The previous chapter covered much of the theory of integrating Siri into an iOS app. This chapter will review the example Siri messaging extension created by Xcode when a new Intents Extension is added to a project. This project will show a practical implementation of the topics covered in the previous chapter and provide more detail on how the integration works. The next chapter will cover the steps required to use a UI Extension within an app project.
Creating the Example Project
Begin by launching Xcode and creating a new project using the iOS App template with the Swift and Storyboard options selected, entering SiriDemo as the product name.
Enabling the Siri Entitlement
Once the main project has been created, the Siri entitlement must be enabled. First, select the SiriDemo target at the top of the project navigator panel, followed by the Signing & Capabilities tab in the main panel. Next, click the “+ Capability” button to display the dialog shown in Figure 82-1. Finally, enter “Siri” into the filter bar, select the result, and press the keyboard enter key to add the capability to the project:

Seeking Siri Authorization
In addition to enabling the Siri entitlement, the app must also seek authorization from the user to integrate the app with Siri. This task is a two-step process that begins with the addition of an entry to the Info.plist file of the iOS app target for the NSSiriUsageDescription key with a corresponding string value explaining how the app makes use of Siri.
Select the SiriDemo target at the top of the Project Navigator panel, followed by the Info tab in the main panel,.
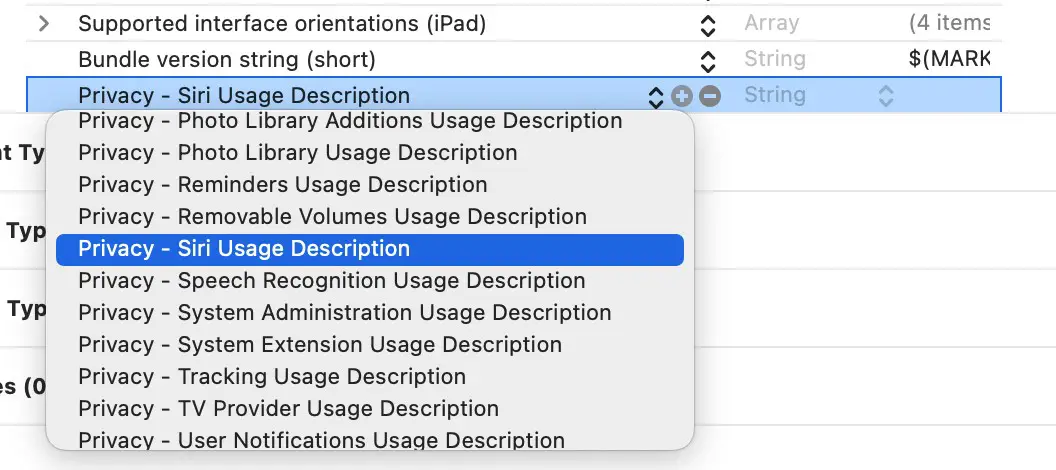
Next, locate the bottom entry in the Custom iOS Target Properties list, and hover the mouse pointer over the item. When the plus button appears, click on it to add a new entry to the list. Then, from within the drop-down list of available keys, locate and select the Privacy – Siri Usage Description option as shown in Figure 82-2:

Within the value field for the property, enter a message to display to the user when requesting permission to use speech recognition. For example:
Siri support is used to send and review messages.
In addition to adding the Siri usage description key, a call must be made to the requestSiriAuthorization class method of the INPreferences class. Ideally, this call should be made the first time the app runs so that authorization can be obtained and the user learns that the app includes Siri support. For this project, the call will be made within the viewDidLoad method of the ViewController class. Edit the ViewController.swift file and modify it to import the Intents framework and to call the requestSiriAuthorization method:
import UIKit
import Intents
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
INPreferences.requestSiriAuthorization({status in
// Handle errors here
})
}
.
.
}Before proceeding, compile and run the app on an iOS device or simulator. A dialog requesting authorization to use Siri will appear when the app loads. Select the OK button in the dialog to provide authorization.
Adding the Extensions
The next step is to add the Intents Extension to the project to begin the SiriKit integration. Select the Xcode File -> New -> Target… menu option and add an Intents Extension to the project. Next, name the product SiriDemoIntent and make sure that the Include UI Extension option is selected before clicking on the Finish button. When prompted, activate the build schemes for both the Intents and UI Extensions.
Supported Intents
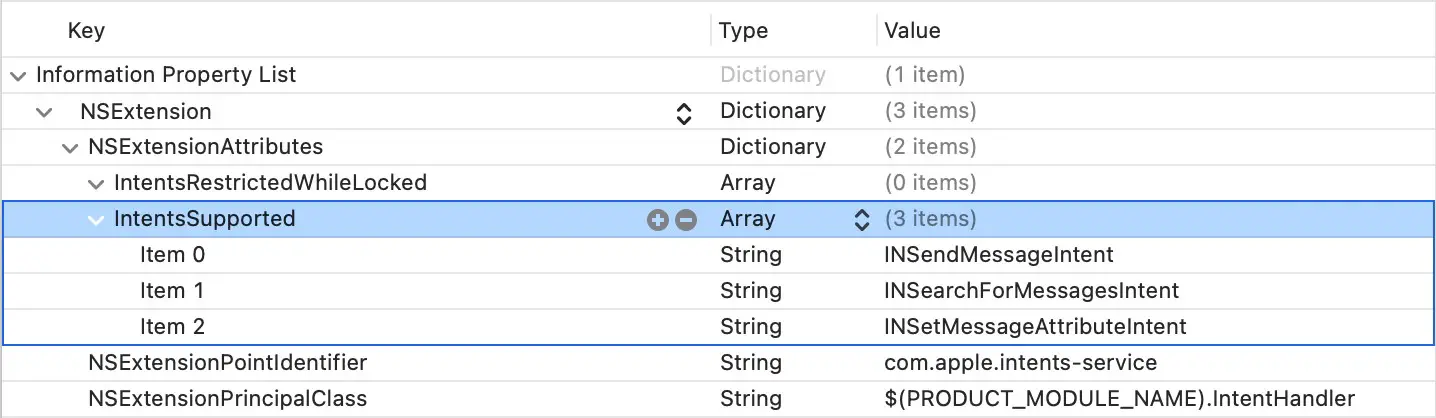
To work with Siri, an extension must specify the intent types it can support. These declarations are made in the Info.plist files of the extension folders. Within the Project Navigator panel, select the Info file in the SiriDemoIntent folder and unfold the NSExtension -> NSExtensionAttributes section. This setting will show that the IntentsSupported key has been assigned an array of intent class names:

Note that entries are available for intents that are supported and intents that are supported but restricted when the lock screen is enabled. It might be wise, for example, for a payment-based intent to be restricted when the screen is locked. As currently configured, the extension supports all messaging intent types without restrictions. To support a different domain, change these intents or add additional intents accordingly. For example, a photo search extension might only need to specify INSearchForPhotosIntent as a supported intent.
The supported intent settings are configured in the Info.plist file contained in the SiriDemoIntentUI and will need to be changed if the UI Extension is used. Note that the intents supported by the Intents Extension do not necessarily have to match those of the UI Extension. This allows the UI Extension to be used only for certain intent types.
Using the Default User Interface
When this project was created at the beginning of the chapter, a UI extension was included within the Siri extension targets. As outlined in the next chapter, SiriKit provides several ways to customize the user interface associated with a Siri session. At this stage, however, we only need to use the default user interface to begin testing. To allow this to happen, some changes need to be made to a method named configureView located in the IntentViewController.swift file of the SiriDemoIntentUI extension. Open this file now, locate the configureView method, and modify it to read as follows:
func configureView(for parameters: Set<INParameter>, of interaction:
INInteraction, interactiveBehavior: INUIInteractiveBehavior, context:
INUIHostedViewContext, completion: @escaping (Bool, Set<INParameter>,
CGSize) -> Void) {
completion(true, parameters, self.desiredSize)
if parameters.isEmpty {
completion(false, [], CGSize.zero)
}
}In the next chapter, this method and how it can be used to customize the user interface will be covered in detail.
Trying the Example
Before exploring the project’s structure, it is worth running the app and experiencing the Siri integration. The example simulates searching for and sending messages, so it can be safely used without any messages being sent.
Make sure that the SiriDemoIntent option is selected as the run target in the toolbar, as illustrated in Figure 82-4, and click on the run button.

When prompted, select Siri as the app within which the extension is to run. When Siri launches, experiment with phrases such as the following: “Send a message with SiriDemo.”
“Send a message to John with SiriDemo.”
“Use SiriDemo to say Hello to John and Kate.”
“Find Messages with SiriDemo.”
If Siri indicates that SiriDemo has not yet been set up, tap the button on the Siri screen to open the SiriDemo app. Once the app has launched, press and hold the home button to re-launch Siri and try the above phrases again.
In each case, all of the work involved in understanding the phrases and converting them into structured representations of the request is performed by Siri. All the intent handler needs to do is work with the resulting intent object.
Specifying a Default Phrase
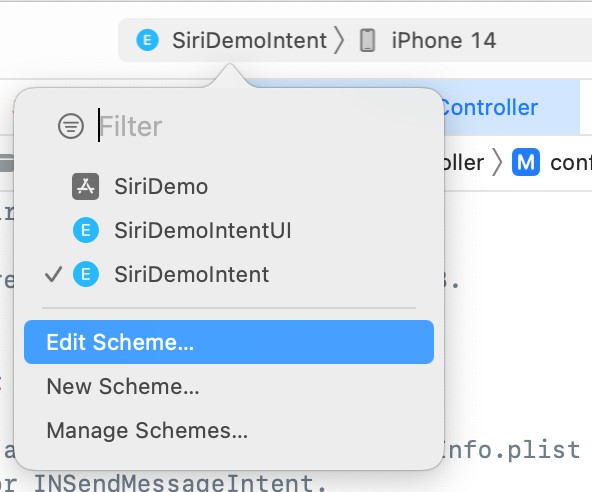
A useful option when repeatedly testing SiriKit behavior is to configure a phrase to be passed to Siri each time the app is launched from within Xcode. This avoids repeatedly speaking to Siri each time the app is re-launched. To specify the test phrase, select the SiriDemoIntent run target in the Xcode toolbar and select Edit scheme… from the resulting menu as illustrated in Figure 82-5:

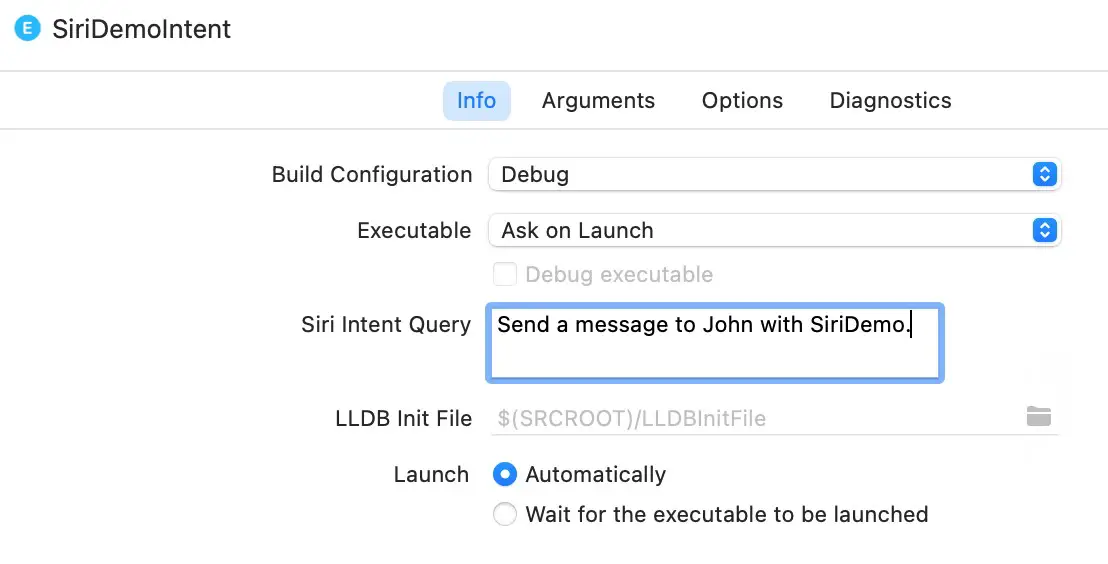
In the scheme panel, select the Run entry in the left-hand panel, followed by the Info tab in the main panel. Within the Info settings, enter a query phrase into the Siri Intent Query text box before closing the panel:

Run the extension again and note that the phrase is automatically passed to Siri for handling.
Reviewing the Intent Handler
The Intent Handler is declared in the IntentHandler.swift file in the SiriDemoIntent folder. Load the file into the editor and note that the class declares that it supports a range of intent-handling protocols for the messaging domain:
class IntentHandler: INExtension, INSendMessageIntentHandling,
INSearchForMessagesIntentHandling, INSetMessageAttributeIntentHandling {
.
.
}The above declaration declares the class as supporting all three intents available in the messaging domain. As an alternative to listing all protocol names individually, the above code could have achieved the same result by referencing the INMessagesDomainHandling protocol, which encapsulates all three protocols.
If this template were to be repurposed for a different domain, these protocol declarations would need to be replaced. For a payment extension, for example, the declaration might read as follows:
class IntentHandler: INExtension, INSendPaymentIntentHandling,
INRequestPaymentIntent {
.
.
}The class also contains the handler method, resolution methods for the intent parameters, and the confirm method. The resolveRecipients method is of particular interest since it demonstrates the use of the resolution process to provide the user with a range of options from which to choose when a parameter is ambiguous.
The implementation also contains multiple handle methods for performing tasks for message search, message send, and message attribute change intents. Take some time to review these methods before proceeding.
Summary
This chapter has provided a walk-through of the sample messaging-based extension provided by Xcode when creating a new Intents Extension. In addition, this project has highlighted the steps involved in adding Intents and UI Extensions to an existing project and enabling and seeking SiriKit integration authorization. The chapter also outlined the steps necessary for the extensions to declare supported intents and provided an opportunity to gain familiarity with the methods that make up a typical intent handler.

