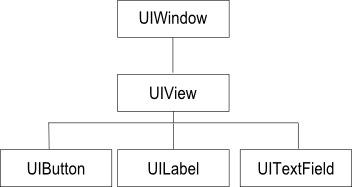
iPhone iOS user interfaces are constructed using a hierarchical approach whereby different views are related through a parent/child relationship. At the top of this hierarchy sits the UIWindow object. Other views are then added to the hierarchy. If we take the example from the chapter entitled Creating an Interactive iOS 4 iPhone App, we have a design that consists of a window, a view, a text field, a button and a label. The view hierarchy for this user interface would be drawn as illustrated in the following figure:

In this example, the UIWindow object is the parent or superview of the UIView instance and the UIView is the child, or subview of the UIWindow. Similarly, the text, label and button objects are all subviews of the UIView. A subview can only have one direct parent. As shown in the above example, however, a superview may have multiple subviews.
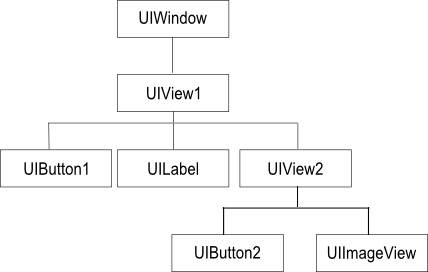
In addition, view hierarchies can be nested to any level of depth. Consider, for example, the following hierarchy diagram:
The hierarchical structure of a user interface has significant implications for how the views appear and behave. Visually, subviews always appear on top of and within the visual frame of their corresponding parent. The button in the above example, therefore, appears on top of the parent view in the running application. Furthermore, the resizing behavior of subviews (in other words the way in which the views change size when the device is rotated) is defined in relation to the parent view. Superviews also have the ability to modify the positioning and size of their subviews.
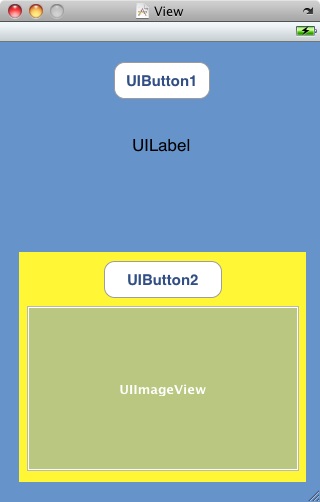
If we were to design the above nested view hierarchy in Interface Builder it might appear as illustrated in the following figure:
In this example, the UIWindow instance is not visible because it is fully obscured by the blue UIView1 instance. Displayed on top of, and within the frame of, UIView1 are the UIButton1, UILabel and yellow UIView2 subviews. Displayed on top of, and within the frame of, UIView2 are its respective subviews, namely UIButton2 and UIImageView.
The view hierarchy also defines how events are handled when a user interacts with the interface, essentially defining something called the responder chain. If, for example, a subview receives an event that it cannot handle, that event is passed up to the immediate superview. If that superview is also unable to handle the event it is passed up to the next parent and so on until it reaches a level within the responder chain where it can be dealt with.
View Types
Apple groups the various views included in the UIKit framework into a number of different categories:
The Window
The UIWindow is the root view of the view hierarchy and provides the surface on which all subviews draw their content.
Container Views
Container views enhance the functionality of other view objects. The UIScrollView class, for example, provides scrollbars and scrolling functionality for the UITableView and UITextView classes. Another example is the UIToolbar view which serves to group together multiple controls in a single view.
Controls
The controls category encompasses views that both present information and respond to user interaction. Control views inherit from the UIControl class (itself a subclass of UIView) and include items such as buttons, sliders and text fields.
Display Views
Display views are similar to controls in that they provide visual feedback to the user, the difference being that they do not respond to user interaction. Examples of views in this category include the UILabel and UIImageView classes.
Text and Web Views
The UITextView and UIWebView classes both fall into this category and are designed to provide a mechanism for displaying formatted text to the user. The UIWebView class, for example, is designed to display HTML content formatted so that it appears as it would if loaded into a web browser.
Navigation views and tab bars provide mechanisms for navigating through an application user interface. They work in conjunction with the view controller and are typically created from within Interface Builder.
Alert Views and Action Sheets
Views in this category are designed specifically for prompting the user with urgent or important information together with optional buttons to call the user to action. The UIAlertView class displays a blue popup box on the screen and the UIActionSheet causes a panel to slide up from the bottom of the screen.
Summary
In this chapter we have explored the concepts of using views in terms of constructing an iPhone application user interface and also how these views relate to each other within the context of a view hierarchy. We have also discussed how the view hierarchy dictates issues such as the positioning and resize behavior of subviews and defines the response chain for the user interface.
Learn SwiftUI and take your iOS Development to the Next Level |
| Previous | Table of Contents | Next |
| Writing iOS 4 Code to Hide the iPhone Keyboard (Xcode 4) | iOS 4 iPhone Rotation, View Resizing and Layout Handling (Xcode 4) |